I am trying to:
use the Toolset Woocommerce Add to Cart button and center it in a Toolset container in the archive loop
Link to a page where the issue can be seen:
see uploaded local images
I expected to see:
centered cart button
Instead, I got:
left aligned
Hello and thank you for contacting the Toolset support.
I wonder what do you mean by center the button inside the container block? Did you center the button or the container?
Centering the container will not apply it on text alignment, it will apply on the container itself.
And the "Add To Cart" block does not offer any option to center the text.
You will need to apply text-align:center; on the Button block.
Add the following CSS code to the Archive block and it will center it. Check this screenshot hidden link
.wp-block-woocommerce-views-add-to-cart.wooviews-add-to-cart {
text-align: center;
}
If that does not work for you, please let me know the URL of the shop page so I can see why it is not working. You may also want to allow me temporary access to check it for you. Your next reply will be private to let you share credentials safely. ** Make a database backup before sharing credentials. **
Thanks Jamal, I realize CSS will solve the issue and I have done that. However, I do wish the Add to Cart button would behave nicely like the Toolset Button block which as you know has a lovely alignment option for the button (see screenshot).
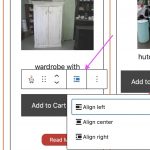
The other screenshot shows the alignment option for the Toolset Add to Cart button which confusingly is placed on the Gutenberg tool area as shown in the screenshot. Those alignment options do not seem to work for me despite trying several times to see if they were somehow stuck.
So currently CSS is the only answer for the Add to Cart. Perhaps you could forward my request to the devs to address this alignment issue similar to how it is so nicely done on the Button Block?
Many thanks.
Thank you for your feedback. I confirm that this is also happening in a clean site with a default theme. So, I escalated it to our 2nd Tier for further analysis.
Because this is a minor issue and we do have a workaround, it may take some time before it is fixed by the developers. So, I'll suggest marking this ticket as resolved.
Thanks for escalating it to the 2nd Tier, Jamal. I'm always trying to help make Toolset the best product possible.