Nigel
Supporter
Languages:
English (English )
Spanish (Español )
Timezone:
Europe/London (GMT+00:00)
Sorry, I don't have any news for you. As this is only reproducible on your server its difficult to identify the root cause and I have had to hand debugging over to the relevant developer, and I can see it is in his queue but can't say when he will get to it.
I'm adding a comment to the internal ticket pointing out that you are still waiting for a solution.

Nigel
Supporter
Languages:
English (English )
Spanish (Español )
Timezone:
Europe/London (GMT+00:00)
Hi Nick
The relevant developer has taken another look at this, and is unable to determine why this happens on your server (reminder: it doesn't happen when a copy of the site is installed on another server).
So, it's not something we can fix as such.
However, he has provided a workaround (based upon the fact that some required CSS is missing from the page), and applied it to your site, where it appears to resolve the problem (I've just tested that).
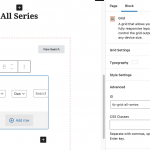
Namely, he edited the Grid so that it has a custom ID added (see the screenshot), and then he added the following CSS to your theme:
#tb-grid-all-series {
grid-template-columns: minmax(0, 0.3333fr) minmax(0, 0.3333fr) minmax(0, 0.3333fr);
grid-auto-flow: row;
}
Sorry that it has taken so long to get this far, but hopefully the workaround will suffice for your needs.
My issue is resolved now. Thank you!