Tell us what you are trying to do?
I am trying to show two shortcode fields but both wrappen in a conditional statemtent, but they are nested. If i use one condtion for the first shortcode field then the nested condition is being rendered as shortcode on the frontend instead of the actual value.
Example of the code I am using:
[wpv-conditional if="( NOT(empty($(wpcf-title-image))) )"]<div class="vacancy-backimage" style="background-image:url([types field='title-image' output='raw'][/types] );">
<div class="title-overlay">
[types field='titel-over-vacature-afbeelding'][/types]
</div>
</div>
[/wpv-conditional]
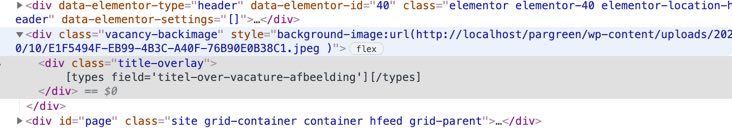
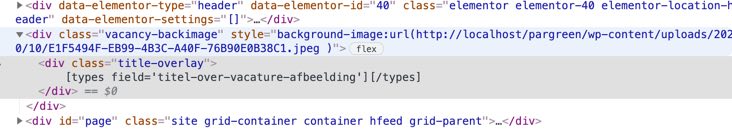
I will attach an image how this code renders on the frontend
I need both "title-image" as well as "titel-over-vacature-afbeelding" to be in a condition that if they are empty they should not be shown on the forntend. But whatever I do, I cannot get it to work. I have setup a boolean with AND as an option but that did not work.
I have wrapped them both in conditional statements but that did not work either. So I do hope you can assist me with this?
Hello,
I have tried the same codes you mentioned above in my localhost with a fresh WP installation + the latest version of Toolset plugins, it works fine, see my screenshot.
If you are using WordPress blocks editor, please make sure you have put those shortcodes into a shortcode block:
https://wordpress.org/support/article/shortcode-block/
Hi Thanks,
the code does work if they have values but the code breaks if the image field is left empty. Then the title field renders the short code in the frontend. Have you tried that?
I am using the legacy version of toolset on this site, unfortunately not the blocks.
I have tried it again, it works fine:
- With or without empty image field
- Content template with classic editor.
All cases are work without any problem, please check these in your website:
1) Make sure you are using the latest version of Toolset plugins, you can download them here:
https://toolset.com/account/downloads/
2) In case it is a compatibility problem, please deactivate all other plugins, and switch to WordPress default theme 2021, deactivate all custom PHP/JS code snippets, and test again
Hi,
Thanks, quess its due to elementor then? I am using elementor in combination with generatepress theme.
But I cannot get it to work, toolset is on the latest version.
See image how it renders.
Have you tried the elementor shortcode widget?
hidden link
Hi,
Image field contains image and text field also but this is how its rendered unfortunately. Might it be due to elementor? Toolset is on the latest version and i also use generatepress as a theme
You did not answer my questions:
https://toolset.com/forums/topic/two-shortcodes-in-conditional-statement-breaks-frontend/#post-2073173
1) Make sure you are using the latest version of Toolset plugins, you can download them here:
https://toolset.com/account/downloads/
2) In case it is a compatibility problem, please deactivate all other plugins, and switch to WordPress default theme 2021, deactivate all custom PHP/JS code snippets, and test again
https://toolset.com/forums/topic/two-shortcodes-in-conditional-statement-breaks-frontend/#post-2073189
Have you tried the elementor shortcode widget?
If you need more assistance for it, please provide detail steps to reproduce the same problem, if it needs other plugins/theme, please provide downloadable URLs for them, thanks
Hi,
No not the elementor shortcode widget. I am using the element hook of generatepress to insert the shortcode after the header:
I suggest you try these:
1) Create a Toolset content template with classic editor, put those shortcode into it
2) In your custom PHP codes, use function render_view_template() to render above content template:
https://toolset.com/documentation/programmer-reference/views-api/#render_view_template
Might be due to generatepress's hook element, and the execution of the shortcode in there when there is a conditional statement. Going to test further
My issue is resolved now. Thank you!
Thanks alot for your great support and your patience 🙂