Adding WooCommerce Products from the front-end – why, when, and how
Creating CRED forms for WooCommerce Products has always been possible; however, there was one thing that was not so obvious, namely, including additional WooCommerce fields in your front-end form. These fields include regular products and sales price, SKU numbers, fields for downloadable products, etc.
We now have a new documentation and tutorial that covers it in detail.
We also explain why and when it is worth using front-end forms rather than letting your users access the WordPress backend.
Why would one need to add products from the front-end?
There are a number of reasons. Here, we list a few.
-
The WordPress admin is too complex for Product Vendors
For you, a savvy WordPress user and developer, the WordPress backend looks familiar and easy. However, this may not be the case for new users, and especially, not for those whose only goal is to add products. They may not require all the sophisticated features WordPress provides. All they need is a simple form for adding/editing products.
-
Restrict Shop Manager capabilities
By default Shop Managers have access to much more functionalities on the backend than site owners would prefer When you need users to add/edit products to your WordPress site, you will create WordPress profiles for them using the WooCommerce Shop Manager role. The problem is, in addition to creating/editing products, Shop Managers will have access to all settings within WooCommerce and obtain access to all WooCommerce reports.
Often website owners want them to only add/edit products.
Using a front-end form solves this issue.
-
Expose only the fields your users need to fill in
It does not matter which specific WooCommerce product fields you actually need for your online store, your backend user will always see the same interface, i.e., all fields, when adding products. If you use front-end forms, you can only display the input fields they actually need.
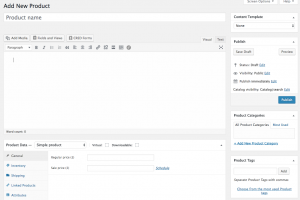
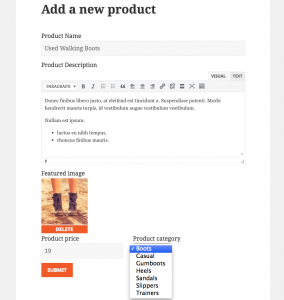
Compare the screenshots below.
Adding a new product from the admin
– users will see all the fields and options even if some of them are not neededAdding a new product from the front-end using a CRED form – users see only the fields they need -
Display product fields conditionally
Suppose you want a different set of custom fields to be entered, depending on the product you sell. For example, you will want the size of the frame to be displayed, only if an artwork is framed. With custom front-end forms, you can easily hide the optional fields and make them appear only if a user sets a certain value in another input field.
-
Limit copy-pasting from emails
Front-end forms are not reserved for marketplace sites.
Even if your customer runs a small online shop, there is still a good chance they will benefit from managing products from the front-end. Such store owners would have their own product supplier, who may be small-business manufacturers.
Instead of copy-pasting product information received in an email, they can ask these product manufacturers to fill in the product description online, directly on the website.
The flow is simple:
- The product manufacturer inserts the product description himself/herself using a front-end form.
- The product is added with a pending review status.
- The site’s owner receives an email notification linking to this product.
- The site owner clicks the link and reviews the product, adds missing information, and publishes it
Other reasons to use CRED forms for adding products
They are more advantages of adding new WooCommerce products with Toolset CRED forms:
- You can post your products using the CRED AJAX feature – adding new products will be faster.
- You can redirect your user to any page after the product is added.
- You can create a view that displays only products submitted by a logged-in user so that each user will manage only the products he/she adds.
- You can use default values in your form fields.
- You can fully customize your forms (use custom HTML, CSS styling) so it fits the design of your website
- You can even allow non-logged in users to add products
- Using the Toolset Access plugin, you can create custom roles with custom privileges for your product editors.
How to create front-end forms with Toolset
Requirements:
- Toolset CRED – to build front-end forms for WooCommerce Products
- Toolset Access (optional) – to control access to these forms
- Toolset Types (optional) – to create custom product fields and taxonomies
- Toolset Views (optional) – to display lists of products for a logged-in user, to create custom login forms
Visit the documentation page to see:
- What kinds of Products you can add with CRED?
- Which product fields you can use in CRED forms?
- How to register additional WooCommerce fields so that they are available in CRED forms?
Creating WooCommerce Products using CRED forms – documentation
Visit the tutorial to view a step-by-step example.
Why do you use front-end forms for managing products?
What is your reason for using front-end forms for adding and editing WooCommerce products? Have you had an interesting case to handle? Please share your feedback.



Hi,
Glad you you guys finally tackled this – CRED & WooCommerce is a great combination for marketplaces.
BUT: You should be aware that there’re potential issues with the WooCommerce product meta box that manages product attributes. Depending on the specific setup creating/syncing attributes via CRED forms can result in unexpected behavior.
We had to use rather sophisticated custom code in order to make sure that saving/editing products form via CRED and the WooCommerce product meta box keeps the attributes in sync.
Cheers,
Thomas
Thanks for you comment Thomas. You are right, it matters what values you save in the database. Do you remember any examples?
Unfortunately I don’t have a specific example. We did experience faulty syncing when managing attributes via CRED and the WooCommerce product meta box in the admin.
I guess the important thing is to make sure that values saved via CRED forms are always setting the correct attributes in the Woo product meta box (adding/removing attributes.).
The other way round it should work fine as CRED basically only fetches the current attribute terms, right?
We have a rather specific setup, so maybe it’s just us though..
P.S.: The Woo product meta box values can be saved upon post saving as well as its own saving button, so there’s another layer of functionality (hooks, saving actions) that needs to be accounted for.
Nicely summarized and so true. The mapping table also includes some specific values you need to use for some of these fields. If there is anything missing, please let us know and we will update it.
To clarify: I’m not talking about the product category or custom fields (e.g. _price). They behave like their native WordPress equivalents.
The issue is that the Woo product meta box handles product attributes differently. Also, due to its dedicated attribute saving button, the Woo product meta box is a third “component” that has to be considered when using CRED in addition to the regular WordPress edit post/produc) page.
I make sure to let you know when we experience problems. It would be great if you guys could also investigate and make sure that CRED management of attributes works flawlessly (adding, changing, removing attribute terms).
Hey thank you for writing this post.
What’s the difference between the _price vs _regular_price vs views_woo_price and also the _sale_price vs views_woo_on_sale field?
Have a nice day,
Nicholas
Thanks Nicholas for your questions. Both are very good ones.
when you are adding (or updating) WooCommerce products on the back-end the _price field is calculated automatically based on what you have in your regular price field and the sale price field.
In the simplest scenario it would be
if sale price = 0, price = regular price
otherwise: price = sale price
but you can also use sale dates so the final version will differ. You can check the entire code in wp-content/plugins/woocommerce/includes/wc-product-functions.php (locate the _wc_save_product_price function)
Actually, if you add your product from the front-end you should calculate this price field as well. But if your products are added with the pending review status, that field will be calculated by WooCommerce once the product is published/saved/updated by the reviewer.
We will add an example to our documentation to show how you can calculate this field yourself.
Now about views_woo_price.
This is a field added by the WooCommerce Views plugin, it will return the WooCommerce product normal price or, if the product is currently on sale, the sale price. For Variable products, the lowest price for the Products variants will be returned Please check more on this page https://toolset.com/documentation/woocommerce-views-calculated-fields-and-batch-update/#wcv-update-calculated
When will you allow us to add multiple products and a bigger quantity of products based on the user’s choice on the front-end form?
It’s very limited when we can only add one product through CRED commerce.
For example, let’s say a user wants to order 5 pieces of equipment by checking the radio button. If the radio button has a value of 5, 5 pieces of one product get added to the shopping cart.
That’s not possible at the moment — which is very limiting.
Hi Ivan,
you refer to CRED commerce, don’t you? Right, when using a CRED form to add posts (for example ads for a classifieds site) from the front-end we only allow to connect that action with one WooCommerce product. I hope I get your point – in this post we are talking about adding WooCommerce products with CRED rather than using CRED to pay for adding a post, where CRED Commerce comes into play.
Yes, that was my point. Sorry for going off-topic.
Is it in the plans for your Woocommerce support to include Orders and other Woocommerce management tables. If so, it would be amazing and would replace the front-end Woocommerce management plugins. Right now, as I’ve seen in the forums, you can’t access the Order tables because they are “private posts”.
Right now, we don’t have plans for this. I agree that this could be amazing, but we’re working on other things, so I don’t want to promise what we’re not planning to build.