Hi,
When I add Toolset Image block there's always a text line under the image with the 'Caption Source'.
Even when I choose 'Caption Source' = None, I still see the text.
How can I remove the text and the space it takes? I need to have a container with a border and I need zero space between the image and the border.
You can see it at: hidden link
Thanks
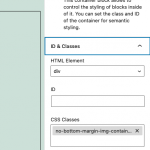
Hi, WordPress automatically adds a small bottom margin to the wp-block-image class, which you may need to suppress with a custom CSS snippet to prevent a gap. Add a CSS class like "no-bottom-margin-img-container" to the parent container block in the Block Editor, then add this CSS snippet to the View or template to suppress the bottom margin added by WP:
.no-bottom-margin-img-container .wp-block-image {
margin-bottom: 0;
}
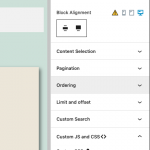
Screenshots attached here showing the CSS class on the container block and the relevant CSS code snippet in a View block's CSS panel.
However, if you still see the caption text even when turning the caption off in the image block settings, something else is going on. I might need to log in and take a closer look at this View in the Block Editor. Please provide login credentials in the private reply fields here if you want me to take a closer look.
Okay I logged in and looked at this View in the block editor, but I dont' see any obvious reason why the caption is still appearing on the front-end when it is disabled in the image block settings. I tried to replicate this problem in my local test site, but the caption does not appear in a similar custom search View with an image block in the loop of results. Is it okay if I make a clone of this site to run some additional tests in my local environment? I may need to escalate this problem to my 2nd tier support team.
In the meantime, I can provide a CSS snippet to hide the caption and suppress the gap here. I have added the CSS class "no-bottom-margin-img-container" to the parent container element, and added this CSS snippet to the View:
.no-bottom-margin-img-container .wp-block-image {
margin-bottom: 0;
}
.no-bottom-margin-img-container figcaption {
display:none;
}
Let me know if it's okay to continue creating the site clone for additional investigation.
Thank you. Yes, you can temporarily make a clone.
If it's ok, please keep this ticket open until you're able to understand the problem. I prefer not to add CSS that's not required.
Okay I created a clone and installed it on my local environment, but the same problem does not occur in my cloned environment, so I'm a bit stumped. Does this site use any additional back-end caching mechanisms like object caching or opcache? If so, is it possible to purge any backend caching systems in use?
My issue is resolved now. Thank you!