Genesis and Toolset are Fully Integrated
Last week we released the integration between Genesis theme and Toolset plugins. Using this integration, you can develop WordPress sites that enjoy the design and agility of Genesis, with the flexibility and power of Toolset
The Combined Strength of Geneis and Toolset
Genesis theme and Toolset plugins are an excellent fit because they complement each other. The integration between Genesis and Toolset offers you a simple process, for creating advanced websites.
With Toolset, you can edit layouts, set up custom content types and display CPTs and fields.
Genesis produces clean and minimalistic HTML, includes SEO features and handles everything ‘inside the page’. Genesis also comes with an impressive collection of child themes that cater to different niche markets.
Watch this video to see how we take a standard Genesis site, rebuild it with Layouts, add an ‘activities’ custom type and display on the site’s front-end. The video takes 3 minutes and shows work that we actually did in one hour (not in a week).
With Toolset and Genesis, you can do a lot more than adding activities to the site’s homepage. You will be able to design entire page layouts (responsive too) without touching HTML or learning a complex grid system. Then, you can create your own custom types, with fields and taxonomy and display them anyway you choose.
What’s Included in the Integration
The idea behind this integration is that you should not feel it. Everything should be right where you would expect it.
Genesis Cells in Layouts
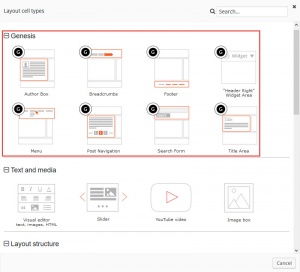
When you edit a layout, you will see cells for everything that Genesis offers.
These are the native Genesis functions, so all of the Genesis hooks and filters work on them. This means that you can still apply your fancy customizations to Genesis sites that you build with Toolset.
But now, instead of controlling the position of the site elements from hard-coded PHP files, you can move them freely with Toolset. No need to choose a layout from a predefined list. Simply draw it with Toolset.
Genesis Rows
In order to display the Genesis elements nicely, you need to control both the ‘cell’ and its ‘background’. This way, the background of the menu (for example) can stretch to the entire width of the page.
When you edit a row, you will see two additional row modes created especially for Genesis.
Hack ‘The Content’ of Genesis
Genesis comes with a great template for ‘post content’. It includes the author meta, title and other useful information. And what if you want to change it?
Forget about editing PHP templates. You can insert a Visual Editor cell and ‘explode’ the Genesis template in it.
This gives you endless customization power for displaying content. You can even create different templates for different content types, all based on the default Genesis page elements.
Of Course, Create Your Own Stuff with Toolset
Besides integration with Genesis elements, you can create anything using Toolset. Display Google Maps with your content on them, create powerful custom searches, build front-end content submission forms, add a WooCommerce shop to any theme and more.
Get the Genesis/Toolset Integration
If you already have a Toolset account and are using Genesis, log in to your account, click on Downloads and scroll to the ‘Layouts theme integrations’ section. Download the ‘Layouts Genesis integration’ plugin, install and activate it.
If you are new to Toolset, you only need to buy a standard Toolset account. The Genesis integration is already included in it. With a single Toolset account, you can develop as many sites as you need for yourself and for your clients.



Hate to rain on the parade, but the double menu issue is still present. The only way to select a menu in layouts using Genesis menu is to first assign a “Primary Navigation Menu” in WordPress. However, once you assign a “Primary Navigation Menu” in WordPress, that menu shows in the theme right away, and then, if you add it to the Genesis option in layouts, the chosen menu will display twice.
Other than that, I am super excited about your direction with combining User Interface with the fantastic Toolset plugins!
Hi Frank,
the problem with the double menu comes from the specific child-theme you use. I’ll provide you the details and a fix during the day in your forum thread.
Your support is incredible.
Hello!
Do you have plans for the integration between Layouts plugin with the of Ultimatum Drag and Drop WordPress Theme Builder? This is an excellent designer of pages of supporting bootstrap.
Your plans include integration Layouts plugins with the Ultimatum Drag and Drop WordPress Theme Builder? This theme a great designer pages including bootstrap support.
Really interesting. I’m using Genesis for all my sites and also Toolset.
Could you please make a longer, more detailed tutorial about this integration? Both video and text tutorial.
Sure we can work on the tutorials. Can you tell us what you are trying to achieve and can’t find in the current video and documentation?
I’m not working on a specific site. Just for the future i’m wondering if i’m going to use Layouts or just stick with a Genesis theme.
Hi, I use Genesis and Tollset for about 2 years. There are wery powefool tools for customization and i am very pleased, buy these layouts-Genesis plugin is nothing compared to Genesis extender plugin. So, i will use wp views for customizins every secondary page but for the front page genesis extender is the best.
What are you doing with the Genesis Extender plugin?
This plugin looks fantastic for Genesis, I think it might be the way to go.
Thanks for your feedback. Have you built anything yet with Toolset and our Genesis integration? We’d love to see a working example from you. If you have anything already, please share a link to your site.
I am currently working on a site for a client. The integration is a bit spotty. For example, the theme that I am using is the Genesis Sample Theme, so I had to integrate a 3rd party responsive navigation system. The Layouts integration brakes if I try to use any other prebuilt theme, so I figured I had to roll my own. The other issue is that the GUI on Layers is not showing my Right Header Widget Ara. I know it’s there because I can configure it, and it shows, but it just doesn’t show on the Layouts GUI. On the other hand the Genesis Extender plugin looks very nice for the landing page. I have to agree with Craiu.