I am trying to: use Toolset blocks
Link to a page where the issue can be seen:
404 page (hidden link)
I expected to see: Something that looks similar to the back-end preview
Instead, I got: any customizations to the toolset blocks is missing
Tried deactivating anything not needed.
Unable to use duplicator on my host; Credentials to staging site included.
Hello,
I have tried the credentials you provided above, but it is not an admin account, so I can not check the backend settings, please check it.
Make sure it is an valid admin account.
I have tried it again, still can not to go to WordPress dashboard, see my screenshot account.jpg
Please make sure it is an valid admin account, then update here.
Sorry again, it was a login security plugin. You should now be able to log in and then bypass 2FA.
No, it keeps on redirect me from
hidden link
To:
hidden link
So I won't be able to check your website settings.
If you can not fix the account issue, please check these in your website:
Dashboard-> Settings-> Permalink, save and test again
It will reset the WordPress rewrite rules, and fix some similar 404 issues.
If it does not work, please provide an valid admin account, private message box enabled again
I can login into your website.
But I don't find any page with title "This is a note", where did you setup that page?
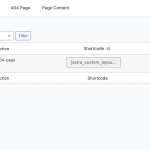
I have tried to create a new page here with Toolset container block:
hidden link
It works fine in frontend:
hidden link
Is there any missing steps?
Please provide detail steps to reproduce the same problem:
any customizations to the toolset blocks is missing
The issue is with the 404 page layout. I put that URL because I knew it would trigger a 404 page.
It is built using the custom layouts add on in Astra but the styling that is not showing is added to Toolset Blocks blocks (mainly the container block).
Try the link: hidden link
Thanks for the details, it is a 404 error "Custom Layout" of Astra, the style of Toolset Blocks won't work in it.
As a workaround, you can try with WordPress built-in Cover block + column block, I have set a demo in your website:
hidden link
In the Cover block, setting "ADDITIONAL CSS CLASS(ES)", add a CSS class name: ast-container
Add a columns block in it, copy the same blocks in the left column, it works fine in frontend:
hidden link
You can replace the background image of Cover block s what you want.
Thank you, I switched the layout away from using toolset blocks. Would be nice for them to be compatible in the future with Astra custom layouts.