I am wishing to use a Toolset Image field as a custom field for my post type.
Everything works fine, except that in the backend, after initially inserting the image, when I click on an image it opens up in a colorbox. I was expecting that clicking on the image would allow me to select the image, for adding caption/alt text/etc.
Especially when images can be uploaded in bulk via this field, it would be nice to be able to add the metadata right from the post edit screen after the initial upload. Am I overlooking something, or must I save the post and then go to Media Library to add the caption, etc.?
Hi,
Thank you for contacting us and I'd be happy to assist.
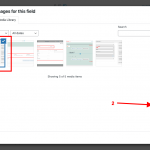
When an image is uploaded or an existing image from the media library is selected, you'll see the fields to edit the metadata like "alt text", "title" and "caption" etc, in the right pane.
( example screenshot attached )
For images that are already selected in the image field, you can click the "Replace image" button, and the same media/upload modal window will open, which can be used to edit the image metadata.
I hope this helps and please let me know if you need any further assistance around this.
regards,
Waqar
Waqar, thank you for the reply.
For this particular task this is not an optimal user interface, when thinking of the end-user client I'm building the site for. The user can be trained, of course, but clicking "replace image" to add data to the image is not intuitive. Plus, after clicking replace image, you merely are sent to the Media Library without the current image being selected (which makes sense because it's actually a Replace Image function.) So then the client would have to search for the image in order to select it, add the caption, etc. and then insert it again.
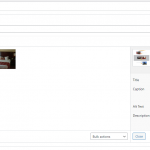
Since submitting my ticket yesterday I investigated the possibility of using an ACF Gallery field instead. See attachment. I'm able to "Add to Gallery" and reorder via drag & drop - exactly the same as Toolset. But when I click on an individual image, it allows me to add/edit the Title, Caption, etc. right there. This seems much more natural.
For this particular task for this particular website I'll use an ACF field. Which is still being inserted into a Toolset Content Template for a post type created in Toolset.
Thank you for sharing your findings and feedback.
Having an inline metadata editing capability, sure is useful for a requirement like this, and glad you found it through the ACF plugin.
You're also welcome to share a feature request for this at:
https://toolset.com/home/contact-us/suggest-a-new-feature-for-toolset/