This is the technical support forum for Toolset - a suite of plugins for developing WordPress sites without writing PHP.
Everyone can read this forum, but only Toolset clients can post in it. Toolset support works 6 days per week, 19 hours per day.
| Sun | Mon | Tue | Wed | Thu | Fri | Sat |
|---|---|---|---|---|---|---|
| - | 9:00 – 12:00 | 9:00 – 12:00 | 9:00 – 12:00 | 9:00 – 12:00 | 9:00 – 12:00 | - |
| - | 13:00 – 18:00 | 13:00 – 18:00 | 13:00 – 18:00 | 14:00 – 18:00 | 13:00 – 18:00 | - |
Supporter timezone: America/Jamaica (GMT-05:00)
This topic contains 14 replies, has 2 voices.
Last updated by ingeV 4 years, 5 months ago.
Assisted by: Shane.
Tell us what you are trying to do?
I have made registration form en login and they can fill in on there account page, after being logged in, a form on front end to add a property . Now i made a trial user myself , so I registered the trial user and logged in as the trial user , and i filled in the form and when i push button submit, nothing happens. there should display a message. but nothing happens. i dont know really how to fix it, as i do not understand where the data of the form that the user filled in , is stored and where i can get the data,
How do i get the button submit to work ? i have written a message that should display when they submit. but even if that message displays, which doesnt at the moment, where do i see the data filled in by the user?
as i need to add stuff myself before i can approve it like i need to add calendars and add other things that i made in the content template but which the user cant add, as i need to make it for them. i was planning on let them fill in the data, also with data on generic fields that i need to store somewhere ( like a document ). and then with that date that the user filled in, i add the necessary data and change the things that i need to afterwards give approval and the property will go online. it will not go automatically as i need to add calendars and other things. but where is all the data stored?
so i filled in the form as a trial user and i did submit and there was something thinking, but nothing happened, so i pressed the back button and all the details gone, so it didnt save anything. where does it save all the data?
Is there any documentation that you are following? cant find any documentation on storage in database
Is there a similar example that we can see?
What is the link to your site? hidden link
Hi Inge,
Thank you for getting in touch.
Would you mind allowing me to have admin access to the site so that I can have a look at the form ?
Also please send me a link to the page that the form is on as well.
Secondly when a form is submitted the data is stored in the Post type that the form is set to on the setting "Post type to create/edit:"
I've enabled the private fields for your next response.
Thanks,
Shane
Dear,
I was just thinking that maybe the reason why the form is not doing anything, when i press submit as a trial user after filling in all the fields, is because it is a very large form to fill in with a lot of data to submit at once.
I was also thinking that people might not like it to fill in such a large form and might leave the page. Can you also help me with how to make the form into multiple pages?
I looked on the forum and found about pagination and multipages of cred forms, but I don't understand how to start with it. certainly not which codes i need to use. Thanks for your help in advance !
Hi Inge,
I checked on your form and noticed that all of the relevant custom fields for the post type is missing from the form.
hidden link
If you check the sidebar on the edit page under Custom Fields, these are the fields that correspond with the fields that are on your Winter Rentals post type.
So I would recommend remaking this form or remove and re-add all the fields from under the Custom Fields tab.
Once you've done this and then submit the form on the frontend then your custom fields on the post created on the backend should now have the correct data inside them
Thanks,
Shane
dear,
those custom fields that are aside are not fields that i need to be filled in by the user. it are fields that i need to fill in myself when the form has been filled in by the user. it are custom fields like ical calendar, lodgix vacation software and svg images (icons) that belong to the amenities which i have added to the template to have automatic icons displayed.
those custom fields do not need to be filled in by the user but by me. for example if the user fills in airconditioning, i have an extra field in the content template to add an aircondintioning icon displayed next to the word " airconditioning".
if i put the svg icons in a grid in the content template for post types, then every property gets the same icons, they do not change per property and not every property might have for example airconditioning. hopefully the form will still work with not all the custom fields added.
now the svg icons are added as custom fields, so when the form is filled in by the user, i add the svg icons links onto the custom fields and the property gets the amenities of that property with the correct svg icons. if i place the icons into the content template , i have to add all the icons of all the amenities and i need to add the amenities that houses do not have aswell, for example then "no airconditiong", with that same icon and i do not want to display amentities that the houses do not have.
the form also has generic fields for example like documents they need to send me, where are those documents and data stored? or cadastrale reference of the house, those items do not need to be displayed online, but are information we need to hold.
regards
I also sent the question to my hosting and they have added a trial user and submitted a form and they say it is correctly added. not all the date is filled in but they were able to submit.
you can see those submits at the winter rentals in dashboard. wha ti am thinking is that my form is to large, as the hosting didnt fill in the complete form. i think the data is to much to send through at once and that is why it is not doing anyhting, as if you do not fill all the fields in, they are able to submit.
so i think i need to de pagination of the form. but i do not know how to do that.
as if it is not working as you say because not all the fields are added, then the hosting could not submitted the form.
the fields have the correct data, as the hosting managed to submit a complete form, but not filled in completely. only not when you fill in the complete form. it is just thinking and not accepting, as i think to much data at one time to submit.
also the fields need to become required. they need to fill in every field before they can submit to the next section of the form. as i need to get as much data as i can get. if o do not do this, then they will fill it in like the hosting did. so i still need to make the custom fields required in the custom field section of toolset.
thank you.
also if i make the form in to a multipage form, can the user stop after a few pages fillling in and will the data they filled in be saved, so they can log in the next day to fill in the other forms? or do they need to start all over again?
this is also a reason why i think i need multipage form.
the issue is that the submit button at the end of the form doesnt do anyhting, the date is not saved, it takes a long time, it doesnt do anyhting, and when i press the back button, then all the data that the user filled in is gone and they ahve to start again.
i think the form is to large to submit at once and that is why the button submit is not doing anything, unless you can tell me another reason why the button is not doing anyhting. apparently the button is working when you do not fill in all the fields but a part of the field.
so i think i need to make a multipage form. can you explain me how to set up a multipage form?
Hello,
Not sure I understand fully, however these fields wont get saved because they do not match any of the fields that are on the post type that the form is meant to be creating. Only the fields in my screenshot will get stored when added to the form.
The purpose of the Toolset Form is to allow the User to create posts from the frontend. In your case this form has been set to Create a new Winter Rental.
it are fields that i need to fill in myself when the form has been filled in by the user. it are custom fields like ical calendar, lodgix vacation software and svg images (icons) that belong to the amenities which i have added to the template to have automatic icons displayed.
Where are these additional fields ? If they are not on the post type itself then no information will be stored on these fields.
Perhaps i'm not understanding fully but from what I can see you are using our Forms plugin to attempt to populate fields from Ical Calender and your Lodgix Vacation software that are not on the Post itself. In this case this won't work.
Please let me know if this clarifies the issue for you.
Thanks,
Shane
Where are these additional fields ? If they are not on the post type itself then no information will be stored on these fields.
-->those fields on your picture are on the post type winter rental, see below. you can see the custom fields with svg on the winter rental post type.
i only do not want them on the form to fill in by the user as i fill them in myself. as the user does not have the svg icon image.
the form is set on approved. so it will not automatically publish as i need to add the svg links that i have in my media libraby on wordpress. the user needs to fill in only the fields that i added to the form. the fields that i didnt add, will be filled in by me before the winter rental will be published.
it does work as my hosting has submitted a form with some date filled in, and those custom fields are not added as well when they submitted the form.see next picture 3.
picture 4 is the partially filled in form by the hosting as a test. the user does not need to fill in the fields with svg or ical calender as i fill in those fields myself.
so the form is working. as the data that they filled are saved, see picture and the svg fields are in the custom post type as well and can be added by myself before i publish the winter rental.
the issue is that if they fill in all the data of the complete form, the submit button gets stuck and doesnt do anything, seems stuck as to much data to upload at once, i think. i only tried it once as it is a lot of work to fill in all the data to test.
that is why i think i need multipage form. so the data is saved in several forms. also for users it will be more attractive to fill in several forms then 1 large form.
i do not need those fields on your picture to be stored as i fill them in later myself. i do not need data for it, as i already have the data for it.
i need to know why the submit button doesnt work to store all te data filled in by the user. as i think the form is to large and it takes a lot of time to add all the date and i pushed the button back to soon which made delete all the data. but a user will not wait as well to store data. if the button submit is clicked on the data needs to be stored immediately.
that is why i think i need multipage form. i asked several times to explain me how to make multipage forms. then the data is stored in parts and for the user it will be more comfortable then one large form.
the form is definetely working, as the hosting submitted the form. see pictures.
i just need you to tell me why the submit button doesnt work, ( i think because of to much data), as apparently with less data the button works as the hosting submitted the form.
so to make it easier for users to submit a form i need to make several forms, with a first form with new content, then draft forms and the last form to approval. then the form gets saved when submitted and the data is stored seperately and not at once. then the user should be able to stop after the first few forms and then next day log in again and fill in the other forms to finish the winter rental post type on front end. then i add the ical calender links, svg icon links and all the other things that are needed and then it will be published. after i ahve all the correct information.
so please explain me how to make a multipage form?
the form submitting is working but not with complete data of the form, but with partially filled in data, but i need all data filled in, so all custom fields on the form will be set on required. they have to fill in all the fields.
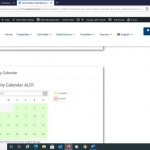
the ical calender is on the post itself, see picture 5. on picture 6 you can see the ical calender of winter rental al 01 made with a custom field ical calender link.
it defintely works.
i only ask you how to make multipage forms, as my form is to large and contains to much data to submit in one time. that is why the submit button is not working or working very slowly when all the data are filled in.
The purpose of the Toolset Form is to allow the User to create posts from the frontend. In your case this form has been set to Create a new Winter Rental.
--> the form is set to create a new winter rental wich is a post type that is made by the user on the front end, i want the user to add the post ( in my case winter rental) on the front end. it doesnt matter what your post is. in my case it is creating a new winter rental on the front end by the user, in your explanation it is creating a new gym by the user on the front end. that is the same thing, it doesnt matter if it is a gym, a recipe or a winter rental. it will be added by the user on the front end. i only need to add some additional links that the user can not add themselves. that is why the form will always be on approval and not immediately published. the user will know this upfront, but this info ( links ical and so on.. ) can be added in a short time.
so PLEASE just explain how to make a multipage form !!!,
i know it is possible as there is information on it on the forum, i just dont understand the codes that i need to add. wha ti wan tto do is all working, except that i need to brek the form into several forms as it contains to much data in one time. thats why i need pagination on the form to be able to get all the data i need but not in one go, but in several steps.
regards
Hello,
Thank you for the detailed explanation.
i need to know why the submit button doesnt work to store all te data filled in by the user. as i think the form is to large and it takes a lot of time to add all the date and i pushed the button back to soon which made delete all the data. but a user will not wait as well to store data. if the button submit is clicked on the data needs to be stored immediately.
I filled out all the fields and created a test post here hidden link
It was submitted successfully. Are you able to do a short clip showing the issue ? Also does the issue occur when you've enabled the AJAX submit on the form itself ? Can you test it with the AJAX submit to see if the same issue occurs ?
so PLEASE just explain how to make a multipage form !!!,
i know it is possible as there is information on it on the forum, i just dont understand the codes that i need to add. wha ti wan tto do is all working, except that i need to brek the form into several forms as it contains to much data in one time. thats why i need pagination on the form to be able to get all the data i need but not in one go, but in several steps.
Toolset Forms doesn't have a multi page submit feature and to implement this would require the use of some amount of custom coding to achieve. Unfortunately I wouldn't be able to assist with getting the multi page setup as it would require custom coding which would be out of the scope of our support forum.
What I can assist with is try to see what is wrong when the entire form is being submitted.
Thanks,
Shane
dear,
Unfortunately I wouldn't be able to assist with getting the multi page setup as it would require custom coding which would be out of the scope of our support forum.
below is proof of a post on your toolset forum with the same question that i asked you.
--> February 2, 2018 at 10:45 pm
#612329
Reply
AlexanderN4266
Hi, I am curious whether Toolset CRED Forms can be used to create multi-page forms so that users can fill in the form spread across a line of connected pages before they finally submit it. If yes, could you direct me to some tutorial or explain a bit. Thanks.
February 3, 2018 at 11:23 am
#612364
Reply
Beda
Not natively, but in past we suggested a few approaches and the users also came up with custom solutions.
You might get started here:
https://toolset.com/forums/topic/cred-with-multi-process-forms-and-more/#post-335164
https://toolset.com/forums/topic/user-multi-part-form/#post-337000
https://toolset.com/forums/topic/userpostmultiple-forms-on-the-same-page-conditional-display-of-user-fields/#post-402497
April 27, 2015 at 2:14 pm
#298832
Reply
Beda
Thank you for contacting us here in the Support Forum
You could i.e. proceed as this:
(assuming you create new content with your Form)
1. create different CRED forms for each step (pagination steps)
2. For the first form option:
"Choose what this form will do:"
choose "Create content".
For the other forms choose "Edit content"
3. Insert the first CRED form (from step 1) into a page
4. For the your last CRED form, in the option:
"Select the status of content created by this form:"
choose "Published".
For the other forms choose "Draft"
3) For all forms options:
"Choose what to do after visitors submit this form:"
choose "Display the post"
4) use the CRED API filter hook
1
cred_success_redirect
to redirect to the next step form.
As example:
The post ID of step 1 CRED form is "4",
and step 2 CRED Form ID is 8:
1
2
3
4
5
6
7
8
9
10
add_filter('cred_success_redirect', 'step2_redirect_func',10,3);
function step2_redirect_func($url, $post_id, $form_data)
{
if ($form_data['id']==4)
{
$arr = array('cred-edit-form'=>8); //the step 2 CRED form post ID
$url = add_query_arg($arr, $url);
}
return $url;
}
Here is some related DOC:
https://toolset.com/documentation/user-guides/inserting-post-fields/
https://toolset.com/documentation/user-guides/creating-cred-forms/
https://toolset.com/documentation/user-guides/cred-api/#csr
http://codex.wordpress.org/Function_Reference/add_query_arg
so you are saying you cant help me with a code or give an explanation about pagination or multipage form set up, while it has been on the forum since 2015?
this is an explanation of multipage form set up on the "toolset forum" and you say you can t help? seems very strange.
Hi Inge,
That is correct. Custom code is actually out of the scope of our support policy as you can see from the document below.
https://toolset.com/toolset-support-policy/
Under the section What is not Included.
"so you are saying you cant help me with a code or give an explanation about pagination or multipage form set up, while it has been on the forum since 2015?"
Given that the multi step form is a non-native feature it would fall outside the scope of what we can offer as support. There are cases where assistance can be provided but multi step forms can become quite robust it requires the use of redirects and edit forms.
Namely the solution that Beda provided requires the use of the Create form and the Edit form, essentially breaking the form into 2 phases.
The first form will create the Post and the second form will be used to edit the existing posts for the fields that have yet to be created.
function step2_redirect_func($url, $post_id, $form_data)
{
if ($form_data['id']==4)
{
$arr = array('cred-edit-form'=>8); //the step 2 CRED form post ID
$url = add_query_arg($arr, $url);
}
return $url;
}
So in the true sense of multistep form its not.
However Beda had explained in the Ticket how to achieve this. When it comes to custom coding is that it can break overtime when things change/improve.
If are to follow Beda's instructions then you are able to get the multi step form however this is not Guaranteed to resolve the underlying issue of the submit not working.
Are there any steps that you're unsure of in Beda's instructions ? Perhaps I can provide some clarity on this.
Thanks,
Shane
i will try to see if the submit works and i will try to get that code working and when i need help, i will let you know.
the submit button works. i used the ajax button on the form. so submit works now. thnak you.
My issue is resolved now. Thank you!