This thread is resolved. Here is a description of the problem and solution.
Problem:
There are calls to admin-ajax.php when I use Toolset Views Slider.
Solution:
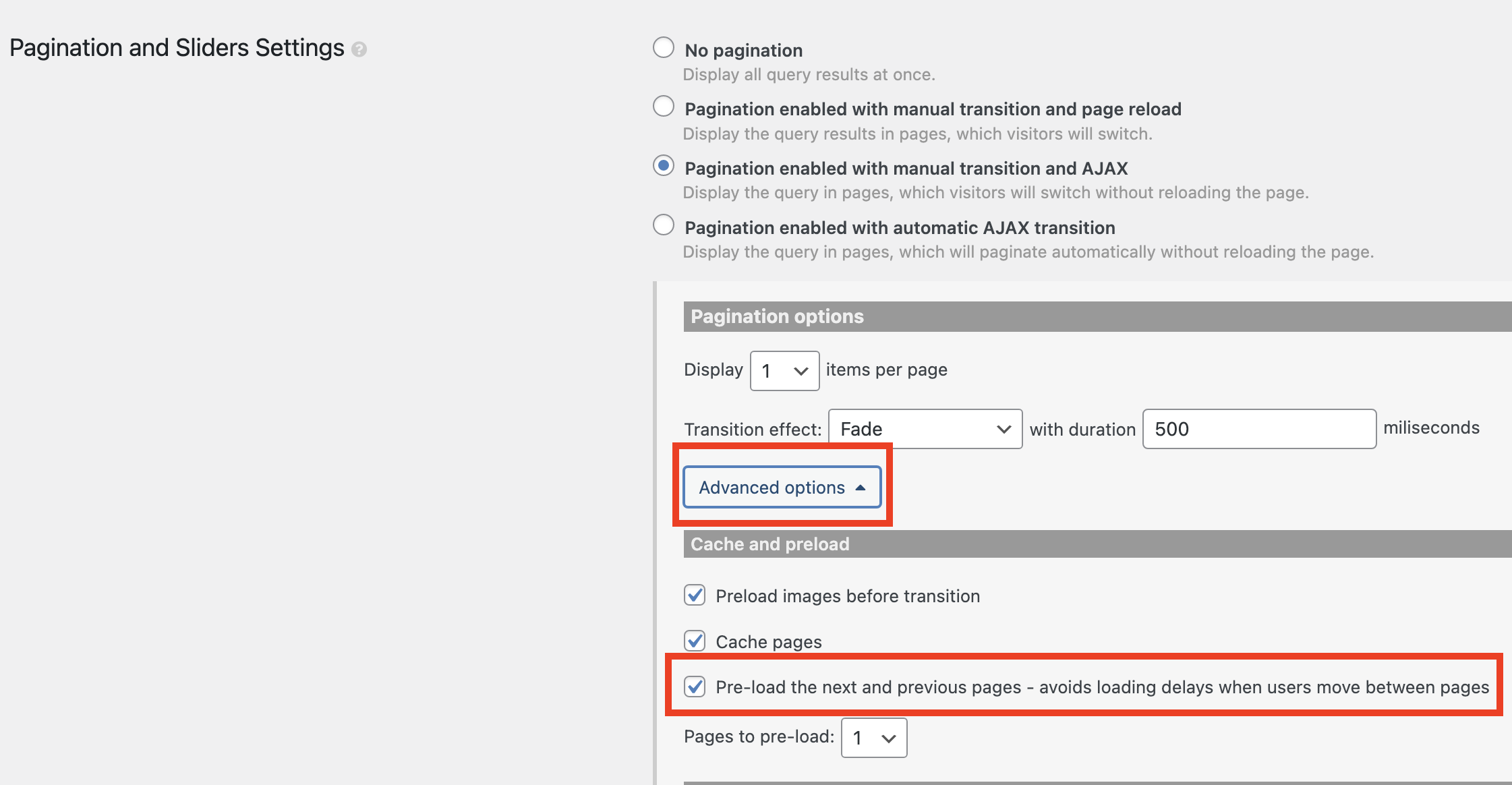
The reason you see the admin-ajax loads are that you selected the advanced option to pre-load other pages in Toolset.
Please check the attached screenshot. If you deactivate that option those calls will not happen.

The option in question is created to mitigate the issue when the next arrow is clicked.
The amount of data is no problem an dit is more of a WordPress thing to get the response and it will take time for sure.
Now, with the option disabled, the initial load will be faster as Toolset will not add an ajax call for the other two items in the slider.
So it will be faster in the initial load. But when the arrow is clicked, for sure it will take time for the next one to be loaded.
If the option is enabled, the initial load will be more as it will try to load the next item too. But then clicking the arrow will be fast.
It will be your choice what to do with the option depending your need and which one (initial load, or fast arrow) is a priority for you.
This is the technical support forum for Toolset - a suite of plugins for developing WordPress sites without writing PHP.
Everyone can read this forum, but only Toolset clients can post in it. Toolset support works 6 days per week, 19 hours per day.
This topic contains 21 replies, has 2 voices.
Last updated by 2 years, 9 months ago.
Assisted by: Christopher Amirian.