Toolset Maps 1.5 with Azure Maps, Google Street View, and ordering by distance
The Toolset Maps 1.5 release brings support for Azure Maps API. This gives you more choice for selecting the best map service provider given the latest changes to Google Maps API pricing. Besides this, we added support for Google Street View, ordering Views by distance, and more.
Changes to Google Maps API pricing
Google recently went live with the completely new approach to Google Maps API called Google Maps Platform. This also changed the pricing of using the Google Maps API.
Now, you need to set up your billing information before getting the API keys. If you cross the free monthly limit, Google will automatically charge your account.
Google claims that the vast majority of users will not cross the free limit, however, you do need to set up your API keys (again).
Added support for Microsoft Azure Maps
With this release, you can use Microsoft Azure Maps API with Toolset Maps. This gives you another good alternative to the new (and more restricted) Google Maps.
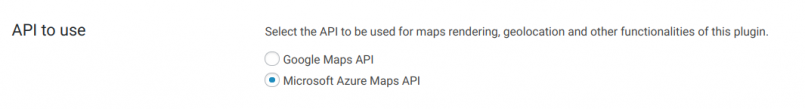
You can select the API you want to use on the Maps tab of the Toolset -> Settings page.
Naturally, you will need to enter your Azure Maps API key here.
Please note that this version introduces a basic implementation. We wanted to push it out quickly, and get feedback from our users, i.e. you.
Basic use cases should work without a problem. More advanced features will be implemented later on. Due to differences between APIs, it will not be possible to implement certain Google-specific features to the Azure Maps implementation.
Support for Google Street View
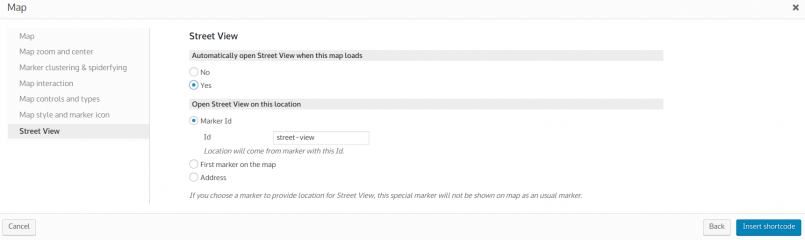
Street View can now be displayed for a selected location, instead of a map. There is a new section, Street View, in the map-insertion dialog:
Ordering content by distance
When displaying a list of content, including posts, users, and taxonomy terms, you can now order them by distance from a specific location or the current user’s geolocation.
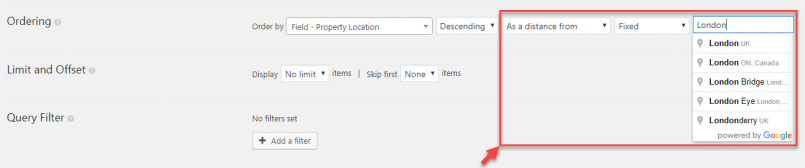
You can use it in Views the same as any other ordering method:
Other New Features
Here is the list of other important new features provided by Toolset Maps 1.5:
- It is now possible to add a second Google API key
- Shortcode for backend access to visitors location
- Compatibility with Toolset Types 3.0 (many-to-many relationships)
- Improved address autocomplete to also return business names
- Updated Google Maps API version used to latest current
- Refactored CSS loading to be more standards compliant and cleaner
- Improved Elementor compatibility
Important Fixes
- Fixed a number of distance filter issues
- Fixed map clusters causing “Focus on Map” links to focus on the wrong location when WPML was active
Download
You can find the new Toolset Maps version on your account page. Register your sites to receive automatic updates.
As with any major update, you should back-up your sites before upgrading. We tested this release heavily, but there’s always a chance for a problem in a configuration that we’re not covering in QA and in our automated tests.
Feedback and Comments?
Please, let us know how this release is working for you by leaving your comments. We’ll get back to you.



Great changes, and a really fast implementation of a Google Maps alternative. Love it!
Hi, Marcel! Thanks for the kind words!
Thanks for implementing this change, it’s great to have an alternative map provider. There are a few issues with Azure (e.g. user interaction, particularly on mobile) but I understand these are being looked at. Just to mention again, it would be great if you could also offer an open source solution without any quota limits, other map plugins are starting to offer a Leaflet / OpenStreetMap solution in response to Google’s API changes (using Leaflet as the maps engine and OpenStreetMap for layers / geocoding services). It would be be a fantastic addition to Toolset maps and would provide an open source map solution that doesn’t require a billing account.
Thanks
Hi, Joel! Thanks for the comment. Yes, we are aware of this and will definitely give some thought to this in the future.
This would be great as requests for Open Street Map use in Toolset Maps are around for quite a while 🙂
+1 for this too
Got to agree with this. Great to see you adding another mapping provider, but it still needs a credit card in order to register and we don’t want to be drawn into another big provider who’ll turn around and ” Do a Google” on us in the future.
Open source is the way to go. With Leaflet there’s the option of totally free mapping, or going for a provider like Thunderforest (?) or setting up your own map server so our online businesses are no longer dependent on the unfair pricing structures of Google and their ilk. If we were to put a credit card up against our Google Maps API – then it would wipe out our income from Adsense, or worse.
Hi, Joel and Dave! Thank you for the comment. Yes, we are already working on further features for the Azure integration. This is next on our roadmap.
We understand the appeal of using open source maps, however, we do not have a plan to implement this in the near future. If you, or anyone else, show interest in adding an integration like this themselves, we will be here to help to share any tips and help as much as we can.
Nice to see an alternative. Google has been a little heavy handed lately.
It would be nice to be able to use maps conditionally based on device. It would also be nice if you looked into using the new Apple maps API, they are making lots of changes to the quality of their maps right now. Also the vector based maps are fantastic for people using hi-rez screens.
Being able to serve Apple maps to desktop and iOS and Google maps to Android would make the chances of going over your quota much lower.
As always thanks for your great work.
Hi, Ian! After looking at all available alternatives, our developers chose Azure as a new addition based on many different parameters. While open source and Apple Maps are both interesting options, at the moment, our priority is expanding the features of Azure integration. Thanks!
Dario, I understand the priority, these things are a lot of work to do and maintain. While I do believe that Apple maps will grow rapidly one of the big advantages I see of a platform like this is the possibility of splitting map traffic. Oh and their pricing looks good so far.
With the addition of some conditional logic to split traffic based on device there are two big gains here. The ability to serve the best mapping service for that device. Splitting traffic in order to avoid paying the rising fees.
Yes, I understand completely. Well, as you can see on the comments here, everyone has their own favorite maps they would love to see integrated. But that’s perfectly understandable. 🙂
I just shared your suggestion with our developers, so we’ll see. We really try to gather client suggestions and appreciate all ideas. Thanks!
Thanks for keeping the conversation going. I am a big fan of Toolset and I am now using it everyday in my web development.
The forward thinking and great support make this one of my favourite tools.
It’s great! Thank you very much!
Any chance of a mapbox option please?
Hi! As I noted in the comments above, we do not have plans to add more API integration at this moment. Each integration takes a lot of time, adds complexity to testing, and also is not easy to maintain (because APIs often change). However, if anyone is interested and capable to do an integration, we would be happy to assist in any way we can. Thanks!
Thank you very much guys for adding an alternative map supplier.
I would not mind paying for Google Maps, but the scale of their recent price increase is crazy and such a move makes them an unpredictable provider. So, having alternative options is absolutely good news.
However, this move may help alternative providers grow, which can be positive.
I am trying to find out more about Azure Maps but some information on their site is not clear.
They offer 250,000 free transactions per month. But what is a transaction? They say: “For Maps and Traffic Tile requests, one transaction is created using increments of 15 tiles.” But then, what is a tile and how it corresponds to map loads?
AFAIK, Google uses a simple calculation of map loads where zooms or pans don’t incur additional costs.
Also, on the same page of Azure Maps pricing, many “Regions” are grayed out. I would assume that they mean that maps of those regions are not available yet and not the regions where the buyer-webmaster is based. In this case, Azure Maps are currently usable only for a limited number of places, namely East US, West US and West Europe. Or not? Can you use it for countries in Asia or Central / Eastern Europe?
Cheers
Tom
Hi, Thomas!
I understand your concerns regarding Google Maps. Also, I completely agree that Azure Maps’ documentation about pricing could be written in a more simple way. It is not easy to find explanations of the “tiles” and pricing, indeed.
However, here is a page I think will nicely explain what tiles are:
– https://docs.microsoft.com/en-us/azure/azure-maps/zoom-levels-and-tile-grid/
Basically, it depends on the zoom level, how many “tiles” are used to display a specific location/area. So, once the API call requests and receives 15 tiles, that counts as one transaction.
And, regarding the world coverage, I asked our lead Toolset Maps developer and he assures me that the whole world and all of the regions are covered and usable.
Would it be possible to use a slider and or set a range for distance – example between 30-50 miles from location?
Hi, Nate, thanks for an interesting question! Could you please tell me, what would be a real-life example of using the “minimal” distance from a location? Currently you can set a radius, let’s say 50 miles… But when would your users need to limit that radius to 30-50 miles?
forget the range – is there a way to simply reverse the logic – i need to see all post outside a specified distance – not inside – that might be simpler and then sort by closest to farthest away – can that be done easily?
You can already sort by distance and choose if it is ascending or descending.
However, again, for what you are trying to achieve, you would actually need a “minimum distance from location” which is currently not available.
I will now create a feature request for this for our developers, but I cannot predict if or when it will actually be implemented.
Thank you for the suggestion!
thank you –
I’d expect search by radius would already be on the roadmap if not already working – and i would think that if the logic exists where it only shows locations inside a radius then it would also work for not showing locations inside a radius – thank you again
Well, in this case, it is not a matter of “easy vs. hard” implementation, it’s simply that we never, ever had any feedback from clients that they would need a feature like this. You usually want to display locations within a given radius, not outside of it. 🙂 Thanks!
I have a site where there are limitations set on certain users that only allows them to see other users/posts outside their local area…. So with that being said – I would like to
allow them to input a range – this is the last missing ingredient that i have not been able to figure out but feel toolset is close…
Please help.
Hi again, Nathan. I just filed your feature request to our development team. I cannot say if or when it gets implemented but wanted to update you that the developers are now aware of it. Thanks!
Thank you – my question for the developers is can i simply change the logic to exclude rather than include a radius… – thanks – if so what line and what change is needed.
i think I’ll post this as a codeable.io
project – should not be difficult to reverse the logic – i would not think…
-as you said this might be low priority but i’ll post solution when available for those interested. thanks!
I’m just throwing this out there as a potential solution to the Google map issue. I have a map for each state, but I also have a separate map for each location that displays on each locations page.
In order to reduce costs from Google I have kept the main map as Google maps, but then I replaced the individual maps with Leaflet. Its free and very easy to implement.
The code for the shortcode is very similar to Views. See below. It worked out great for me and it was simple to implement,
This is the WordPress plugin I used for leaflets: https://wordpress.org/plugins/leaflet-map/
(Views Code)
echo do_shortcode('[wpv-map-render map_id="map-4" map_width="100%" map_height="250px" cluster="off" fitbounds="off" zoom="'.$zoom.'"" marker_icon="'.site_url().'/images/icons/map-pin.png"]');echo do_shortcode('[wpv-map-marker map_id="map-4" marker_id="'.$id.'" lat="'.$lat.'" lon="'.$lng.'" marker_title="'.$title.'" marker_icon="'.site_url().'/images/icons/map-pin.png"]'.$title.''.$address.' [/wpv-map-marker]');
(Leaflet Code)
echo do_shortcode('[leaflet-map zoom=16 scrollwheel=1 lat='.$lat.' lng='.$lng.']');echo do_shortcode('[leaflet-marker iconUrl="'.site_url().'/images/icons/map-pin.png"]'.$title.''.$address.' '.$phone.' '.$tollfree.' '.$email.'[/leaflet-marker]');
Thanks for sharing this, Farrel! Very nice and straight-forward solution!
We’ve done something similar too (using Leaflet for the individual post maps). If anyone has any suggestions regarding how to change the main Views map (with multiple markers) to Leaflet too that would be great until hopefully Toolset team integrate it as an option!
I just did a quick test and added another marker to leaflets and it can display multiple markers without any problem. You just have to get your view to output the shortcode for the marker for each location.
This is what I do with some of my pages which makes it easier to setup this type of content. Instead of doing everything in the View I just use the View for filtering the results and/or sorting them.
The actual layout and code I put into a separate php page and its easier to do this kind of stuff.
You created a shortcode and then put that between the Views loop and no fields.
[listing_summary]
Then in your functions file you create the shortcode and choose the page to load and in that page your code all your content, like the map markers etc.
// Create Shortcode for Listing Body Content
function get_listing_summary() {ob_start();
?>
<?php return ob_get_clean();
}
add_shortcode('listing_summary', 'get_listing_summary');
If you use this setup it should be possible to setup Leaflets to display the markers with Views handling the filtering and sorting of the results.
This line got stripped from my code. It goes between the obj_start and obj_get_clean
Stripped again… Ok here it is with spaces so it doesnt get removed
Its an include for the page you want. It keeps deleting the code.
Hi, Farrel! Could you please try using Pastebin and sharing the link to the snippet here? Thanks!
That’s great, thanks Farrel, I’ll give it a go. Would this output the map markers according to the Views filtering? Yes, if you could try Pastebin to share the full snippet that would be brilliant. Thanks
There is a problem that is preventing this from working and that is that the ‘[‘ and ‘]’ are being changed by Views.
If you paste the marker shortcode into WordPress directly the markers get generated like this
draggable = marker_options.draggable,
marker = L.marker(
[40.9843179,33.8594084787017],
marker_options
),
But if Views processes the shortcode it breaks the code for the markers.
draggable = marker_options.draggable,
marker = L.marker(
[45.3183385,,-75.71366899999998,],
marker_options
),
Is there a way around this Dario?
Hi, Farrel!
I am sorry but I cannot help you here regarding the issue you are having with the marker shortcode.
Please, open a support ticket for this issue with more details and we will help you there.
Thanks!
Hi, Farrel!
Dave suggested us writing a tutorial about using Leaflet with Toolset Maps. As I replied to him, I wanted to invite you, if you are interested, to write a short tutorial about this. We would be more than happy to publish and promote it as a guest post on our blog and Facebook page.
If you’re interested in doing this, please drop me an email to dario.h@onthegosystems.com and we can arrange it together.
Thank you! Kind regards, Dario
Hi Dario,
I’d like to help but it will only be in a week or so because I’m overloaded with work at the moment. Also, I had some problems with the curly brackets that hold the co-ords being replaced with ascii code inside Views. That broke the map functionality.
As soon as I get that sorted out I’ll contact you. I may need some advice from support on that issue.
Regards
Farrel
Hi Farrel,
I had exactly the same issue with the curly brackets on our test site but it actually worked fine on the main site. The only difference between the two is that the main site is https so not sure if that has anything to do with it?
Cheers Farrel, It would be awesome if you can put some pointers together! For us, even if i can only get the single locations mapped out – that would be excellent at this point as i think we’re going to have to budget for a developer to get everything working as we need it so I can concentrate on my writing!
I’ve so far got an OSM map showing, and using Outerbridge Nested Shortcodes to put both shortcodes together – but my toolset custom field has the lat/lon in one field, rather than the two required by the Leaflet Plugin – so i suspect it’s going to be a bit more complex than this!
Hi, Farrel! Thank you very much, that would be really great! I am sending you a private email now. We will provide you with any help and support we can for preparing this.
Kind regards, Dario
Hi Farrel,
How did you get the leaflet mapping to work with Toolset?? I’m using Toolset Maps with just the shotcodes and looks like you’re using it php – can you pass the location field from Toolset into it? The Leaflet plugin has a number of other key features – displaying a GPX file on the map for instance – which makes it something we’re keen to look into.
Toolset admins – it would be great if you could look into it and perhaps publish a blog post on how we can get the leaflet plugin working with Toolset? I think that’ll save everyone a lot of pain and money! Open source is the only option for our business model! I can’t figure out how to get them working together taking the location from the toolset address field.
Looked into Azure mapping – and the free amount is only good for around 16,000 page views a month (15 tiles per page) – that’s small fry in our niche. Would cost around £500 a month for each 100k monthly page views (this is all ballpark figures, but enough to make us know that these mapping solutions are not a solution for us, unless we want to work 40 hour a week just to keep Microsoft and Google rich). Anyone else out there funding a site via Adsense will understand when i say that those maps cost around £5 per 1000 pages or £5 RPM – which is probably more than most people can recoup via ads…
Hi, Dave!
Thank you for the comment. We are really excited and happy to see clients coming up with nice solutions and sharing with the community. The thing is, as with anything else in life, our resources are limited – however, we would love to publish and promote a tutorial post provided by our clients when it comes to something so useful for the whole community.
That being said, I will also invite Farrel to write a guest post, if he is interested in providing one.
Thanks! Dario
Hi Dave, I ran into some problems with it but haven’t had time yet to work them out. Right now I’m using Google maps for the main map and leaflet for just single maps.
Thanks Dario, and thanks for the upgrade to the Maps plugin. There are some nice features that you guys have added.
Just some further tips for anyone interested. I also use this plugin to get the geo co-ords from a Google map which are then saved into separate “lat” and “long” fields when the post is saved. These are then used to generate the map markers.
https://wordpress.org/plugins/address-geocoder/
That should be good news for me. Microsoft Azure Maps. Because my multilingual sites have a Chinese version, and Google services were denied in China, so all of my sites cannot be loaded in China, if I change map api to Azure, the sites will be loaded or not? Azure map is working in China or not?
Hi, Jeffrey! Our team member from China tested Azure Maps and they worked without a problem in China. We have a documentation page about using Google Maps in China, here:
– https://toolset.com/documentation/user-guides/how-to-use-toolset-maps-plugin-in-china/
Good to know, Thank you so much! This feature looks like that you guys customized for me. 😛 I am looking forward to getting the new complete version.
Hi, everyone! I just wanted to let you know that we published another blog post with more details about the Azure Maps API implementation in Toolset Maps 1.5, here:
– https://toolset.com/2018/07/more-information-about-azure-api-implementation-in-toolset-maps-1-5/
I hope this helps you understand which Azure API features are already implemented, which ones we are working on right now, and which ones are not supported by this API.