This thread is resolved. Here is a description of the problem and solution.
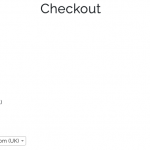
Problem: When Bootstrap 4 is active, there is a display issue on the WooCommerce checkout screen. The two columns of content are shrunk horizontally.
Solution: For a temporary fix, use the following CSS code:
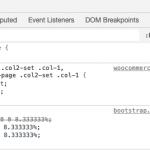
.woocommerce-checkout .col-1, .woocommerce-checkout .col-2 {
max-width: inherit;
}
.woocommerce-input-wrapper {
width:100%;
}
This will resize the content columns and input fields as a temporary solution.
This is the technical support forum for Toolset - a suite of plugins for developing WordPress sites without writing PHP.
Everyone can read this forum, but only Toolset clients can post in it. Toolset support works 6 days per week, 19 hours per day.
| Sun | Mon | Tue | Wed | Thu | Fri | Sat |
|---|---|---|---|---|---|---|
| 8:00 – 12:00 | 8:00 – 12:00 | 8:00 – 12:00 | 8:00 – 12:00 | 8:00 – 12:00 | - | - |
| 13:00 – 17:00 | 13:00 – 17:00 | 13:00 – 17:00 | 13:00 – 17:00 | 13:00 – 17:00 | - | - |
Supporter timezone: America/New_York (GMT-04:00)
This topic contains 6 replies, has 3 voices.
Last updated by andrewD-10 4 years, 1 month ago.
Assisted by: Christian Cox.