Tell us what you are trying to do?
I want to display a view containing a 3-column grid underneath the content of a specific post type
I am using the "Elements" function of GP Premium to create a hook. The theme documentation states:
"Unfortunately, third-party block plugins likely will not style themselves properly when used as Block Elements. This is because these plugins scan the page content for their blocks and compile their CSS/styling based on what they find."
Reference: hidden link
Here's an example of the problem on my site (the view is at the bottom under the heading "You might also like") :
hidden link
How can I get the css to apply to the page?
Hi, when I visit this page I see a shortcode displayed in a code block, but no View seems to be rendered. Is this currently under development?Can you explain in more detail how you have tried to implement the View? Did you drag a View block into the Block editor design, or is this wp_show_posts a custom shortcode that should render the View with custom PHP integration? Any additional relevant code will be helpful for my investigation.
Hi, yes it's under development.
I was trying out an alternative when you viewed the page (sorry). I've put the TS view back now.
This page is custom post type template which is part of the WP Job Manager plugin.
I use the "GeneratePress theme" with their "GP Premium" plugin which allows you to add "block elements" under the template content via hooks. The interface allows you to build the view using Toolset's Gutenberg block builder.... but when it's hooked to the template, the css is lost / not rendered.
This is a know issue. The GeneratePress documentation states:
"Unfortunately, third-party block plugins likely will not style themselves properly when used as Block Elements. This is because these plugins scan the page content for their blocks and compile their CSS/styling based on what they find."
The reason I want to use a TS view is so that I can display posts which match the taxonomy of the page. Is this possible?
How can I get the css to apply to the page?
Okay thanks for the additional information. I'm not sure offhand how this might be solved, but if you post a link where I can download the GP Premium theme from Drive or Dropbox I can run some tests locally and ask my 2nd tier support team for suggestions. Any URL you share here in the forums is hidden from public view for your privacy and security.
Hi. This folder has what you need. Please do not share as use is restricted.
hidden link
PS I started using GeneratePress because Toolset recommended it, so it would be good to get this feature working properly... or you need to consider adding a warning on your "recommended themes" page
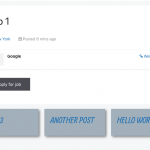
Thanks for the plugin, I have downloaded it and you can delete it from file sharing if you'd like. I just ran a quick test in the GP Element (Block type) editor using their hook "generate_after_main_content" with a priority of 10. In the Block, I created a View with a grid-style loop, and added a custom font to the link text for each result. See the screenshots here. My View is displayed on the front-end with a grid layout and a custom font - both of those features are CSS-dependent. So at least some CSS is applied on the front-end in this case, as expected, though this is a very simple test scenario.
- Which hook are you using for your GP Element?
- What is the priority of that hook?
- Can you place the same View in a custom Page and exclude that Page from the GP Element block you created, so I can compare the results on the front-end and see which CSS styles are missing in the GP Element implementation?
I'd like to recreate your setup as closely as possible to see if I can replicate the problem for my developers to investigate in more detail.
Hi Christian
My settings are identical to yours (same hook, same priority, etc.) The only difference is the location - mine are set to only appear on single (blog posts) and job posts (WP Job Manager).
Example of correct rendering:
The same view appears under the heading "Some of our favourite online courses' on this page: hidden link
Okay I've applied similar location-based rules in my GP Element but I'm still not able to replicate the problem you've described in single Posts or Job posts from the WP Job Manager plugin. I must be missing something else. Is it possible for me to work with a clone of this site? If you want to provide one, you can use the Duplicator plugin and upload it to a file sharing network like before, or I can log into wp-admin and create the clone myself using the Duplicator plugin. Private reply fields are enabled here.
Hi, I have the opposite problem - I cannot replicate your result.
I put my site into Troubleshooting Mode, disabled all plugins and themes and did a test like yours, but I still cannot get the view to display as a three-column grid. Everything looks perfect in the editor, but each entry wraps to a new line when the view is displayed in the hook on the page. I attach a screenshot of the grid and the settings.
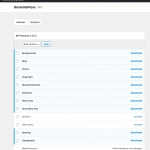
The only enabled Plugins:
Some GP Premium functions (see screenshot)
Toolset Blocks
Theme:
Generatepress (default, no custom code)
PHP 7.3.24
View settings (see screenshot):
Loop Style: grid
Columns: 3
No filters
I need to g out now, but will grant you access later. thanks
Okay there's something else going on, so I'll make that clone and investigate further when access is ready. Activating private fields again here.
Is this the css file that should be styling the view? toolset-common-es.css
Not exactly, no. The styles that are applied in the Block Editor should be injected into the page source itself. If you look at the page source of hidden link you can search for a div with an attribute called "data-toolset-views-view-editor". That div includes some encoded information that is then decoded and injected into the page header with JavaScript as a style tag with the ID toolset-blocks-styling.
I'm creating a clone now and will give you another update shortly.
Okay this is odd, I downloaded the clone and began running tests. I didn't see the same problem on my local site - the View includes custom CSS styles now and the results are shown in a grid. So I jumped back over to your live site to compare, and I'm not seeing the problem on your site anymore here:
hidden link
I see styles added to the View now. Did something change I should know about? If not, it's possible there was a server-side caching issue at play, and would help explain why we were seeing different results.
Hi. A new release of blocks came out, after I updated, it was working properly (I thought that might be because you found the issue). If the new release did not contain a specific fix, then yes, perhaps it was some kind of caching issue.
I now have a related question about consistent height for each grid column. The headings are not a consistent length. Should I apply "min-height" css to that field, or is there a better way using flex or something?
Okay either way, it seems the issue is resolved. Feel free to reopen here if the issue comes up again. I've created a new ticket for the grid height issue and a supporter will follow up there as soon as possible.