Views 2.3.1 with Improved Front-end Sorting Controls and WooCommerce Templates for Theme Integrations
In Views 2.3, we introduced front-end sorting, which allow visitors to control the sorting criteria and direction of your Views. In this release, we’ve improved the front-end sorting, to allow setting defaults and to give you fine-grained control over labels.
The update for all the theme integrations offers full support for WooCommerce. Out-of-the box, the WooCommerce pages will look the same as designed by the theme. You can customize by switching to layouts created with Toolset.
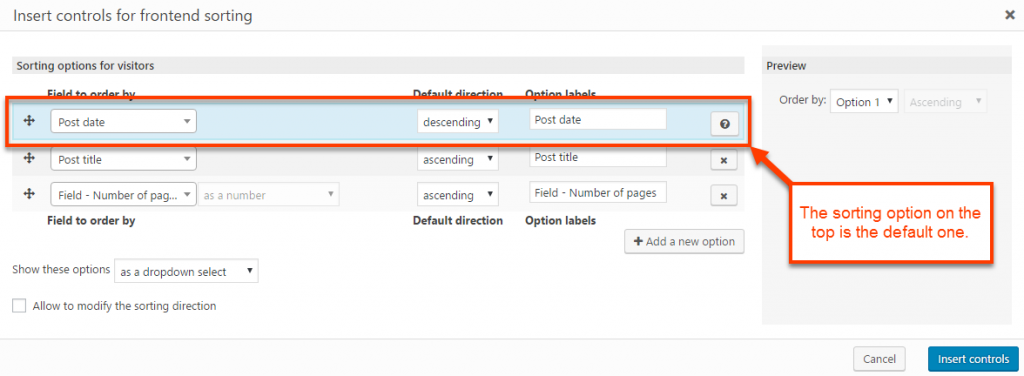
The improved front-end sorting controls in Views 2.3.1
Right after we released the new front-end sorting controls, we started noticing little features, which would make it complete. We’re proud to include all these little (but important) features in Views 2.3.1.
The ability to set sorting defaults
Now, the first sorting option is the default option. Simply drag any of the options to the top and make it the default.
Each of the options lets you choose the default direction (ascending or descending).
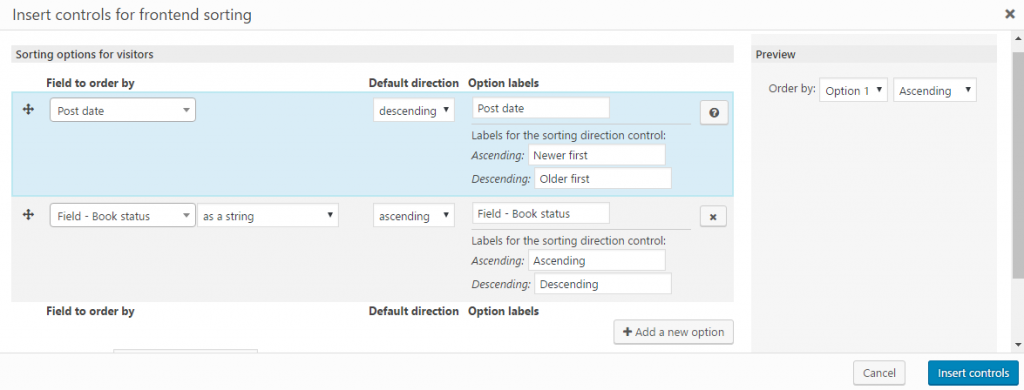
Individual labels for each sorting option
You can set the labels for choosing the sorting directions per option. This way, if you’re offering to sort by ‘price’ or ‘weight’, you can set labels such as ‘expensive/cheap’ and ‘heavy/light’. No more need to use generic labels such as ‘ascending/descending’, which mean more to developers than to site visitors.
Complete WooCommerce support in all integrated themes
We just finished updating all the theme integrations for Toolset with new layouts for WooCommerce (the products list and single-product templates).
For all themes, you will find single-product layouts and archive layouts that are made exclusively using Toolset elements. You can change anything in these layouts without writing any PHP.
For Avada, we’ve created custom layout cells for the products display. These cells wrap the Avada functionality which preserves the rich option screens of the theme. You can control these from the theme options, but you can’t edit with Layouts (because it’s all one cell).
Full changelogs
Read the changelogs to see the full list of changes in this release.
Download and update
This update is ready from your Toolset account. The easiest way to get updates is to register your sites. You will receive updates automatically to the WordPress admin for all registered sites.
Coming right next
We are currently running last tests on the Toolset-based themes. The plan is to release it on Monday (March/20, yes 2017).
Francesco, Juan, Peter and Kasia are working on another update for Views and CRED, which we’re hoping to have ready in about 2 weeks. We are completely replacing the HTML scaffolds in CRED and in Views and moving to generate Bootstrap HTML.
Existing sites will not change. This will be the new default mode for new sites and you’ll be able to enable it for existing sites too.
We’ve tested how the Bootstrap HTML (not CSS) looks like on a number of popular themes. It looks beautiful. This means that CRED forms and the View filter will suddenly look great, without any styling from you. No more editing CRED forms to make the look decent. No more struggling with View filter designs or styling View pagination. Can you imagine? 🙂
Jan, Christian and the rest of the gang is on the many-to-many relationship, which is coming along nicely.
Feedback?
We love to hear from you. Let us know your thoughts in the comments and we’ll get back to you.


great, thanks. Nice to see this useful improvements.
Do you have plans for a new WP Maps release too?
There are a number of features that we want to add to the Maps plugin. However, in the coming weeks we’re going to work on other things. Are there specific features that you’re waiting for?
Hi Amir
A feature to make boundaries to show areas would be very nice. Like in this link:
http://stackoverflow.com/questions/31861822/google-maps-how-to-show-city-or-an-area-outline
Also, Toolset is awesome!
yes, thanks Kristian. Would love it too.
fine. Thanks Amir.
Yes, long time i am looking for an GEO-Search-Filter (just in views backend) to filter all posts (by long/lat) that are close (radius) to the current post. A typical geo radius function would be an absolutely burner. 🙂
Hi Amir,
I do like the new methodology you and your team used to improve Toolset specially the new Bootstrap HTML but can you explain more…does this mean from now on no more need for manual designs or styling or any CSS class or id AND drag and drop html5 elements will allow us to design and format any CRED forms and View filter with out need to add any more codes.
So how about to incorporate CSS editer with the now feature to make Toolset the most complete development tools for WordPress today.
With Many Thanks,
ArabsW
I’ll give an example.
When you create a CRED form, you get an auto-generated form-body with all the shortcodes and HTML for styling.
We’re going to change the auto-generated HTML so that it uses the markup that Bootstrap recommends. You can see an example here:
http://getbootstrap.com/css/#forms
We checked and this HTML looks very nice on every theme that we looked at. Of course, it looks great on themes that load Bootstrap CSS, but it also looks good on themes without Bootstrap.
If you need to apply more styling to it, you will be able to do as before. From our (many) tests, in most cases, additional styling will not be necessary.
We’re moving to this HTML for:
1. CRED forms
2. View filters
3. View pagination
This covers the bulk of the problematic HTML scaffolds that we have today in Toolset. We’re about a week from completing this little project.
Reading your question, I realize that this is probably not what you had in mind. However, I think that when you see the results, you’ll be pretty happy.
Does this help?
Definitely this is a best way ahead to mitigate the problematic HTML scaffolds with Toolset but still if you think out of the box the incorporation of CSS editer with Toolset not only will make our live easy to speed the final (UI – UX) development touch also to give Layouts more power for the styling capability which many themes and page builder incorporate this days and I wish only if you have a feature request voting system to see how Toolset members will react about this feature in Toolset.
No voting necessary. I know that it’s something that we should add. It’s just that we can’t implement everything together.
Sorry I did not mean to underestimate your efforts and Toolset team, but only to make a point about the importance of improvements for the CSS like what you did with HTML so that Toolset strength distributed equally among all modules which undoubtedly you will have the right CSS solution incorporated with Toolset hopefully soon.
Hello Amir… Absolutely love what you are doing with Toolset. The new Layout approach to architecting a site is fantastic and I hope that your team is going to be spending some time with the Views workflow as well. The Views workflow and UI just seems a little jumbled at the present.
Also I appreciate the balance you seem to be going for between usability and freedom to hand code markup and styles. Not a big fan of poorly crafted sites all just so things can be more WYSIWYG. It is worth noting I am a business owner not a developer.
Kind Regards,
Dave
Congratulations on this release…
Have been working with Toolset since December of last year and excited for the many releases you had for Toolset soo far .I do have a plan to use Layouts for post contents but I need the CSS editor with Layouts to make the design looks great with flexibility in my hand.so how long will take you to complete the flexibility between Views HTML and Layouts CSS which I can see many keep requesting for it.
Martin
We’ll still be able to create custom CSS for our forms if we don’t want Bootstrap, right?
Yes, nothing changes in the CSS editor.
This is exciting – what is the pricing structure for the new Toolset-based themes… Just curious since you said Monday – can’t wait – I will be my first client.
An account for unlimited distribution of a single theme will cost $649. An account for unlimited distribution for unlimited themes will cost $899.
If you’re planning to create themes ‘per client’ and not mass distribute theme, you don’t need to pay any extra. Your current Toolset account is enough.
Sorry – I’m sure updates are coming today – just can’t wait – will there be video or documentation released today as well… 🙂
We just released it. The main page for Toolset-based themes is here:
https://toolset.com/home/toolset-for-theme-authors/
Of course, I’m going to write a proper announcement blog post and newsletter tomorrow.
Waiting soooo much for the many to many incredible update!
Me too. This has been my pet project for the last year and I’m looking forward to seeing it ready. Right now, we’re adding the relationship setup wizard to Types. I’ll write about it when we have something nice to show.
count on me as alpha tester!
Cant wait to have toolset themes, keep up the great job guys ?
Thanks. We’re all done with testing. We’ll check that nothing came up in this round of QA and we’ll release it this week.
Hi Amir,
looks good so far. When you can let us see some mockups of the new an very importend types 2.3. ?
Now there as some limitations as you know.
thank
Henryk
Yes, the current implementation is far from perfect (but I think that the new implementation will be a lot closer).
So far, we have the low-level API implemented. This API allows all Toolset plugins to add/modify and query related content. This week, we’re creating the setup wizard for relationships in Types. This includes both one-to-many and many-to-many.
When it’s ready, I’ll write a separate post with screenshots. I’m looking to get feedback as early as possible, so we make sure that what we designed, you’ll also like and find usable.
Hi Amir,
why we need an “setup wizard”? 90% of your buyers have a great knowledge of WordPress. Therefore, the work in a setup wizard is unnecessary. I would even say that it has a more hindered implementation. Important are good relationships and different listboxes (fSelect, DateRange, NumberRange, Proximity, Hierarchy etc.).
hope you don´t investigate not so mutch power in that.
thanks Henryk
Hi Amir,
why we need an “setup wizard”? 90% of your buyers have a great knowledge of WordPress. Therefore, the work in a setup wizard is unnecessary. I would even say that it has a more hindered implementation. Important are good relationships and different listboxes (fSelect, DateRange, NumberRange, Proximity, Hierarchy etc.).
hope you don´t investigate not so mutch power in that.
thanks Henryk
hi Amir,
good to see improvements happening all the time. Toolset is great, but still we use it sporadically, and the mean reason is that some of the very basic stuff is not on the same level as the global plugin is.
The best example is the ‘add new gallery’ type. These things are the very base building blocks, but that image type is really a let down. We would imagine (and if i see other comments in the forum, we’re not alone) to have a ready-usable type where users can add ‘in a regular way’ a image gallery what nicely opens in a lightbox that can be scrolled through. Right now this is near to impossible.
Also to have the images in an archive clickable (very basic stuff) is a riddle to solve.
ANd there are nowhere in documentation real samples of how to fill all fields, like let’s say when adding ‘radio buttons’ – there’s 3 fields to fill per option, but no samples, what would make life easier for beginners. It’s those kind of stuff on the basic building blocks that imo needs improvement, before going further in improving the advanced stuff.
But a very great tool nevertheless!
Thanks
Love the fatc that you’re improving and it’s coming along nicely!
You probably are already but please look into reducing the amount of css and js that toolset loads by default on the client side, it can be huge strain on the load times. As an example toolset loads wpmedia elements which cannot be dequeued.
Look forward to all the updates coming! Thank you.
Actually, the next thing that we’re almost ready with is much-improved HTML in CRED forms and in the View filter elements. The result of this simplified HTML is that these forms will display great without ANY additional CSS.
Love the updates in sorting. Really useful!
Another feature i’ve been looking forward to is parametric search and filters on user views. Is this something you are expecting any updates on in the near future?
Sorry, but it’s not in the plan for the next few months. The next major development for Toolset (all plugins together) is the new many-to-many relationship. We’re already working on this on Types and will have something to show in a few weeks. This is major development and we can’t implement other major features in parallel.
Parametric search for users is high on our wishlist. We’ll get to it, but I don’t want to promise what we’re not currently working on.
Hey guys 🙂
Is there an X theme integration coming soon?
Cheers
We’re in contact with X Theme team and this is one of the things we’re talking with them about. If we create such integration, what would you do with Toolset and what with X Theme features?
Cool 🙂
Right now I’m already using both X and Toolset for every website
For example to create a template for a CPT I would
– Create the desired page layout on a new page using Cornerstone
– Then I go to edit page and copy the code Corenerstone created and paste on the content template window on Toolset
– From there I replace the placeholders I created with the relevant tags in Toolset
I would be great if I could use X theme’s Cornerstone VC straight on your editing window
Or alternatively (which is probably a lot easier for you), to show the Toolset shortcode button on Cornerstone text block panel (same as it is on the native WP editing window)
The WooCommerce Integration doesn’t seem to be available with the Toolset Starter Theme?
I’m sorry about that. It’s mostly my fault. We added the WooCommerce layouts to all theme integrations, but due to an internal communication gap, we didn’t add them to our own theme. Since Wednesday we’ve been working to create these layouts, test and document them. We’ll have it published on Monday or Tuesday.