How Toolset’s new modules will make it easier for you to add important features to websites
Toolset’s new modules library allows you to build rich sites faster. Choose complete elements for your sites from our modules library, install and customize to fit your exact needs.
Whether you are an experienced developer working on a number of complex website projects or a business owner creating their very first website, you might feel like you are always in a race against time to finish. Either way, you will have customers waiting to see a website.
Our new Modules Library makes it easy to put a rich site together in minutes, without having to build everything from scratch.
What are the new Toolset modules?
Here are the new modules we have added to Toolset Module Manager. For each type of module we have added multiple styles for you to try out.
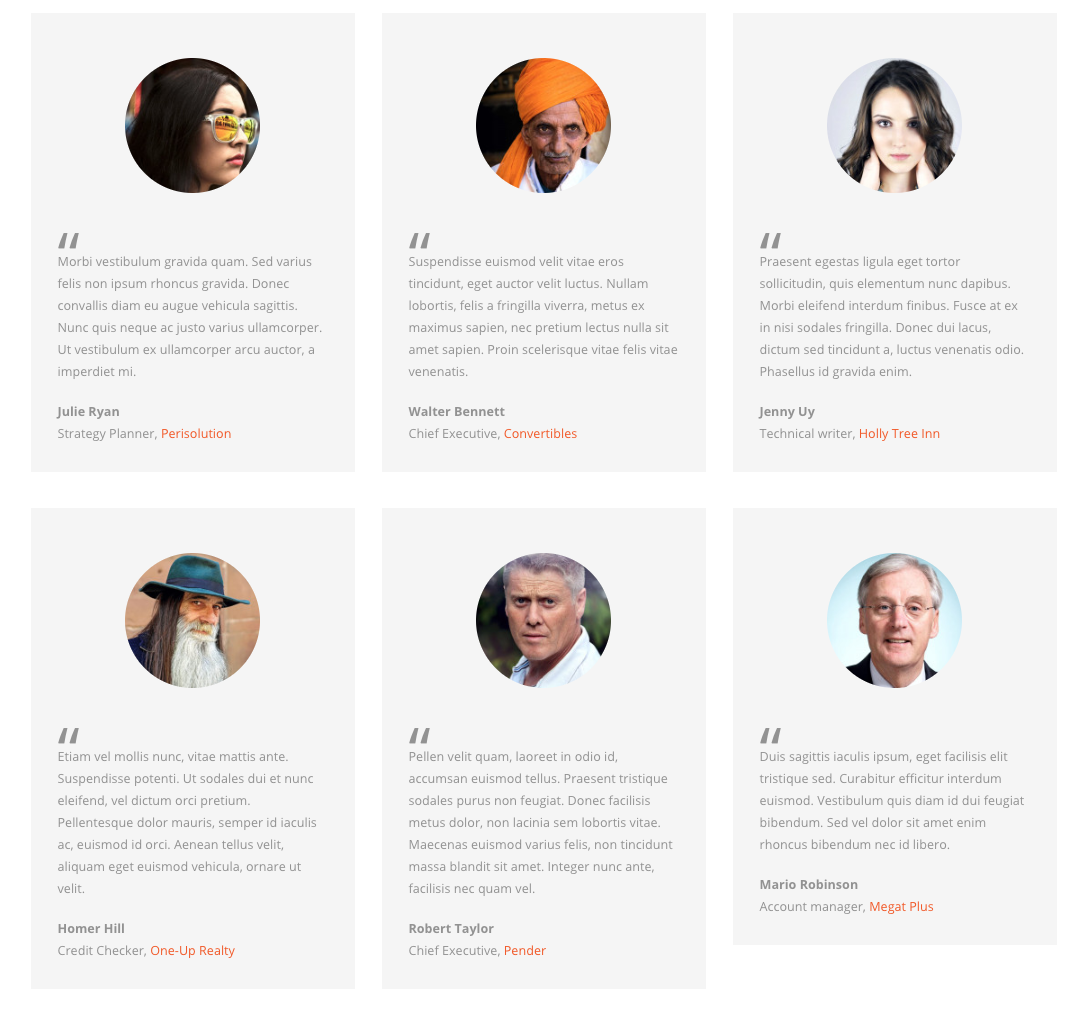
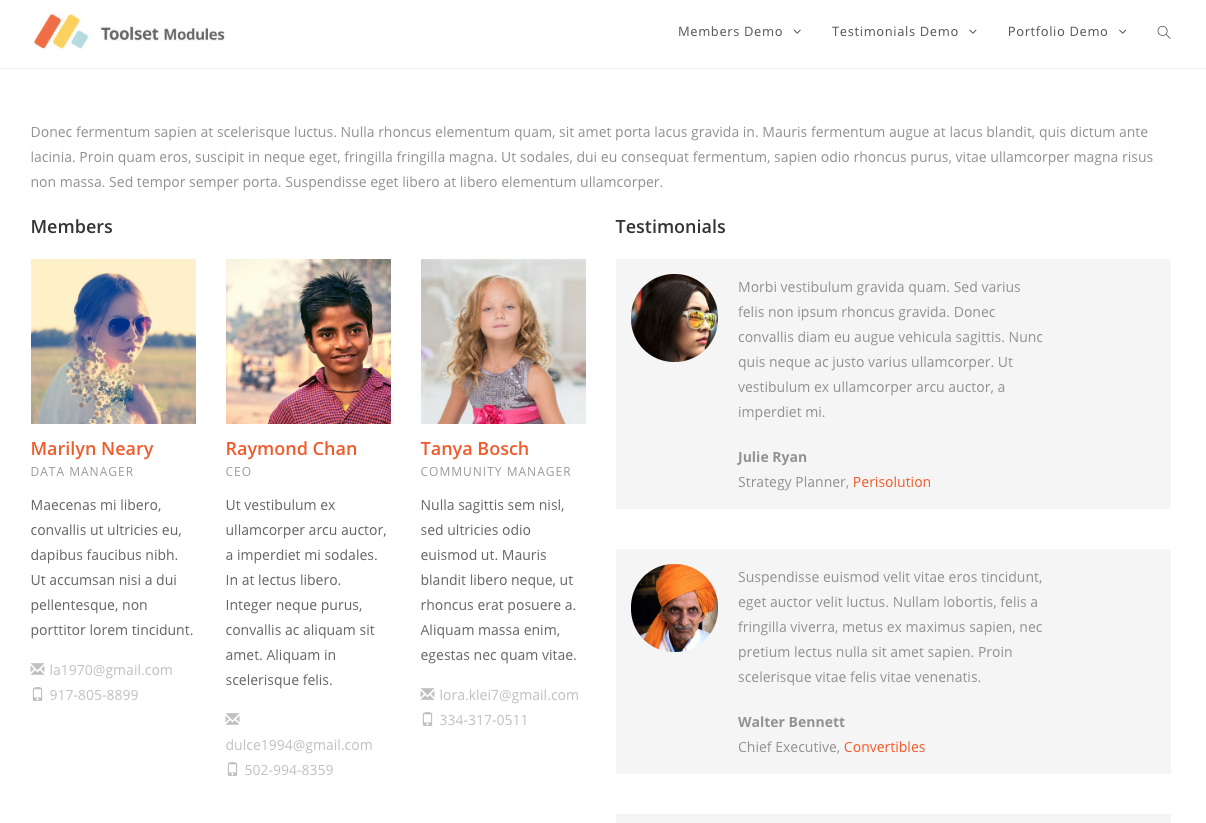
- Testimonials – We have five different ways for you to display a listing of your testimonials. Each one has its own design for you to choose from as well a custom post type and field groups.
Check out how our other testimonial modules look.
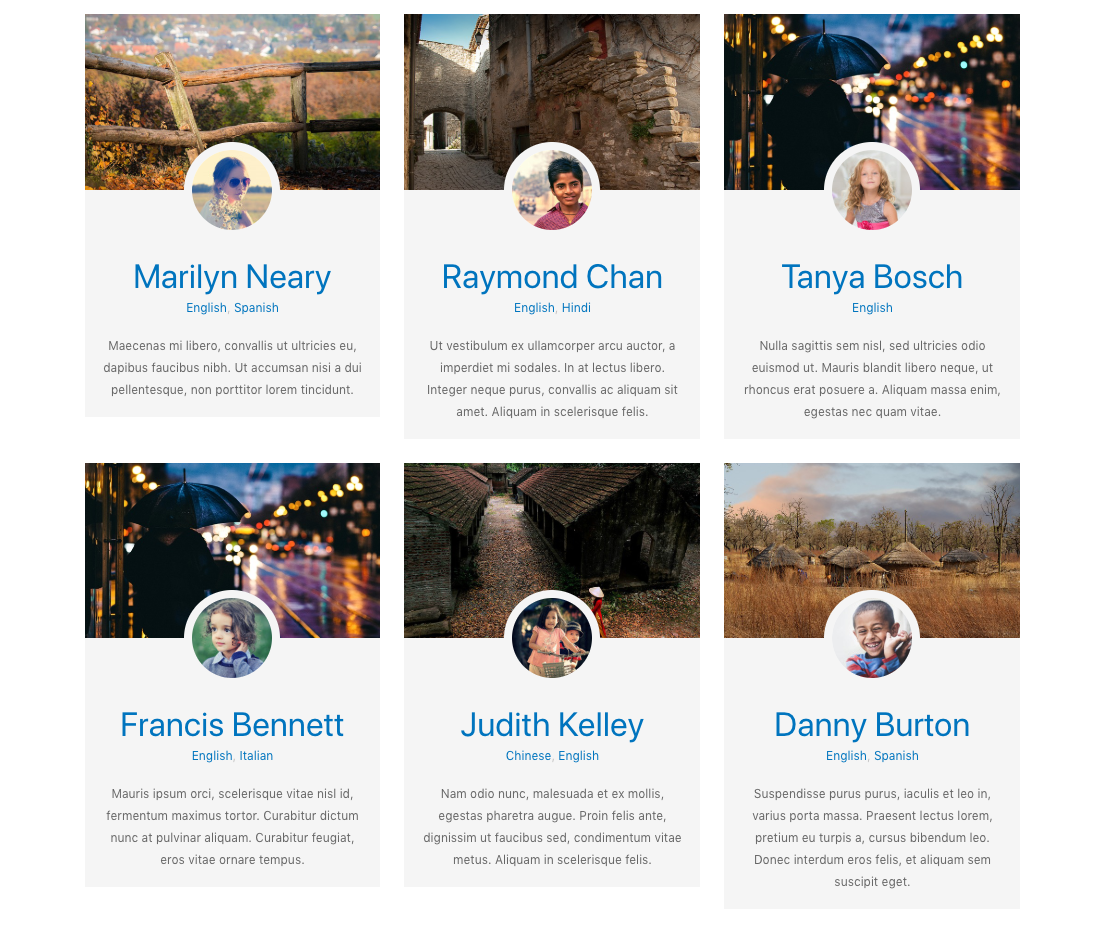
- Members – Display members (such as a company’s employees) in a customized list with our four modules. Each one uses a different design such as sliders or grids and includes custom post types and custom fields for members.
Check out how our other members modules look.
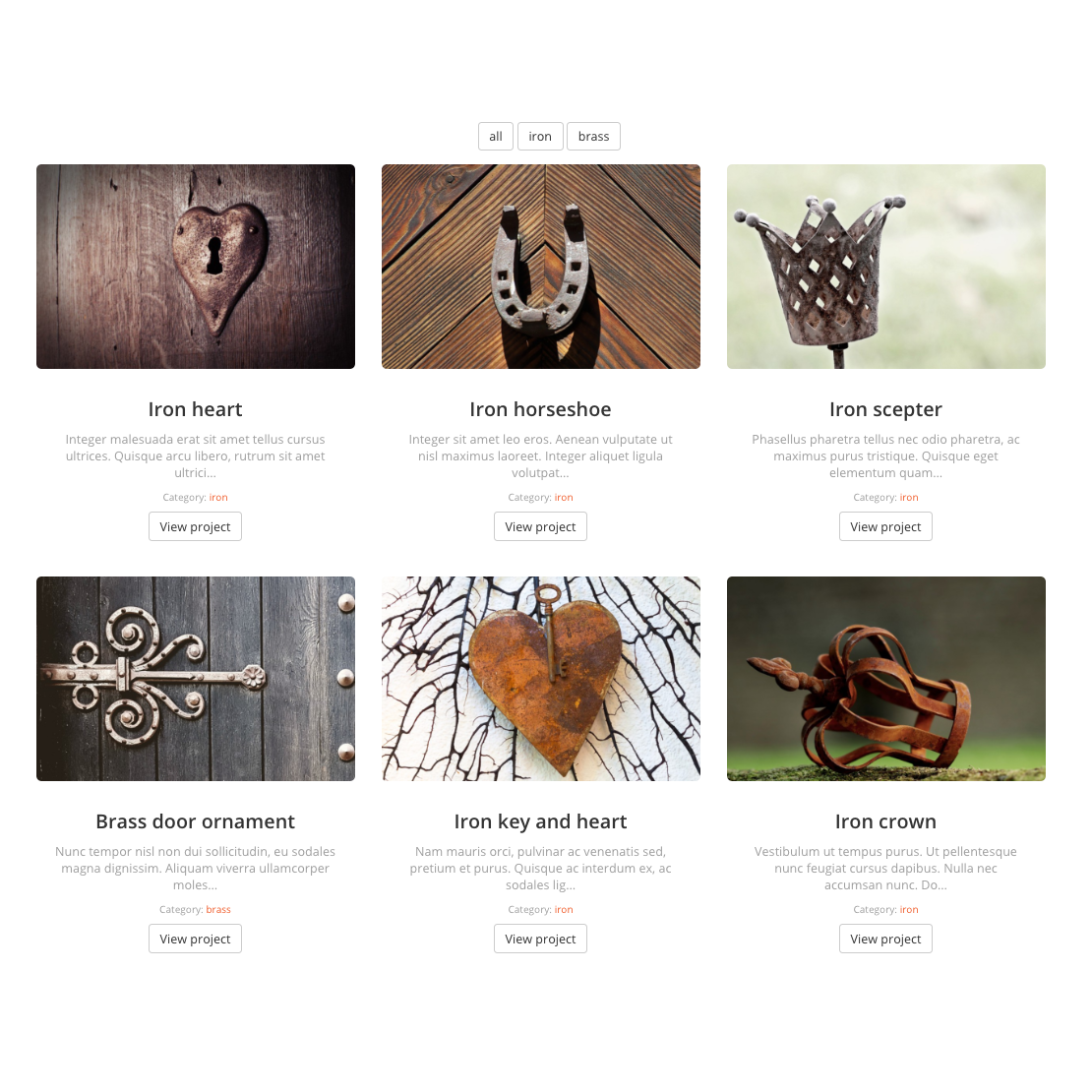
- Portfolio– Showcase yours or your client’s work with our portfolio modules. Each of the five offers various designs and functions for your websites along with custom post types and custom fields.
Check out how our other portfolio modules look.
What you need to get started
Here are the Toolset plugins you will need to use to install our modules:
- Toolset Types
- Toolset Views
- Toolset Module Manager
How to add a module to your website
Let’s see how quickly you can add a module to your website. As part of this demo, we’ll import the Portfolio – one column list with large photo to our website. For this purpose, we will also add the demo content. Notice how we will not use any coding.
Install your module:
We first need to select the module we want to use and install it.
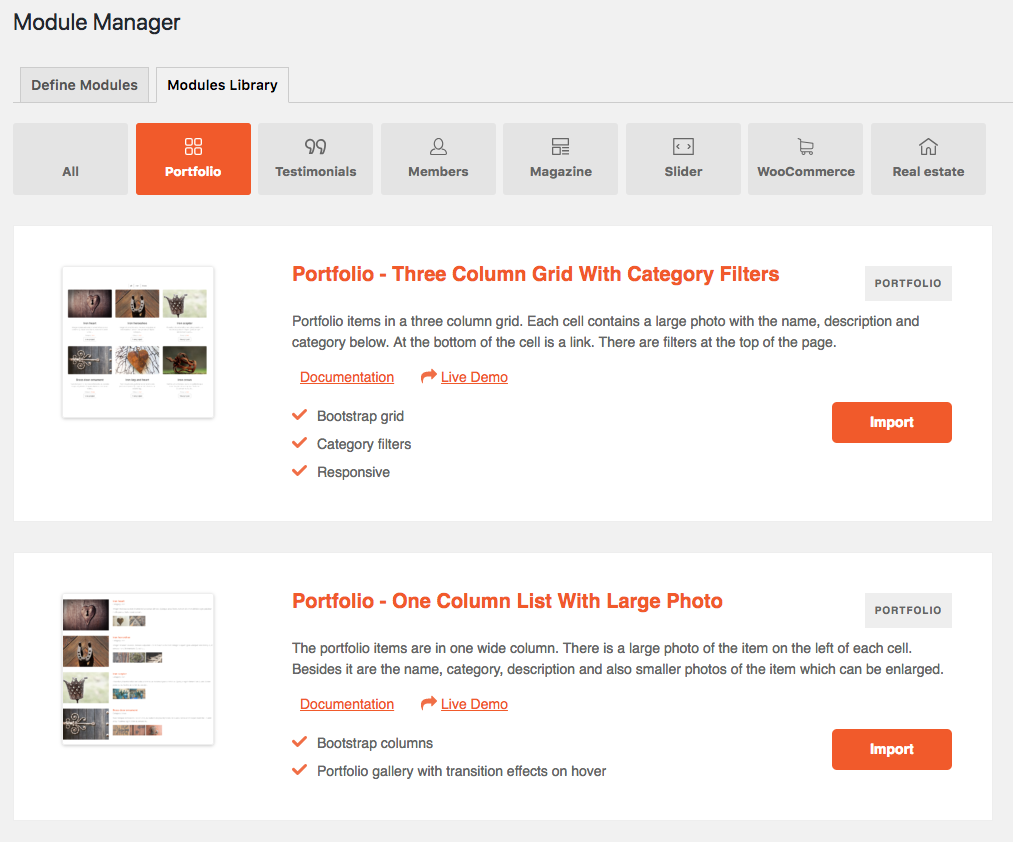
- In your WordPress admin, head to Toolset > Modules and click on Modules Library.
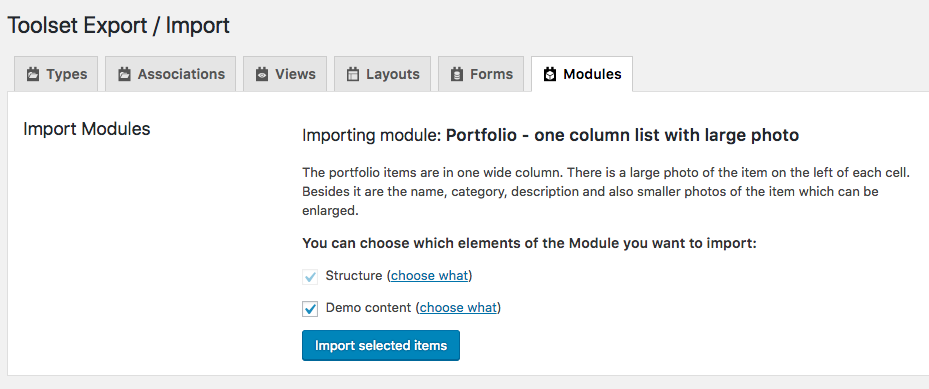
- Scroll down until you find the Portfolio – one column list with large photo and click on Import.
- You can select which of the module contents you want to add. You can also import the demo content we have created to see how it looks. Once you have selected what you want, click Import selected items.
Add your View to your website:
Now that we have our View, we can display it wherever we want on our website. To display our module we need to:
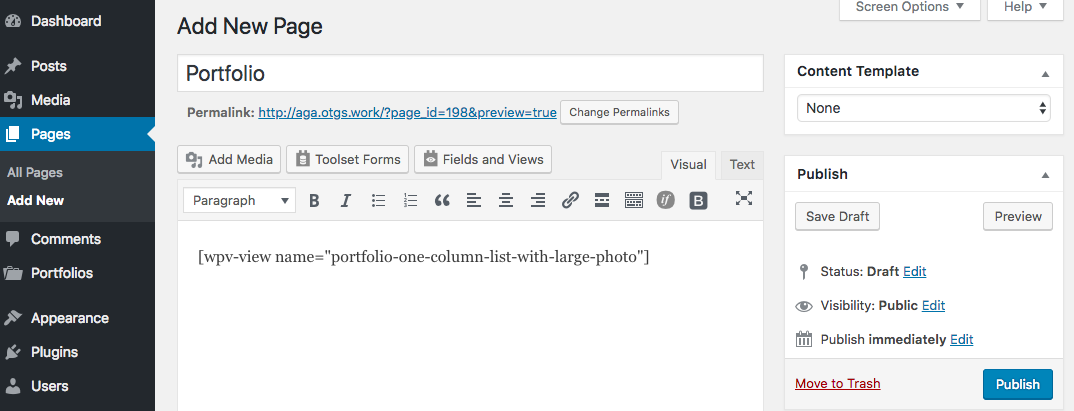
- Select which page we want the module to appear on
- Click the Fields and Views tab under the title
- Find the name of the View (Portfolio – one column list with large photo in this case) and click on it to insert the shortcode
- Save your page
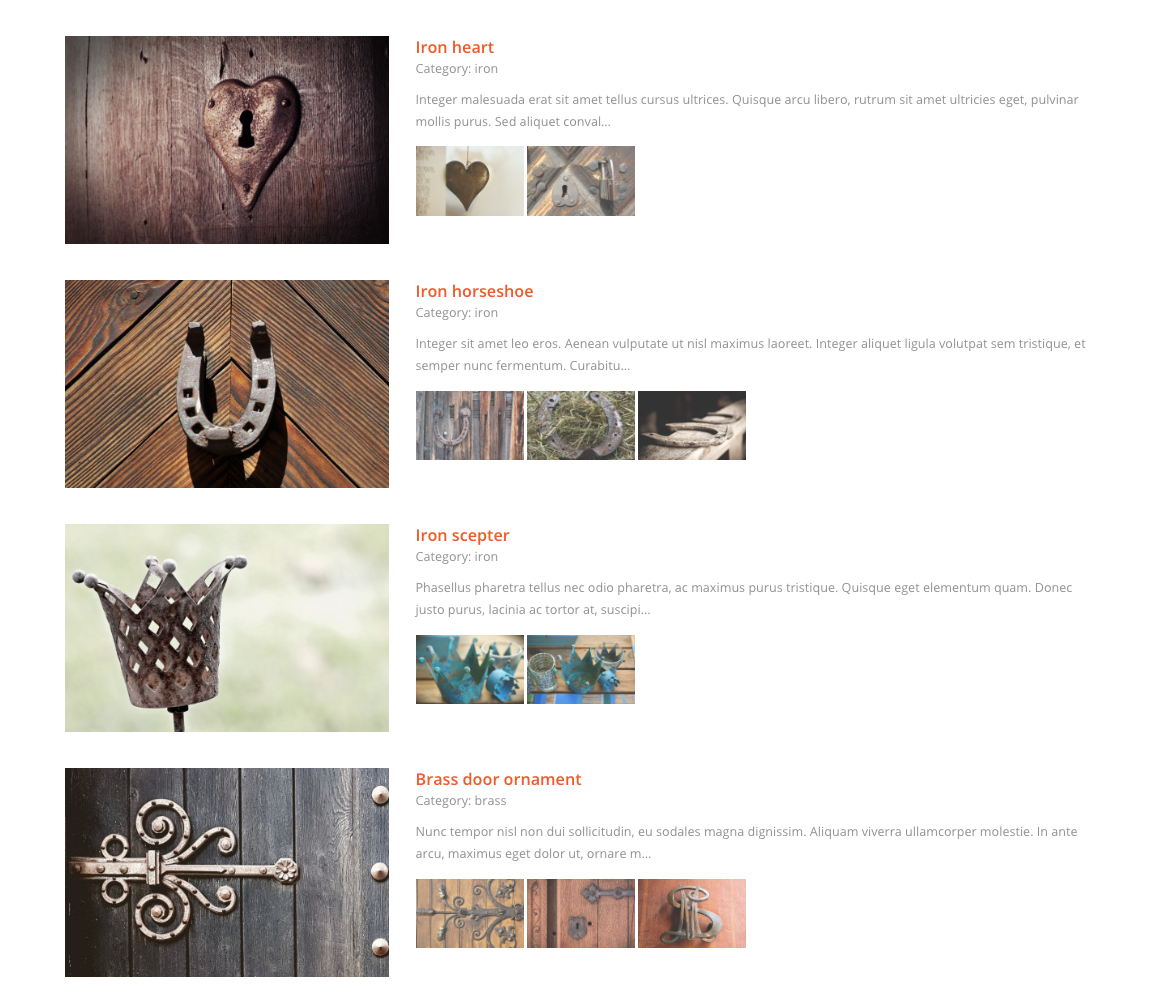
And that’s it! We haven’t had to use any PHP, CSS or HTML to add and style our content – it all comes ready made.
Your testimonials should like this:
Replacing the demo content with your own
Every module in our library comes with demo content. This demo content allows you to see the module right after you import it. Of course, you should remove our demo content and replace it with your own. Remember to replace both our demo images and texts.
How to customize modules
The best part about using modules from our library is that you can modify them exactly as you need. You can edit anything in any module, including its structure and design.
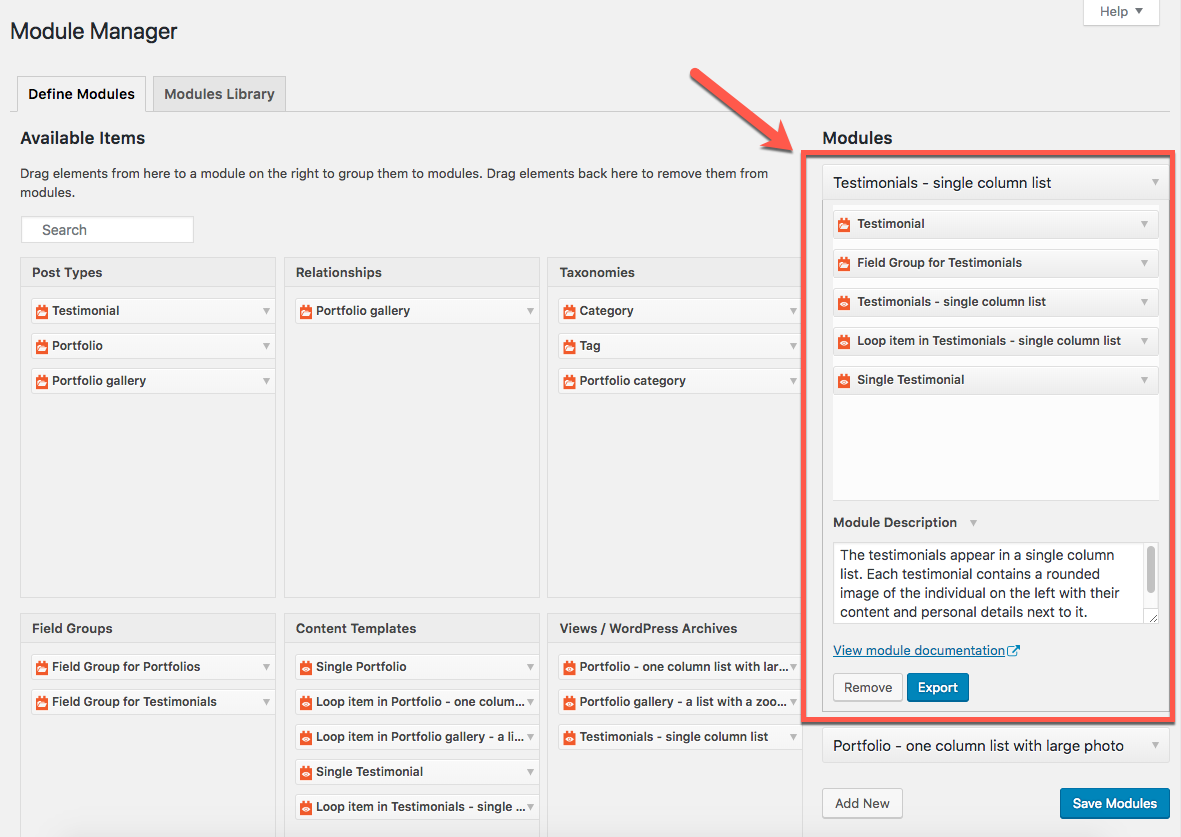
Different modules contain different Toolset elements. When you go to Toolset->Modules, you will see the list of modules that you’ve already installed.
Each module lists the Toolset elements that are part of the module. You can edit anything you see, including the types, fields, Views, templates and forms. Nothing in the modules is “hard coded”.
Preview the modules library “in action”
We created a new reference site where you can see all the new modules in action. This way, you can experiment with the different modules in a browser and see how they will appear on your site, without having to import them.
Other updates in Module Manager
Apart from adding new modules, we’ve also updated the Module Manager plugin to improve the overall user experience and the usability.
Here are some most significant changes:
- We have added category icons. Now you can easily find the modules you need.
- You can also import the demo content. No need to waste time to fill out your site with some dummy content to see the imported Views in action.
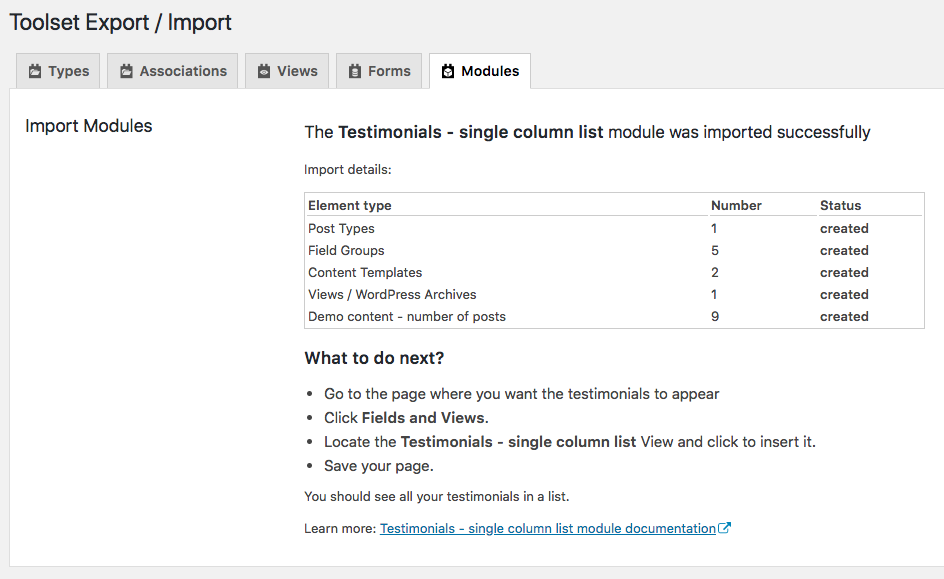
- We have improved the summary report. The new table will help you know immediately what Toolset elements were created (please see screenshot below).
- We have added the “What to do next” section. It especially useful when your module includes many elements and you are not sure which specific View to use. It also contains a link to the module documentation where you can read more about the module.
What other modules would you like to see?
We hope that with our new changes and modules you will see how easy it is to add features that once might have been complicating and time-consuming. Hopefully, you’ll be able to take more jobs than ever before by using them.
Are there any modules that you would like to see us add next? Let us know in the comments below.










This is unbelievably good news! Although a lot of people use Toolest because of many reasons, including not wanting to get into the Page Builder world, it really looks like it will cut down on design & development time! Any enhancement like this will only encourage us to use it more in the future… Toolest can be pretty daunting at first, so developing modules is a great move in the right direction…
Thank you, Alan. Nice to hear that, especially from such an active Toolset user as you are.
A question I have is when you say that they are not hard coded. Does that mean that you can use different post types fields info in them? So as an example you could use the testimonials module to display other post information? Or the Team Members could be used as “Events” cards?
Yes and no. Each of the new modules includes a View. And that View is based on a given post type. You can, of course, open the View for editing, switch to a different post type in the Content Selection section (let’s say uncheck the Testimonials post type and check Posts/Events instead) but please note that it would imply doing some other changes. For example, if the View uses some custom fields, you would need to assign this group of fields for your “new” post type as well.
But if you like the layout a given View offers and you want to apply the same layout (in terms of HTML/CSS) for another post type, you can also duplicate the View, open it editing and replace the custom fields/shortcodes with the ones of your choice (where it makes sense, for example, member image -> event image).
Great adition for non-html/css/js users, and also because of the preview of some of Toolset possibilities.
My 2-cents, i believe your testimonial module is not following schema: https://schema.org/Review , but of course, as specified on a previous comment if the user whishes to use that content on another topic, there would be no use for it.
No, it’s not following the schema from schema.org but very well you mentioned it. We’ll try to keep the schema.org in mind when “designing” new modules, I’m not sure how accurate we can be here but at least we could stick to some naming conventions. Good point. Thanks.
This looks great 🙂
What is high on my wish list is a calendar and chart module.
What kind of charts Peter?
I have been asking for a calendar without success for a long time. If you are looking to build a site for events, chamber of commerce, a directory, training provider website or something similar, then the one thing missing is a calendar. Unfortunately, it’s cheaper to buy a Theme and all the addons (with a calendar) from Themeforest than a year with Toolset to do the same (only without a calendar). I have lost a few jobs because Toolset does not have this capability to display a calendar and associated events. IMO it’s the one thing that is really missing from it.
As for the Calendar I sort of found a workaround that might work in some cases: All-in-One Event Calendar by Time.ly where you can add Custom Fields via Toolset and generate the Views needed.
It’s just a workaround and it would still be more elegant, flexible and professional if it would be possible to display content from CPT’s in a calendar. Well maintained opensource libraries like for example https://fullcalendar.io are freely available and shouldn’t be too difficult to integrate in views.
Thank you for the link Petet. Very helpful. I’m gonna discuss this whole calendar topic with our developers.
Hi Agnes, as I noticed quite some users of the Toolset Community would be glad to have this option available, but i’m also aware that this means development costs for you. So how about the idea of some sort of community-/crowd funding to make this happen? I could imagine it to be possible for your devs to estimate the cost for this and then people could contribute towards this cost somehow ?
Hello Peter, thank you for your suggestion but the cost is not the problem. The time and our schedule is the problem. Our developers have some other tasks they need to finish first. Hiring more developers doesn’t help either since someone needs to coordinate their work, make sure that they follow our coding standards, procedures etc.
What would help, however in prioritizing development tasks, is an in-depth understanding of why you need this calendar, what exact features you would expect and why other solutions that are available on the WordPress market don’t help. You can also drop me an email about it. I’m sending one to you now…
What I would REALLY like (and what is desperately needed! ) is a way for ToolSet to display posts and links in CALENDAR format.
I signed up for ToolSet on the understanding that this would be the WordPress answer to Drupal Views. And so far I’ve been impressed.
But “Calendar Format” Views are an important feature set that Drupal has which ToolSet does not.
+1 to put Calendar Views on the Road Map.
+1
+1
+1
Guys, why are you trying to compete with page builders? IMVHO you’s better focus on the DB part…
Hello Enrico, why do you think we are trying to compete with page builders?
Agnes Hi
This looks really cool and it means I can use less plugins.
My wish would be a module capable of creating layouts such as Masonary, Pinterest, grid, timeline etc. I asked about the ability do so using views but did really get anywhere when I tried it myself.
There are premium plugins such as contentviewspro.com that allow those layouts to be created but it would be great to dispense with more plugins and just use toolset
Thank you
Lee
Thanks for your suggestions, Lee. We’ll take those into consideration. What do you mean by “timeline”?
By timeline, I’m sure Lee means something like this…
https://sample.contentviewspro.com/view-type/timeline/
Notice the center line with dots denoting points in time/history. The above example is a very subtle timeline, there are better ones out there. A quick google search found this example which is an addon for Elementor. Good example of a timeline on the top-right of this page…
https://shop.namogo.com/elementor-extras/widgets/timeline/
Thanks for both links, Peter! Both very helpful. It’s so great that we exchange our knowledge and experience. Looks like we can learn a lot from our customers and get great inspirations. Thanks again.
Timeline is also a layout as in Facebook timeline
+1! Module or possibly a guide to build them ourselves. There have been some solutions in support for Masonry. Thanks, Lee
This. Is. Insane.
I am so stoked to see this… So, I have a few questions…
1) Can we hope for a ‘Create A Module For My Account’ Option?
– It would be amazing to be able to create a Module that get’s uploaded to my Toolset Account and becomes available across ALL of my Toolset Enabled sites.
2) Integrated Theme Users
– So I am a Divi-Head. I love Divi and use it exclusively across all of my sites and my clients sites. Is there any hope of seeing Divi-enabled versions of these modules?
I am SO glad I became a Toolset user. I am CONSTANTLY reassured that it was one of my better decisions.
Hello there,
I’m happy you are glad 🙂
To answer your questions:
1) the modules from our Library can be available across all of your sites as soon as you have the Toolset Module Manager installed and active.
2) with Divi it’s tricky – licensing issues plus our Toolset Module Manager plugin supports only Toolset native “elements”
Hi Rev,
From what I can see Toolset into Divi modules more or less works as is. All you need to do is drop the shortcode generated, lets say for the Testimonials view into a Divi text module and there you go.
Hi Agnes
I thought of bar, line and pie charts as essentials, which can display values from toolset custom fields and shortcodes.
I think this could come in very handy in many situations
This is a great addition to an already amazing Plugin. A simple filterable blog module would be great. I have imported and exported modules before and so I suppose we can add our own modules to our library?
This is a great idea that was well executed. The module output is very well designed and the video was good also.
Here are some ideas for additional modules: FAQ layouts, menus for restaurants, and rooms for hotels.
Thanks for your kind nice words, David. FAQ layouts seem to be a good idea. Menus for restaurants are definitely worth considering too – especially that we don’t have any reference site like this.
So if my understanding is correct, a module is just a container of pre-defined Toolset components? So you’d first create everything like normal… CPT, field group, view etc… and then at the end package them into a module, right?
So if you’re not using Elementor, the main benefit of this release is really just easily copying groups of pre-defined Toolset components between sites? Or am I misunderstanding the benefits of this for not Elementor users? Thanks.
That’s correct.
You can create your own modules or you can use some pre-defined modules (Portfolio, Members, Testimonials plus a few more – please see the full list here), which we created.
Yes, that’s one of the benefits. Another benefit is that in this approach, you have everything based on custom post types. In the past, I posted an article explaining the benefits of using Custom Post Types and Custom Fields even if you are a fan of page builders.
Thanks Agnes,
Very impressed. Just tried the testimonials, as per your video, Straight into the Divi builder and it works great. Haven’t even explored all the other options. Fist time using this plugin. I see a lot of other things happening there. Time to explore.
Good to hear that you tested it with Divi. Nice!
Yes, the Module Mager is very powerful. Using our library is one thing but you can also use this plugin to build your own modules and use those across your websites.
This is an amazing feature, thank you Agnes, Amir and the Toolset Team! A few thoughts around this.
– I think with the modern era of free-form page building, one of the main differentiators is going to be styling/design/animation/etc. of said modules to make it more unique and different than everyone else’s.
These modules lay out a great foundation that Toolset (and the community) will be able to build and innovate on.
The one thing that’s missing IMO is the ability to completely style and customize the way everything is presented. We could do this with page builders (Elementor being an incredibly beautiful designer), but right now, I feel like we’re dependent on page builders to style, then Toolset.
Versus the reverse – Toolset as a base that can interchange w/ page builders.
Something like a high-end, quality CSS designer w/ amazing, responsive UX (e.g. like CSS Hero or an Elementor-like module designer) that give you the option to style with Toolset then integrated w/ Gutenburg, Brizy, Oxygen, BB, or other page builders.
– The screen real estate for the Tabs (All, Portfolio, Testimonials, etc.) is valuable, and you might want to revisit that to make it more relevant to the user.
Allow it to be personalized to the user, so maybe they can “pin” certain commonly used modules, allow them to create their own personalized “module menu bar”, easy access to search to find and view potential modules, etc.
– Expand the Modules to include (curated, vetted) useful code snippets such as count of CPTs, count of CPTs constrained by a certain taxonomy or taxonomies, averages, moving averages, etc. And visual/demo examples of how that’s displayed.
– Expand Toolset and/or Modules to include easier and tighter integration with third-party products/services for a more comprehensive native integration (e.g. Zapier, IFTTT, Mautic open source marketing automation, Swift Performance Plugin, etc.)
Hope this was helpful!
Hello Ben,
thank you for your comprehensive comment.
What an interesting observation. The so-called first impression when visiting a website matters a lot. But we cannot forget about the editor’s experience and that we have one more important “reader” of our sites – search engine bots.
What’s I’m trying to say, is the web developer job to ensure that the site meets all those standards. Using custom post types can help a lot.
That’s true provided you want to get things done quickly and you don’t want to deal with custom CSS. But if you need something unique, sometimes it’s easier to use custom HTML/CSS. Another thing is separating content editing from styling. If you offer your end users (I mean editors) page builders, there might be tempted to change the styling of your site (and ruin it accidentally), because it’s easy to do in page builders.
The improvements you suggested are all great ideas but we need to allocate our recourses carefully to make sure the most urgent/wanted issues are handled first. Thanks again for all your thoughts, Ben.
Adding free templates to Toolset is very nice. But, it would be great if we would have those templates/modules as flexible Gutenberg blocks or Elementor widgets with some styling and layout options.
Hello Matija and thanks for your comment. We already have some customization options available for the View block (Gutenberg). We’ll see how the Gutenberg project progresses and what new trends it sets up. If you are the Elementor’s fan, our recent integration with Elementor allows you to use Types fields in Elementor templates/pages and rely on the Elementor styling.
Wow! What a great surprise. This allows me to easily package various solutions.
Thanks Chuck!
Here is a popular design element I would like to see implemented as a new module:
http://atixscripts.info/demo/minimag/minimag-homepage-13/
I am referring to the hero element of featured posts at top of page (see 1+ 2 grid)
Great inspiration. Thanks for sharing!
This is awesome. Would be nice to have a library 3rd party and premium modules.
This is a real surprise… you have opened a new infinite possibilities with this… great work team toolset.
Thank you! Yes, the possibilities are endless but we are going to add new modules soon anyway 🙂
Awesome approach! Great so see progress on this end.
I would soooo love to finally see a calendar module! Anything planned in this direction? 🙂
Since we got many votes for the calendar module, I’m going to come up with this initiative to our devs. I cannot promise anything for the time being but it’s definitely worth considering.
Really excellent news,few things it may deserve your attention like more UX UI enhancement to make it more flexible and user friendly with full workflow system capabilities with CRED forms (Multi-step -Multi page) also deep integration with elemonter 2.0 and Gutenberg please add module for frontend client area and profile and finally add features so toolset user can contribute to the modules list grow.
Thanks,
I’m experimenting with one of the Members modules and I am wondering about the decision to create custom fields for things like email, phone, etc in a member custom post type vs the User profile. When does it make sense to have a Member CPT in addition to the User Profile? What types of data are more appropriate to live in the Member CPT vs the User Profile?
Hello Charlie. Members in this context (I mean in our modules) represent a company stuff/team. In your case, if you want your site members to add/edit the info about themselves through the front-end forms, it’s good to use custom post types too, as explained in this tutorial: https://toolset.com/documentation/user-guides/how-to-create-custom-searches-and-relationships-for-users/
Nice add, but shouldn’t you first implement Bootstrap 4 (released in Jan, promised to be available in Toolset months ago) so you can make sure that these modules are fully compatible with BS4?
Hi, I would also like to know more about Bootstrap 4 implementation.
Hi Agnes,
Great news, fantastic work, and excellent instructional content around this.
Speaking of instructional content, it’d be great if there were Courseware modules:
Courses have Modules, Modules have Units, Units have Sections. Sections have Lessons, Quizzes, Tests. Content types: text, audio, and video. Certificates of Completion.
Instructors, Students, Study Groups.
The biggest pieces Students and Instructors, and Grading/Scoring.
Nice wish list, right?
Hi Michael,
thank you for your comment! It looks like you need to set up a website for handling online courses, is that correct? If so, I’d use a dedicated plugin for this. Sure, we could create modules according to the “architecture” you are suggesting but creating an online training site is more than that. You would also need to handle permissions, different workflows, implement some front-end forms, etc. It’s more complicated. Turning such a comprehensive functionality into a module would be a huge challenge, I’m not even sure if possible.
Hi, Agnes. I agree. A big, complex project. And Toolset is *ideal* for building it! I think I’m going to go for it. With Access and forms, and the new relationships, I bet it could be built in a month, including e-commerce. ?
would like to see a classifieds module, complete with front-end form, for paid submission…..and client editing. I know this is more complex…. but maybe this module idea could be a PAID add-on? thanks agnes 🙂
Hello,
Thanks for your comment Mel. For classifieds sites, we cannot provide the whole functionality through modules because our Module Manager cannot handle everything, for example, you cannot migrate your user forms or Toolset Access settings. We do have plans to simplify our Classifieds sites, which you can install in a few clicks when you use the Toolset Framework installer plugin. But we realize that the current version is too complex.
thank you agnes.
Hello Agnes,
It would be great to have a Module like the example in the video on this page:
https://toolset.com/documentation/user-guides/front-page-filters/advanced-settings-custom-search/
With scrollable results list and fixed map size to the right. The responsive settings work well on mobile screen too.
The original project is still somewhat live here: http://edklabs.com/Toolset/breal/map/
however can’t see the Toolset settings.
Or would the existing House Search Module work the same way and it just needs to be formatted for columns with fixed height and scroll?
Thanks!
Hello,
Sorry for my late reply. Yes, the House Search works pretty much the same. In our new demo, we put the map below the results while in the old demo they are displayed side by side. You would need to split the output into two columns and move the search results into the left one, and the map into the right.
Post slider would be nice…
Unless you have something else in mind, there are two post sliders, which you can preview on this site: https://bootstrap-magazine-site.discover-wp.com/ You will find both under the Slider category: https://toolset.com/home/module-manager/?category=slider-2
That works great. I would like to make a comment or suggestion on one thing though. I used the module for “member”. However, I already had a CPT of “members”. So when I used the module I ended up with member and members both in the same CPT and both with different fields. It would be nice if the module prior to activation could have an option to change the name so it doesn’t conflict or get confused with existing CPT’s.