This is the technical support forum for Toolset - a suite of plugins for developing WordPress sites without writing PHP.
Everyone can read this forum, but only Toolset clients can post in it. Toolset support works 6 days per week, 19 hours per day.
| Sun | Mon | Tue | Wed | Thu | Fri | Sat |
|---|---|---|---|---|---|---|
| - | 10:00 – 13:00 | 10:00 – 13:00 | 10:00 – 13:00 | 10:00 – 13:00 | 10:00 – 13:00 | - |
| - | 14:00 – 18:00 | 14:00 – 18:00 | 14:00 – 18:00 | 14:00 – 18:00 | 14:00 – 18:00 | - |
Supporter timezone: Asia/Kolkata (GMT+05:30)
Tagged: Access plugin
This topic contains 16 replies, has 4 voices.
Last updated by Easyweb Consulting 5 years, 1 month ago.
Assisted by: Minesh.
Hello. I'm working around an important project.
I used profilegrid plugin to create a member site.
Every member has a personal profile page with same tabs.
I'd like to create something like this:
- one tab with a form where each user can upload his photo
- another tab where the uploaded photos are displayed in a grid gallery with lightbox to the other members.
I tried to use toolset form and toolset view but I can't find a good solution.
Can you give an help about this
Thank you so much
Roberto
Hello,
Would you mind explaining the exact issue ?
Is it that the images aren't updated ? Or is it that the farm isn't working.
Please let me know.
Thanks,
Shane
Hello. sorry for delay but I made a lot of test about this issue.
I made a repeating image fields associated to users
( https://toolset.com/documentation/user-guides/create-image-galleries-using-toolset-and-custom-fields/)
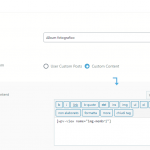
I tried to insert this field shortcode directy in a custom tab of profile grid plugin (see image)
I tried to create a view and insert the shortcode of this view in the same custom tab of profile grid plugin
In both case I have the problem that the image of one specific user are visible in all users profile.
My goals is to have the images uploade from each user visible only in his profile (from all user)
I have a doubt that the problem is related to profilegrid tab
may be I must to add something to shortcode to associate the image to owner user.
Thank you so much
Roberto
Hello,
Just to confirm you will want to have another user be able to edit your profile? Meaning an admin user can edit the form ?
As well as upload images to that particular user so the images get uploaded to that user's profile?
Please let me know.
Thanks,
Shane
Hello.
I want only that the all the photos uploaded from a single user are displayed only in his (her) profile
I created a image gallery in meta user (image0) and the photo fields are correctly in each user (image1)
I created a view to display the photo of each user in his profile and inserted the view shortcode into a custom tab (of profilegrid plugin (image2)
The problem is that in all user profile all the photos uploaded in any profile are visible.
in user 1 I see now the photo uploaded from user 2, user 3 etc...
I want to have in user 1 profile only the photo belonging to user 1
Roberto
Hi Roberto,
Would you mind allowing me to have admin access to the site so that I can check on this for you ?
The private fields have been enabled for your next response.
Thanks,
Shane
this is the link for member where you can see my test
hidden link
album fotografico tab
Hello,
Could you let me know where I would go to modify the profile template ?
Also could you try adding your form to the page using this shortcode below.
[cred_user_form form='upload-image-to-profile' user="[get_user_by_urlparam param='uid']"]
This should allow another user to upload photos to the profile of the user being viewed. If this works please let me know.
I would need to make some changes so that the user can edit their own profile to upload the images because the uid url parameter may not always be there.
Thanks,
Shane
every user upload his own image and this is ok! with cred this works fine becouse I can see this photo in wp user profile (image 0)
the problem is that when every user upload same image in his own profile this image must be show only in the profile of user that uoload the foto. now all the photo are visible in all user profile
The same of facebook for example. every facebook profile have private photo and this photo are visible only in the profile of that user.
Hello,
Not sure im clear here but you said "now all the photo are visible in all user profile". Are you referring to the images not being restricted to the current user's profile ?
Instead it is listing out every users photo when viewing the users profile ?
Please let me know.
Thanks,
Shane
Jane
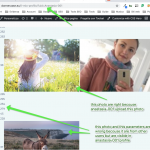
the photo loaded in each wp user should be visible only in the profile of that specific user (image n° 3 prev message)
Now all the photos loaded in different we user are visible in all user profile.
In the image 0 you can view the wp user and his photo but in the image 3 you can see more photo (for example donkey are not a photo of that user
I hope I was clear.
I don't know how to explain it better
Roberto
Shane
please I must to solve my problem
are you available to help me?
I hope that my explanations are clear!
Let me known
Roberto
Hi, Shane is out for the holidays so I'm taking a look at this ticket. I hope that is okay. I can see the problem you have described. On the Modifica Profilo page, you can simply include the custom field without any View:
[types user_current='true' usermeta='gallery' title='%%TITLE%%' alt='%%ALT%%' size='custom' width='400' height='280' resize='crop'][/types]
Place the shortcode on the page instead of the View, and it will display gallery images from the logged-in User. I am not sure why you have decided to use a View here. I don't think a View is needed, just use the custom field by itself. If you want to use a View, please explain for me so I can understand. Thank you!
On the il-mio-profilo page, the solution is similar, but we need to know the WordPress User ID for the current profilegrid profile. If we know the User ID, then we can include the User ID in the gallery shortcode like this:
[types user_id='38' usermeta='gallery' title='%%TITLE%%' alt='%%ALT%%' size='custom' width='400' height='280' resize='crop'][/types]
The user_id 38 is Anastasia-001. You can find her WordPress User ID in the URL here:
hidden link
The problem is how do we know Anastasia's User ID on this page?
hidden link
How can we make it dynamic, so it works on every User's profile? We need a way to get the User ID of the profilegrid profile here. I need your help, because I do not know much about profilegrid. Is there a shortcode you can use to get Anastasia's WordPress User ID on this page? Or is there a way to include PHP here? The Types Field API can be used to render a custom field, using the same attributes you can apply to a shortcode. Here's an example:
echo (types_render_usermeta( "gallery", array( "title"=>"%%TITLE%%" "alt" => "%%ALT%%", "size"=>"custom", "width" => "400", "height" => "280", "resize"=>"crop", "user_id" => "38" ) ) );
https://toolset.com/documentation/customizing-sites-using-php/functions/#image
Let me know if you have any information about how to get the WordPress User ID of the current profilegrid profile, and we can go from there.
Hi Christian.
I use view only for testing . In a first step I used directly the field shortcode. I made a lot of test to find a solution.
here the description of the functionality:
Every user has a profile page and in the "Album fotografico" tab (of each profile) my costumer want to have the photo uploaded from each specific user (the same on facebook, every user has hisown photo that all friends can view).
The tab "Album fotografico" is injected in each profile page (always dinamicaly managed from profile grid) from an addon of profile grid (costum tab).
In this costum tab I can use shortcode and toolset shortcode seem to work
- photo upload for each user seem to work corretly with cred (tab "carica le tue foto")
- photo are are showed in tab "album fotografico" but are not filter by user (THIS IS THE PROBLEM 🙁 )
here my request:
For example Anastasia-001 is the wp-user-name".
So I think that I should be a filter by username on toolset shortcode to view only the user from url
I don't known have to do this!!!
In your example > "user_id" => "38" ) I need some code to read the user name from url (il-mio-profilo/?uid=Anastasia-001)
Anastasia-001 is the username and is the only paramenter in the url
I hope my english is clear enough
Roberto
Christian is on vacation. He will get back to work on the upcoming Sunday. I'm stepping in, hope this is OK.
I checked on your install and I found that you are using third party plugins to build your profile page as well as using Beaver Builder to display your profile.
I've added the view to your tab:
=> hidden link
And, I've added the following Query Filter to your view:
Users filter Select users with the username determined by the URL parameter "uid" and with role "(donna, uomo)" eg. yoursite/page-with-this-view/?uid=admin
=> hidden link
And, I've adjusted the shortcode that displays the images as given under where I've added the user_is_author='true' attribute:
[types user_is_author='true' usermeta='gallery' title='%%TITLE%%' alt='%%ALT%%' size='custom' width='400' height='280' resize='crop'][/types]
Please check now and click on the tab "Album fotografico"
=> hidden link
I can see it working. Can you please confirm it works at your end as well.