Learn how to build flexible custom searches with Toolset Real Estate
One of the most powerful features in Views is its custom search. Now, you can experiment with it and learn by following our real estate reference design.
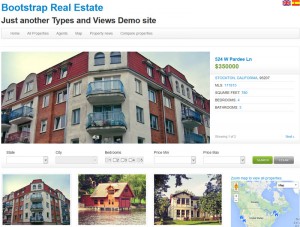
 Bootstrap Real-estate is a complete reference site for building flexible, responsive, multilingual-ready WordPress sites.
Bootstrap Real-estate is a complete reference site for building flexible, responsive, multilingual-ready WordPress sites.
- Flexible construction – because it’s all built using Toolset plugins, you can customize everything from inside the WordPress admin.
- Responsive layout – the design is based on the Bootstrap CSS, meaning, it displays great on browsers of all sizes.
- Multilingual ready – everything that you build with Toolset plugins runs great with WPML.
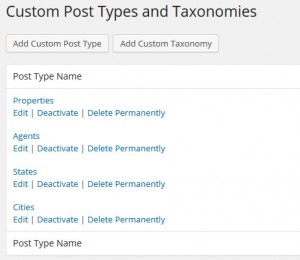
Custom content types for the real estate site
 The content types in this site include properties, agents, cities and states. Of course, you can easily customize it to use other types such as provinces.
The content types in this site include properties, agents, cities and states. Of course, you can easily customize it to use other types such as provinces.
We’ve defined these custom types and their fields using Types. To tie the different content types together, we use the parent/child relationship in Types. This allowed us to correct properties with their agents, cities and states.
Customizing everything from the WordPress admin
Since it’s all built with Toolset plugins, you can customize everything in this site without writing a single line of PHP.
The Bootstrap Classifieds comes with a complete customization guide, explaining what different Views do.
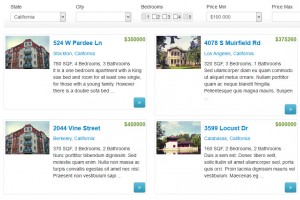
The properties custom search
The custom search allows visitors to find properties based on their location, size and price range.
It’s one View, which has several parts:
- What content to load
- How to filter (the custom search)
- How to display (the output section)
Let’s go through these one by one.
Choosing what to load in a custom search View
This is very simple. You set the View to load the post type that you want to search by. In our case, we load properties.
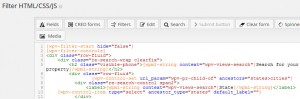
Setting up a custom search
Next, we build the custom search, using the View Filter HTML section.
Your job is to design the search box using HTML. When you need to enter a field, click on the Fields button. You will choose by which field you want to filter and then get all the relevant options for filtering by this sort of field.
This may seem intimidating at first, but you have nothing to worry. Follow the steps, read the different options for different inputs and you’ll create your own beautiful custom searches in no time.
This is how our real-estate custom search looks like:
For step by step instructions, see the Views Custom Search documentation.
Input dependency in custom searches
The coolest feature in the Views custom search is that it automatically hides input values that don’t yield results. For instance, if our database includes only 2,3 room properties in NYC, when we select the city NYC, all other ‘room’ options will be disabled.
This way, visitors don’t need to experiment and look for valid results. They can drill down using our custom search and immediately reach their desired results.
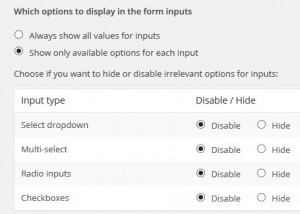
To enable this magic, go to the ‘custom search settings’ and choose to ‘show only available options for each input’:
The View will now automatically disable all irrelevant inputs during searches.
Experimenting with your free practice site
You can experiment with Toolset Realestate on our discover-wp.com system. You will receive a complete copy of our master site, with everything configured and all content populated. Then, you can experiment by editing Views from the WordPress admin.
This service is available for free to both Toolset clients and to visitors (requires a quick and free registration). To get started, go to the real estate site on discover-wp.com.
How do I move from demo to real projects?
When you get excited about Toolset technology and want to use it for your client sites, we have a convenient solution for you. You will be able to download and install a complete mirror of the reference site on your server (or client server). Use our Framework Installer to receive a complete copy. Just like the training site in discover-wp.com, you get everything configured and sample content.
Now, you’re running on your own server, so you can really control everything. These reference sites are created for your convenience. Delete our sample content and upload your own and you’re good to go.
Want to talk with an expert about your project?
Toolset support are real experts and will be happy to help you decide. If you are already a client, go to the forum and ask your question. If you are new here, you can register (for free) and join the pre-sales forum. Our supporters are helping there too.
Describe your project and ask us how to implement it with Toolset plugins.









This is extremely useful, thanks!
The tutorial is a little difficult for me to follow One reason is that I don’t use the Bootstrap technology on any of my existing sites. (I know, I should, but I”m just not there yet.) I’d like to be able to follow the tutorial without also trying to comprehend Bootstrap to get the results.
Any ideas on how to get around that?
Our reference site uses Bootstrap, but it’s not really relevant for the parametric search. The only thing that it ‘adds’ to the tutorial is a few DIVs with the classes that Bootstrap CSS requires. Other than this, you can ignore the fact that we’re using Bootstrap CSS for this example. Follow it and you will see that it’s all talking about things in Views GUI, not so much about the styling with Bootstrap.
If you run into a specific Bootstrap explanation, let me know and I’ll help.
Amir, I received the email today that talked about discover-wp.com. I installed the Real Estate site, and went to follow the tutorial at https://toolset.com/learn/create-a-real-estate-wordpress-theme. As soon as I jump in to look at the home page, and compare the code, it’s different in the tutorial than it is on the example. (There is no, “[wpv-post-body view_template=??My Content template name??]” in the example, as stated in the tutorial.)
I start having cognitive overload, because I’m wondering, “Am I in the right place in the tutorial? Am I in the wrong page on the example website?” Then it goes on to talk about the benefits of Bootstrap…so then I think, “wait, I’m here to learn how to get custom data in and out, must I learn Bootstrap first?”
I follow from 1A and there are still some inconsistencies.
I very much appreciate that there is a solid working example to reverse engineer, that’s so much more than any other CPT plugin has ever offered. May I recommend that the tutorials be reworked to be more focused on your the product only, more generic (not bootstrap, works with any theme or framework) and more streamlined, to not jump around.
You have a good point. Having code in the tutorials is an invitation to problems. It means that updating the reference sites always requires a lengthy update to tutorials. We experimented with all sorts of solutions to this, but it’s still difficult.
We’re trying to find a way to make these reference sites not need documentation. I think that this will be best. So, you would need to ‘reverse engineer’, but it would come very easy.
I respectfully ask you to reconsider that approach.
Reverse engineering on my own, takes more hours, and cognitive effort than I comfortably have. I can follow a tutorial in 5 minutes.
In the corporate world, we also had this problem, of getting the software documentation and educational material updated when the code made a change that was evident to the users. It just has be part of the “move to production” process, a checkoff that says, “Did we review the docs for necessary changes and make them.” and you just don’t go live until it’s changed.
Why put all that hard work into such an incredible product if it causes frustration and ultimately lack of use by the end-user?
Putting 30 minutes into that check and subsequent document changes, also relieves the support staff from answering those usability questions, so they can focus on the more valuable issues.
I don’t mean the parametric search, I’m sorry for the confusion. I mean for learning to use the tool from beginning of the tutorial.
The WP-Types website offers a huge collection of examples and reference sites… Bootstrap is not required, although i would advice to using bootstrap in new projects. Responsive web-design these days is almost a must…
But for your knowledge: with the Types & Views tool you can create wonderful overviews, archives etc without the need ot real coding… some html and css knowledge helps, but is not a must.
I’ve been using WPML and WP-Types for about one and a half year now and use it in every project… wouldn’t want to develop without anymore.
Herre
Thanks Herre, I’ve already built an incredible site with Types, and the incredible Views tool, and I can only imagine that I have only scratched the surface. It’s a such a powerful tool, and that means that there’s a steep learning curve. I’ve seen some comments on the forums about being frustrated with learning how to use the tool, over the last year, and I have to agree.
As for bootstrap, understood, but I have a long list of things that I need to learn, and because I use several frameworks that provide responsive sites, it’s not a priority yet. So if it’s not a requirement of using Types and Views, it’s going to have to wait.
Don’t get me wrong – I LOVE the toolset, I bought the whole package. But instead of developing first with Toolset, I tend look for plugins that are already built, because I’m very intimated by the work flow and intricacies of the tool.
My kingdom for an educational resource for Types and Views that are clean and clear.
🙂 Pamb,
one of the great features i’m fond of is the fact i can export the types and views created…. i try to create everythinfg as general as possible… that way i can use it in other projects also with minimum editing.
At the same time i also do make use of plugins if they already proivde the things i need… (only drawback is that the more plugins… the slower a site can become… so i try to create more and more with views).
If you already are using frameworks for responsiveness… then bootstrap can wait… of course it is a powerful and once understood easy to use css and jquery based framework … but it’s not the only one… there are more ways to create your perfect site 😉
And yes i do agree… tools was a bit hard to learn… I often posted on the forum too 😉 … the lastest versions have become cleaner …. and once you understand the features… it’s a great tool… but you already said that yourself…
I fully agree… happy building / coding!
I’m looking to get a search form on the homepage with the following fields:
1. bedrooms
2. min price
3. max price
Hitting search on this form on the homepage should load the search results page with the results loaded as per the user inputs on the hompeage search form and also the search fields on the form on the listings page autopopuated the same as what he chose on the homepage form.
Any ideas?
Hi,
yes, this can be done with Views Parmetric search.
https://toolset.com/2014/05/views-1-6-1-parametric-search-bootstrap-layout/
https://toolset.com/documentation/user-guides/getting-started-with-views/projects-parametric-search/
You can also see how we implement an example with min and max price to end up with this site:
http://ref.wp-types.com/estates
All you have to do is to register here:
http://discover-wp.com/
and choose Real estate from the dropdown list (after clicking the Get started button)
Hi,
By default Views with Prametric Search displays all results. Is there any way to disable that default behavior.
We need only to display results only for selected filters (by default, it will be the first one)
Thank you.
When there is no filter, Views displays all the results. You can go around it using one of these:
1) Display the results in a separate page. This way, only when visitors click on ‘search’ they will go to the results page, which will now display only the items that match the search.
2) Use pagination. If you are worried that the ‘all results’ will be huge, you can enable pagination. You will still get a full page without a filter, but it will be limited to the number of items that you selected in the pagination.