Tell us what you are trying to do? change the color text
Is there any documentation that you are following? its simple but its not working
Is there a similar example that we can see?yes
What is the link to your site?hidden link
so when i changed the color on the field group typography area I dont see it changed to the color I wanted but instead it stayed in the black color settings, I need this to change to purple so i can make the background container full black background cause the text needs to display.
Hi, I'll be glad to take a look. Can you show me a screenshot of where you are trying to change the text color in wp-admin? Please take screenshots so I can see what properties you are adjusting. Include those in your next reply and I will give you some feedback.
i use it on the block editor, no matter what color i choose it still stays in a black font.
Okay I see what's happening here, it looks like the Divi theme has applied some CSS that sets the color of h1, h2, h3, h4, h5, and h6 HTML elements to be #333, which is a very dark gray that looks practically black. This style from the theme is overriding the style you apply in the visual editor here, but we can add some code to fix that.
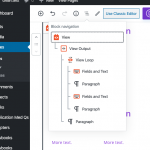
Use the Block Navigation menu to select the top-level View block (see block-nav.png). In the block settings (usually the right-side column), open the Custom JS and CSS panel and paste the following code in the CSS editor:
.tb-fields-and-text h2 {
color: inherit;
}
Save this and check the View on the front-end of the site. This code should prevent the Divi styles from overriding the styles you apply in the visual editor area, and it should show up purple. Let me know if this doesn't solve the problem for you and I can take a closer look.
where do i apply this code and where did you see this css code
Use the Block Navigation menu to select the top-level View block (see block-nav.png). In the block settings (usually the right-side column), open the Custom JS and CSS panel and paste the following code in the CSS editor:
.tb-fields-and-text h2 {
color: inherit;
}
the css code did not work
New threads created by Christian Cox and linked to this one are listed below: