This is the technical support forum for Toolset - a suite of plugins for developing WordPress sites without writing PHP.
Everyone can read this forum, but only Toolset clients can post in it. Toolset support works 6 days per week, 19 hours per day.
| Sun | Mon | Tue | Wed | Thu | Fri | Sat |
|---|---|---|---|---|---|---|
| - | 7:00 – 14:00 | 7:00 – 14:00 | 7:00 – 14:00 | 7:00 – 14:00 | 7:00 – 14:00 | - |
| - | 15:00 – 16:00 | 15:00 – 16:00 | 15:00 – 16:00 | 15:00 – 16:00 | 15:00 – 16:00 | - |
Supporter timezone: Europe/London (GMT+00:00)
Tagged: Toolset Forms, User-registration forms
Related documentation:
This topic contains 16 replies, has 2 voices.
Last updated by Nigel 5 years, 8 months ago.
Assisted by: Nigel.
I am trying to: Use the visual editor
Link to a page where the issue can be seen:
I expected to see: The changes made
Instead, I got: I get the initial state of the form
I have only gotten the form to save once. So each time I attempt to modify it and save, all my changes get dropped, and it defaults to its initial state.
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+00:00)
Hi Cristian
We have a known issue where if you change the type of the form (e.g. post to edit) it will reset the form, which is not intended, though when changing the post type setting, for example, that is intended.
It sounds like you are experiencing something else.
Can you check, are you seeing any errors in your browser console when you try to save the form?
I have your site credentials, what form is it?
It may be necessary to check for conflicts with other plugins or the theme, but let me take a look first...
It is the Client Form (User Registration Form) that I am attempting to work with. I am not seeing any errors.
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+00:00)
Hi Cristian
We have several issues with the new form builder, particularly but not exclusively related to generic fields and user forms, and these are all being worked on urgently with the intention to publish a hotfix update on Monday.
If you need to work on the form in the meantime you may need to switch to expert mode where you can edit the markup directly (but once you do any changes you make would be lost if you switched back to the visual form builder).
Let's revisit this after the hotfix is published and then see if you are still having any difficulties.
Yes, Nigel. I will create the form on the expert mode. This feature is exactly what I was hoping for, but I understand how development works. Hopefully, the issue gets fixed soon.
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+00:00)
Hi Cristian
Do you want to apply the updates (Types, View, and Forms were updated yesterday evening) and let me know how you get on?
Ok, it seems to be saving the form. But an existing issue other than the form reverting is that I no longer have the ability to use the Conditionals GUI. I am using a tone of conditionals for this project. I had to code them manually. So at this point the once you try to save the conditional statement it does not work. Using the browser's inspector I see a JS error of "TypeError: undefined is not an object (evaluating '$container.find')"
By the way, I created a test form called "Client Test Form". The other forms took a lot of work since I had to code them manually so if you happen to log in to test, please only use this form.
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+00:00)
Hi Cristian
I edited the Client Test Form but I couldn't see any problems.
There were no existing conditional groups (presumably because you couldn't add them).
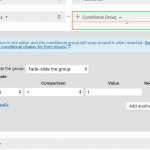
So I added a conditional group to show the What kind of pets field depending on the selection in the Do you have pets field, and it saved without issue, no errors in the browser.
See the screenshot, and check the form on the site.
I suspect there may be a browser caching issue.
Can you clear cache and do a hard reload and then try again to use conditional groups?
(Let me know because all the assets should be enqueued in such a way as to bust the cache where appropriate, and I'll report if that's not happening.)
Sorry Nigel, I did not see the button on the Expert mode to add conditionals, I see it now. I was talking about adding conditionals in Expert mode. The GUI does not work. I tested it in two browsers. I get the same JS issue. I guess the workaround would be to work on none expert mode until this is resolved.
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+00:00)
Ah! Using it in expert mode. OK, I checked your form and see this error when trying to insert a conditional group:
prototype.js?ver=2.3.1:1010 Uncaught TypeError: Cannot read property 'find' of undefined
at Toolset.CRED.PostFormsContentEditorToolbar.Toolset.CRED.EditorToolbarPrototype.craftConditionalGroupsShortcode
I just checked on my own local test site and found the same.
I'm reporting that. I also found and reported another Forms issue that wasn't picked up in time for yesterday's hotfix, and I suspect we will need another one soon.
I'll keep you posted.
Thanks Nigel. Toolset is moving in a great direction. I appreciated you and your development teams efforts. Please do keep me posted.
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+00:00)
FYI we published an erratum that includes a patch for this issue: https://toolset.com/errata/when-adding-conditional-groups-in-forms-expert-mode-a-js-error-is-triggered-and-condition-is-not-added/
I expect there will likely be a Forms update that gathers a number of fixes in a single release maybe next week.
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+00:00)
Hi Cristian
Just to let you know that the Forms update that gathers together a number of fixes still has to go through full testing, but we have a beta of the hotfix as it were that you are welcome to try, with the usual caveats that you should that you should have a full backup and ideally test on a staging site before attempting to install in production: hidden link
I'll post again when the final release is published.