I am trying to:
I'm using a Toolset "WordPress Archive" for Prodducts called "Shop Startseite" for the main page of the shop.
Also i'm using astra pro. In the Theme settings i defined a width of 1200 px. If i'm using the default theme template for the main shop page it uses the whole width. But if i am using the toolset archive it seems that the loop is only using something like only the half of the space. I don't why.
Link to a page where the issue can be seen:
hidden link
I expected to see:
A Toolset Template which uses the whole width of 1200px defined via theme
Instead, I got:
A Template which uses only something like the half of the width
Hello, it looks like the loop is set to use a 4-column design, and only 3 items are included in the results. If you add another item, you should see the results fill all 4 columns and extend the full width of the screen.
Hi Christian,
sorry, i've changed the apperance on the site so i guess you wasn't able so see what i mean.
Please ceck this site instead: hidden link
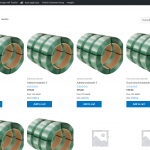
Right about now the Toolset template is active and it looks like this (see screenshot): FireShot_Capture_010_Shop_dymafol_verpackungen.de_test.dymafol_verpackungen.de.png
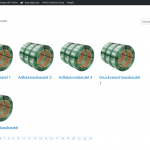
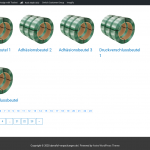
If i activate the theme layout for the shop page which is also 4 columns it looks like this(see screenshot):
FireShot Capture 011 - Shop - dymafol-verpackungen.de - test.dymafol-verpackungen.de
Do you see the difference? The Toolset Archive Template seems not to use the whole width set by the theme.
Another Problem: In the WordPress Archive i add a toolset category view with a shortcode above the archive loop which appears in the backend but not on the frontend.
Backend view see screenshot: FireShot Capture 012 - Edit WordPress Archives Block ‹ dymafol-verpackungen.de — WordPress_ - test.dymafol-verpackungen.de
The Toolset WordPress Archive I am talking about is called: Shop Startseite Test
You should be able to login in the backend with the details i've posted with my first message but use this url instead: hidden link
Thanks again for your help.
Please see my message above plus another issue:
I use a toolset wordpress archive for the main shop page and it shows the pagination 2x.
One time it comes from the theme i guess and the other time from toolset.
How am i able to resolve this?
Please see also the two tickets above.
You can see the issue with not using the full width also on this site: hidden link
I use a Toolset WordPress Archive (Product Categories). Each Product should use the whole width and have 4 columns (i use the grid block for that.
But it looks strange.
Okay thanks for the additional information, I understand the problem a bit better now. I see that the shop page width can be fixed with a small CSS snippet to turn off flexbox for the products grid:
.woocommerce #content .products, .woocommerce #content ul.products {
display:block;
flex-wrap: nowrap;
}
I have added this code to your WordPress Archive's Custom CSS panel here:
hidden link
Can you confirm the width on the test domain is now behaving as you would expect? If so, then I can investigate why this CSS fix is necessary, then move on to some other questions.
Sorry I chose the wrong setting in my last comment, please see above. Let me know if the width on the test domain is accurate now, and we can continue discussion.
Hi Christian,
thanks a lot. I can confirm that with the css you add the template is now using full width.
So i'm happy if you check the two other issues:
- Pagination shows twice (one from Toolset and the other one from the astra theme i guess)
- The view i 've added above the archive loop isn't showing up on front end but in the backend (check: Toolset WordPress Archive "Shop Startseite Test")
Thanks again for your help.
Kai
Okay great, I have split the other two issues into separate tickets. This helps keep the forum organized, and helps others search and find solutions to similar problems. A supporter will follow up with you as soon as possible for the two other concerns.