Ref Link: https://toolset.com/forums/topic/woocommerce-checkout-displaying-incorrectly-since-update/#post-1760719
Hi Toolset,
I used the code giving in the forum above and it worked great; however, it did not solve the same issue on the Woocommerce My Account page, specifically, when editing the address.
Do you have css coding that would help me get my columns to be corrected.
Thank you,
Andrew
Hello and thank you for contacting the Toolset support.
Please activate a default theme such as Storefront or TwentyTwenty and verify if this issue appears on that too. This will help us understand the root cause of this issue.
Then, I'll need to login to your website to check this issue on the "My Account" page. Your next reply will be private to let you share credentials safely. ** Make a database backup before sharing credentials. **
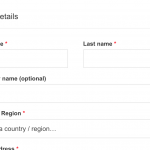
Thank you for the credentials. I can see the issue with the addresses page. But I was not able to reproduce it for the checkout page.
Currently, we have a known issue, for this conflict on the checkout page, check this https://toolset.com/errata/bootstrap-4-columns-classes-col-1-and-col-2-conflicts-with-woocommerce/
You can implement the same solution for the addresses page, but instead of using is_page( 'checkout' ); to test if the page is the checkout one, you can use is_wc_endpoint_url('edit-account'); to check if it is the addresses page.
I hope this helps. Let me know if you still need assistance with this issue.
Hi Jamal,
I currently have CSS coding that solves the Checkout page, that is why the checkout page seemed fine. However, I went ahead and removed the CSS coding and replaced it with the PHP coding with is_page('Checkout') and added it to the theme function. It worked perfectly on the Checkout page.
Next, I removed the code for is_page('checkout') and replaced it as you advised with is_wc_endpoint('edit-account'), but it did not work. But I saw the error, the correct replacement should be is_wc_endpoint('edit-address') as we are editing the address.
My next part I need help with is to combine the is_page('Checkout') and the is_wc_endpoint('edit-address') into 1 code. I tried having them both be separate code but it gave me a critical error. Would you help me by providing code to have both pages dequeue css and js scripts?
Thank you,
Andrew
Hi Jamal,
It looks like I got it! I just kinda guessed. Here is my end result coding that stops bootstrap from being performed on both my checkout and edit address Woocommerce pages.
/**
* Don't enqueue Bootstrap on WC Products archive
*/
function dequeue_bootstrap(){
if ( is_wc_endpoint_url('edit-address') ); (is_page('Checkout') ); {
// dequeue Bootstrap CSS
function dequeue_bootstrap_css(){
wp_dequeue_style( 'toolset_bootstrap_styles' );
wp_dequeue_style( 'toolset_bootstrap_4' );
}
add_action( 'wp_print_styles', 'dequeue_bootstrap_css' );
// dequeue Bootstrap JS
function dequeue_bootstrap_js(){
wp_dequeue_script( 'toolset_bootstrap' );
wp_dequeue_script( 'toolset_bootstrap_4' );
}
add_action( 'wp_print_scripts', 'dequeue_bootstrap_js' );
}
}
add_action( 'wp_enqueue_scripts', 'dequeue_bootstrap', 100 );
Thank you for your help!
Hi Jamal,
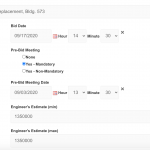
It looks like the aboce code might be affecting more than just those 2 woocommerce pages. When the code is activated, it affects my toolset edit post form. (See screenshot) The form is supposed to be made of 2 columns but when the code is activated it becomes 1 column.
You can access the form by viewing any one of my posts and scrolling down below using the Coder login details.
Here is the code for my form:
[credform]
[cred_field field='form_messages' class='alert alert-warning']
[cred_field field='form_submit' output='bootstrap' value='Update Project' class='btn btn-primary btn-lg']
<br /><br />
<div class="form-group" id="UpdateProjectFormlabel">
<label>Project Title</label>
[cred_field field='post_title' class='form-control' output='bootstrap']
</div>
<div class="row">
<div class="column" id="UpdateProjectFormColumn">
<div class="form-group" id="UpdateProjectFormlabel">
<label>Bid Date</label>
[cred_field field='bid_date' force_type='field' class='form-control' output='bootstrap']
</div>
<div class="form-group" id="UpdateProjectFormlabel">
<label>Pre-Bid Meeting</label>
[cred_field field='pre-bid-meeting' force_type='field' class='form-check-input' output='bootstrap']
</div>
<div class="form-group" id="UpdateProjectFormlabel">
<label>Pre-Bid Meeting Date</label>
[cred_field field='pre-bid-meeting-date' force_type='field' class='form-control' output='bootstrap']
</div>
<div class="form-group" id="UpdateProjectFormlabel">
<label>Engineer's Estimate (min)</label>
[cred_field field='engineers-estimate-min' force_type='field' class='form-control' output='bootstrap']
</div>
<div class="form-group" id="UpdateProjectFormlabel">
<label>Engineer's Estimate (max)</label>
[cred_field field='engineers-estimate-max' force_type='field' class='form-control' output='bootstrap']
</div>
<div class="form-group" id="UpdateProjectFormlabel">
<label>SWPPP</label>
[cred_field field="swppp" force_type="field" class="form-check-input" output="bootstrap"]
</div>
<div class="form-group" id="UpdateProjectFormlabel">
<label>Contacted about SWPPP</label>
[cred_field field="swppp-contacted" force_type="field" class="form-control" output="bootstrap"]
</div>
<div class="form-group" id="UpdateProjectFormlabel">
<label>Takeoff Trade</label>
<p> 1) Is the project a service type of project. (Non-construction) = Other<br>
2) Is the project inside or attached to a building = Architectural<br>
3) Any inside or outside nonbuilding projects = Civil<br><br>
Civil= Road, Street Lights, Curb, Pipe, Tank, Sewer, Water, Reservoir, Charging Stations, Parks & Recreation, Fence, Marking<br><br>
Architectural = Building, Structure, Remodel, HVAC, Electrical, Fire Smoke, Solar, Panelling,<br><br>
Other = Services, Landscaping, and On-Call work</p>
[cred_field field="takeoff-trade" force_type="field" class="form-check-input" output="bootstrap"]
</div>
<div class="form-group" id="UpdateProjectFormlabel">
<label>Takeoff</label>
[cred_field field="takeoff" force_type="field" class="form-control" output="bootstrap"]
</div>
</div>
<div class="column" id="UpdateProjectFormColumn">
<div class="form-group" id="UpdateProjectFormlabel">
<label>Is this a New or Updated Project</label>
[cred_field field='is-this-a-new-or-updated-project' force_type='field' class='form-check-input' output='bootstrap']
</div>
<div class="form-group" id="UpdateProjectFormlabel">
<label>Documents</label>
[cred_field field='documents' force_type='field' class='form-check-input' output='bootstrap']
</div>
<div class="form-group" id="UpdateProjectFormlabel">
<label>Updated Date</label>
[cred_field field='updated-date' force_type='field' class='form-control' output='bootstrap']
</div>
<div class="form-group" id="UpdateProjectFormlabel">
<label> </label>
[cred_field field='updated-documents' force_type='field' class='form-check-input' output='bootstrap']
</div>
<div class="form-group" id="UpdateProjectFormlabel">
<label>Does this project have Bid Results?</label>
[cred_field field='does-this-project-have-bid-results' force_type='field' class='form-check-input' output='bootstrap']
</div>
<div class="form-group" id="UpdateProjectFormlabel">
<label>Project URL</label>
[cred_field field='project-url' force_type='field' class='form-control' output='bootstrap']
</div>
[cred_field field='form_submit' output='bootstrap' value='Update Project' class='btn btn-primary btn-lg']
</div>
</div>
[/credform]
The following line is not correct:
if ( is_wc_endpoint_url('edit-address') ); (is_page('Checkout') ); {
Change it to the following and it will work:
if ( is_wc_endpoint_url('edit-address') OR is_page('Checkout')) {
My issue is resolved now. Thank you!
It works perfectly and only disables the bootstrap on the 2 specified pages! Thank you Jamal for your help!