Toolset Maps 1.4 with geolocation, filtering by distance and custom map styles
We are very excited to announce Toolset Maps 1.4 with new features that will allow you to build even more powerful geo-directories and custom searches.
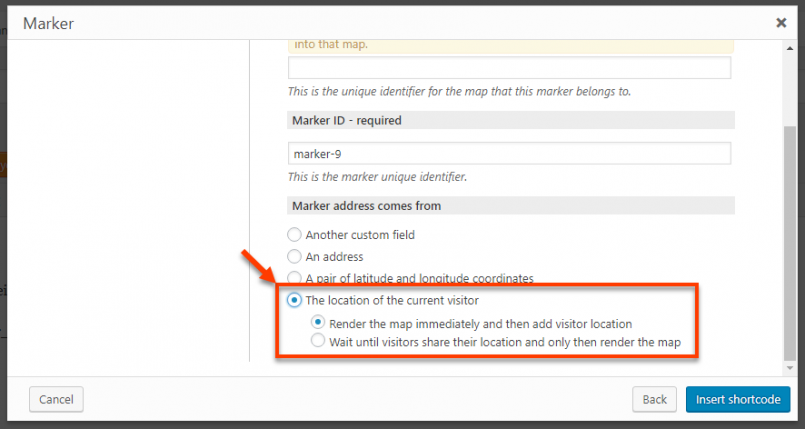
Display the visitor’s location on the map
Being able to display the location of the current visitor on a map is becoming more and more important for various types of websites today. For example, you can create a map that shows visitors how their current location relates to other places displayed on a map.

Google wants to keep private information safe, so this feature only works on sites that use secure HTTPS.
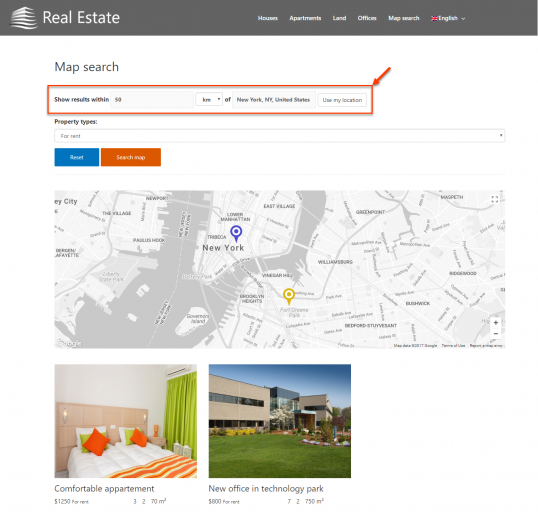
Filter by distance
Toolset Maps 1.4 introduces a new Distance filter that produces front-end controls to allow visitors to display markers according to a distance from a point of interest. You can specify the point of interest specifically, or the users can select to use their own location as the center of search.
If you are running a real estate site, for example, you can allow users to display only those property listings that are within a 100 kilometer radius from their current location.
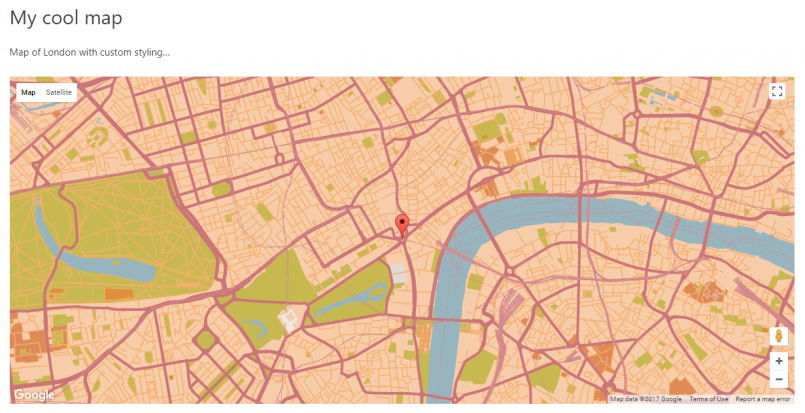
Using custom Google Maps styles
Google allows complete customization of the visual appearance of embedded Google Maps. Toolset Maps 1.4 now provides you with a simple way to upload and use the custom maps styles.
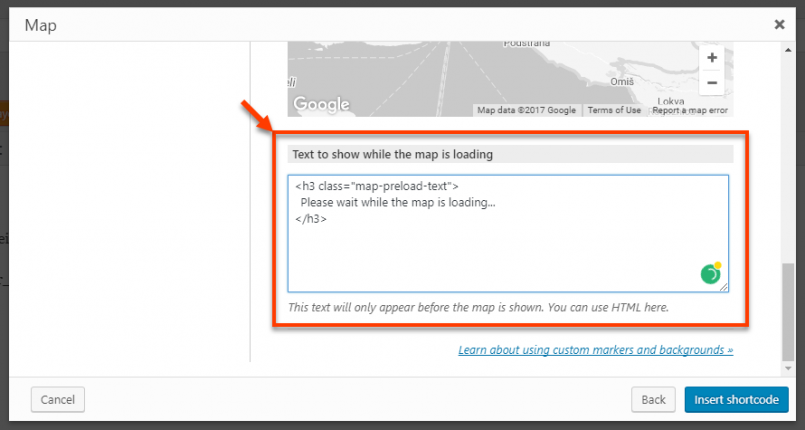
Display custom message while the map is loading
When inserting a map, there is a new option that allows you to specify a custom text that is displayed while the map is loading. This small but important improvement allows you to further personalize the map experience on your site using a custom message.
Download
You can find the new Toolset Maps version on your account page. Register your sites to receive automatic updates.
As with any major update, you should back-up your sites before upgrading. We tested this release heavily, but there’s always a chance for a problem in a configuration that we’re not covering in QA and in our automated tests.
Feedback?
Please, let us know how this release is working for you by leaving your comments. We’ll get back to you.



Wow, awesome features! I’m looking forward to using this!
You are getting better and better. It’a amazing what we are already able to do with Toolset. THANK YOU.
Glad to hear this. You’re very welcome 🙂
Awesome, this is going straight into my project! Been waiting for that! 🙂
I’m very glad to hear this. Show us what you’ve built when it’s ready?
I have some threads that deal with this question, and several clients waiting for this functionality. It looks amazing and I will start implementation on weddingandco.co.uk shortly. Thanks team.
Excellent. I’m looking forward to seeing working on your site. Thanks for letting us know.
Looks amazing guys, keep up the good work!
Really solid improvements to an already great plugin! Gonna use 2 of them on a site I’m building right now. Thanks!!
wow, nice job guys ! , now i can safely dump 2 plugins ! snazzymaps and geomaps. thanks!
I would love to see an option to have the map default to the satellite. Love these updates but the ability to choose if the map is on satellite or the default would be a big help when designing my sites. Sometimes the default is okay but when my client is in a rural area it makes more sense to show the satellite view by default.
Amir, this is absolutely fantastic news. I haven’t tested it yet, but yes, radius search would have been my number 1 feature request. And yes, being able to remove a separate map styling plugin is nice too. Best news of the day! Thanks!
A couple of years back I had to hire a developer for this functionality within my WordPress site, this is another great leap forward by Toolset.
This is really cool but there is something I can’t seem to do. In your example all your controls are displayed horizontally. But when I put in my search filter all the fields are stacked vertically.
Also, any chance we can have that number field displayed as a slider? Thanks
Can you post about it in our technical support forum and show the details? I want to see your site and understand what’s changing the layout of the controls. Please add another comment here with the link to the forum thread, so I can follow up there.
Hi Amir
I found the problem. It’s a CSS issue. I’m using bootstrap and in bootstrap.css there is css class called .form-control
There is a display:block rule that is causing this to occur.
This is the CSS work around. Create a div with a class, say prox-search and put the filter into that div.
.prox-search .form-control {
display: inherit;
width: 20%;
}
Thanks for posting the description and workaround here!
You’re welcome. I have a request. I have a horizontal filter that deals with filtering posts based on parameters. But I want to have a second filter that filters based on geo proximity.
However I want to have that filter separate from the main filter and located in the side bar.
Is there any way you guys can make a widget that can hook into the view on that page and do filtering in addition to the main filter?
Thanks!
All these different filters need to sit inside a single FORM HTML element, so that the browser can submit the filter. Breaking it up into separate container tags will be a huge hassle with many drawbacks.
If this is absolutely essential for your project, you could implement a workaround for it with a bit of JS. You can place a second ‘mirror’ input in the sidebar and use JS to read its value and update an invisible form input inside the form. It would work and look like you want.
Does this help?
Hi Amir. I don’t mind putting in the code manually. Is there any way you guys can give me the code needed and I will then put it into my own widget?
Thanks for the help!
Our supporters can give you more accurate guidelines for producing this code, but it’s not going to be completed and “ready to use” JavaScript. It’s a fairly small project, but it still requires a little design, debug and testing (on different browsers for form conditions). If you need fully working code, can you post about it among the Contractors that we now have?
https://toolset.com/contractors/
Would this allow someone to fill in a Cred form where a field would be populated with the users position please? If so it could then be used for electronic cehck in’s to locations.
I think that I have a general idea of what you’re trying to build, but I’m not 100% sure I get the details. Can you write what you’re trying to implement and how you want to use Toolset for it? Even if we can’t have everything for a first release, I want to know what you’re aiming for, so we can plan for it.
The first perhaps obvious one would be to display with a map pin where a post might originate from, so the users location would be recorded in the Cred form and then that location/map pin displayed on the post with a map that displays the location.
The next would be that when a user is in proximity of a location by using “get my location” button (or autolocation), then if the user is within a boundary of coordinates then a “check in” button would display to post the users location. In gravity forms and maybe Cred, this can be done using conditional logic (if the lat/long are between these numbers then display a “check me in” button to post the user location). GeoMyWP and the GeoMyWP Graivty Forms Addon can do this, but I have not found it to be reliable enough for accuracy.
I have an Craft Beer Trail website. I would like to allow users to check into locations using a cred form for registered users. So the user arrives at the location. loads the form and then the geolocation checks they are in the right place and displays a submit from button based on their location being correct, otherwise the submit button does not display.
Got it, thanks for both explanations. So, basically, what you need in Toolset for this is to be able to use the visitor’s location in wpv-conditional and as a source for postmeta (form fields). Right?
Yes please 🙂
Wow this is so awesome. I’ve been waiting for this feature for soo long.
It would be awesome if we could use the distance in a cred form and be able to store this distance in a custom field. I wish we will have a feature like this in the future!!!!!
Can you describe in more details what you are trying to build and how you want it to work with Toolset?
Its like the comment above was my thought….. haha this Nicholas came to say the same thing! As a more hands on dev I use more of these nice add on features of toolset, maps, parametric search etc. They are a great bridge between things you really don’t want to custom code and being limited in the layout/styles of a plugin. to be able to use in a custom theme. Been waiting for the custom styles for a long time, happy to see this project keep going!
Thanks for your kind feedback 🙂
Hello, at first I would like to thank you for the new features in Maps plugin. But I hoped that there will be implemented feature for multiple markers in one place, see https://toolset.com/forums/topic/problem-with-the-same-address-in-cluster/
You’re right. That problem was indeed scheduled for Maps 1.4, but somehow got left behind. It’s a problem with the clusters library that we’re using, but this shouldn’t be your fault. We selected that library and not you. I’m checking with the developers what’s needed and pushing up the priority of this bugfix. Thanks for reminding us and sorry that it’s dragging for so long.
What would be great for directories is to filter and sort by distance from the users location and then display each post (entry) with the distance from the user. For example, the user enters their location (or it detects it) and then they search for doctors. The results would be:
Dr. John Doe : .5 miles
Dr Jack Smith 1.5 miles
Dr. Bill Drake 2 miles
I don’t see that this is possible now. I haven’t tried the upgraded plugin, but didn’t see this in the documentation.
You’re right. This would be great. Alan also asked for something similar. We’re going to make the visitor’s address available for API calls, so that you can write your own code that does simple math on it and also use it in wpv-conditional calls.
Awesome, been waiting for this. Big TNX!!
Wow! Great feature! If you can add a feature which shows the distance between the list items and the point of interest or current user’s location, and make the items listing by distance. currently can I sort the items by distance as well? Thanks! 🙂
In the next Toolset Maps release, we’re going to make it easy for you to access this data, so you can create your own functions based on this. There are so many different uses for the visitor’s data that it’s not practical to create a GUI for all of them. Instead, I think that it’s more efficient to write tiny PHP snippets that would implement custom shortcodes for your calculations. Would this work for you?
Yes, It is sensible. it should be more flexible for different webmasters with variety purposes. Thank you for great works!
I’m currently looking at your plugin to replace functionality on my site. Does the above allow you to show posts near the current viewed post in a widget? For instance, if someone opens a business listing I need it to show the nearest x number of custom post or posts to that business.. Or is that something on the roadmap, which is good as I’m not expecting to complete the work until 2019!
What you’re describing is possible but will take a bit of custom code from your site. You can create a shortcode that calculates the difference between the postmeta (custom fields) of the current item and items the View returns. Then, you can use these shortcodes in Views loop and in the conditional logic. This custom code is fairly straight forward to write. If you need help with it, I’m sure that many people among our contractors could do this for you:
https://toolset.com/contractors/
Once this bit of custom functionality is implemented, you can use Toolset for the rest.
Does this help?
That’s most helpful. I’m expecting to have to develop a few custom plugins to get everything working as I need it and your suggestion above sounds straightforward enough.
Thanks.
was it working for usermeta address field alredy? Because most of custom fields in my site was usermeta . if it will not work for usermeta sooner, I have to change many things my site. Thank you for this great feature, I hope it will support usermeta in the near future.
Hi there, Jeffrey
Currently, frontend searches are only offered for posts, not for users. That means that you can filter a list of posts by postmeta, and with this Toolset Maps release, also by postmeta address fields. But we do not offer frontend search for users with usermeta filters., at least yet.
This has been a request in our list for some time, but we do not have a roadmap for it yet.
Hope it helps.