This is the technical support forum for Toolset - a suite of plugins for developing WordPress sites without writing PHP.
Everyone can read this forum, but only Toolset clients can post in it. Toolset support works 6 days per week, 19 hours per day.
| Sun | Mon | Tue | Wed | Thu | Fri | Sat |
|---|---|---|---|---|---|---|
| - | 7:00 – 14:00 | 7:00 – 14:00 | 7:00 – 14:00 | 7:00 – 14:00 | 7:00 – 14:00 | - |
| - | 15:00 – 16:00 | 15:00 – 16:00 | 15:00 – 16:00 | 15:00 – 16:00 | 15:00 – 16:00 | - |
Supporter timezone: Europe/London (GMT+01:00)
Related documentation:
This topic contains 12 replies, has 2 voices.
Last updated by Nigel 7 years, 5 months ago.
Assisted by: Nigel.
I am trying to simply add a Template for CPT within a basic Avada page that includes all the header, footer and other basic elements.
Here's what I've done:
- Created a CPT.
- Edited the "Template for CPT" so the layout look the way I want it so.
- Added a new blank page in Avada.
- Selected the template to use as "Template for CPT".
Now, when I click the link from a loop that has a link to a CPT post, it simply shows the basic layout of the template, without the header, footer, etc., from the page that is using that template.
Am I skipping a step here?
Thanks,
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+01:00)
Hi Lee
The steps involved differ slightly depending on whether you are using Layouts or just Views, let me describe them here.
Without Layouts:
- You create your CPT
- Go to Toolset > Content Templates and design the template
- Assign it to the CPT
That's pretty much it. Now whenever you view a single post of your custom post type the overall page layout (e.g. header, footer, sidebar) will be provided by the theme, while the content area will be generated using your content template.
With Layouts:
There is an important distinction here depending on whether you are using the Avada integration plugin or not.
Since Layouts 1.9, without integrating the theme you can still use Layouts to design the content area of the page, much like using a Views content template but instead creating a layout (just for the content area) and assigning it to be used for single posts of your custom post type. The header, footer etc. will still come from your theme.
If you want complete control of the page, e.g. you want to design the header and footer, possibly using different designs for these on different pages etc., then you need to integrate the theme (which, for Avada, is done for you using the integration plugin). You can (must) then design the entire page, so you would create a parent layout for the header and footer which contains a placeholder for the child layout, and then you create a child layout for the content area which you then assign to single posts of your custom post type. (This is the traditional way of using Layouts prior to version 1.9).
Does that clarify things? Let me know if you still need help.
Hello Nigel,
Thanks for that response and explanation. It did clear up some things for me, but I think I still need some help here. So let me see if I can explain it for you here.
I created the CPT, and I've created a Layout for that CPT, and it is assigned to the CPT - see SNAP1.
However, when I visit a link to a single CPT, there is no header/footer on the page from the theme - see SNAP2.
I do have the Avada Theme Integration plugin installed. From your explanation I believe that's all I need to do, correct?
Thanks again.
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+01:00)
Hi Lee
Sorry if it wasn't clear above, but when using Layouts integrated with the theme (as when using the Avada integration plugin) you must design the whole page with Layouts, not just the content section.
When you assign a Layout to single posts of your custom post type, the entire page will be rendered by Layouts, none of it will be rendered by your theme. That implies more work on your part, but gives you more control (e.g. using different headers on different pages).
If you don't need that level of control, and don't want the work of replicating your theme's header and footer using Layouts, then you can discard the integration plugin and just use Layouts to design the content area, the header and footer would then still come from your theme.
See this page for details about designing the whole page with Layouts: https://toolset.com/documentation/user-guides/hierarchical-layouts/
Hi Nigel,
Thanks again for that clarification. I thought that was potentially the issue.
However, I did create a new page, used the Content Layout editor - and then I added a full row. In that row I added the Avada Header object, and I also added another full row (selecting all columns) and added an Avada Footer object. The page is set to 100% Full Width as the template. However, when I view the page - the header and footer only go the "content width" of the page - not full width as intended.
Is there a step I'm missing here?
Thanks again.
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+01:00)
Hi Lee
The Content Layout Editor is just for editing the content part of the screen, it's not where you should be adding the header and footer.
My advice to you would be to disable the Avada Integration plugin for now. Then Layouts will be operating in non-integration mode which means that the header and footer will be supplied by your theme, and you can use the Content Layout Editor to design the content area of the page.
If you do want the extra control that comes with using Layouts integrated with your theme then only use the Content Layout Editor to design the content area of the page and create hierarchical Layouts (as described here https://toolset.com/documentation/user-guides/hierarchical-layouts/) at Toolset > Layouts to take control of rendering the whole page.
In that case you would create a parent Layout which includes the header and footer, and a child Layout for pages (which you assign as the template for pages) which includes a Post Content cell. It is the contents of this cell that will be affected by what you do using the Content Layout Editor when editing an individual page.
Hi Nigel,
Thanks for that clarification. Ok, so I've disabled the Avada Integration, and I've edited the Content Layout for the "Template for Clubs", which is the layout assigned to this CPT for details. Now that I've done that, I do get a header and footer (although the footer appears corrupted - see Snap1). However, I'm now seeing a "Next" and "Previous" option - like I'm cycling through the posts, as well as comment area, etc.
So the question becomes, what page/layout do I need to edit to get rid of these unwanted elements?
Thanks again,
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+01:00)
Hi Lee
I'm back after the long weekend, sorry for the delay in replying.
I think it might help if I took a look at your site just to rule out that we have some simple mis-communication about what's being done here and I try and debug a "problem" that isn't a problem as such.
I will mark your next reply as private so that I can get log-in credentials from you—you may want to create a temporary admin user for me to use that you can later delete. And be sure to have a current backup of your site, even though I don't intend to make any changes.
So, what is the CPT we are working with?
I'll be looking at the design for single posts (via a Layout or a content template) and the design for the archive of posts (whether is it a standard archive or have you made a custom archive).
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+01:00)
Hi Lee
That all looks good.
One minor thing I noticed was that your wpv-conditional test for the featured image didn't work how you had it. The featured image is a special case as described here: https://toolset.com/documentation/user-guides/conditional-html-output-in-views/checking-fields-and-other-elements-for-emptynon-empty-values/
As for the maps issue, I took a quick look and I think the issue there is simply that where you have inserted the map you have specified coordinates and a zoom level which is determining the initial position of the map, rather than it being determined by the markers appearing on the map.
Hi Nigel,
Very helpful, thanks!
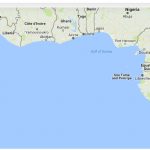
So I recreated the main map - and it does show all the markers, but it auto centers to somewhere out in the middle of the ocean. Is there a way to get it to center, automatically, on the shown markers?
Thanks again!
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+01:00)
Hi Lee
Assuming your Maps API key is okay then it sounds like something to do with the attributes you may have included in your map and map-marker shortcodes.
In the most plain-vanilla version the map shortcode that you add somewhere to the page and the marker shortcode you add to the loop output section of your view would look like this:
[wpv-map-render map_id="map-1"] ... [wpv-map-marker map_id="map-1" marker_id="marker-[wpv-post-id]" marker_field="wpcf-home-address"][/wpv-map-marker]
The marker_field attribute will be different, but otherwise try editing your shortcodes so they include no more than necessary.
Hi Nigel,
So here is what I have for the map code:
[wpv-map-render map_id="map-home1" map_height="450px" marker_icon="<em><u>hidden link</u></em>"]
And here is what I have for marker code:
[wpv-layout-start]
[wpv-items-found]
<!-- wpv-loop-start -->
<div class="container wpv-loop js-wpv-loop">
<wpv-loop wrap="2" pad="true">
[wpv-map-marker map_id="map-home1" marker_id="marker-[wpv-post-id]" marker_title="[wpv-post-title]" marker_field="wpcf-club-meeting-location-address"][wpv-post-link][/wpv-map-marker]
[wpv-item index=1]
<div class="row ">
<div class="col-sm-6">[wpv-post-body view_template="Loop item in Clubs"]</div>
[wpv-item index=other]
<div class="col-sm-6">[wpv-post-body view_template="Loop item in Clubs"]</div>
[wpv-item index=2]
<div class="col-sm-6">[wpv-post-body view_template="Loop item in Clubs"]</div>
</div>
[wpv-item index=pad]
<div class="col-sm-6"></div>
[wpv-item index=pad-last]
<div class="col-sm-6"></div>
</div>
</wpv-loop>
</div>
<!-- wpv-loop-end -->
[/wpv-items-found]
[wpv-no-items-found]
<strong>[wpml-string context="wpv-views"]Select a Club Type and click Search[/wpml-string]</strong>
[/wpv-no-items-found]
[wpv-layout-end]
Does this look right?
I've attached a screenshot of the default map appearance.
Thanks.
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+01:00)
Hi Lee
It's not obvious looking at that what the problem might be.
I logged back in to your site and made a quick test page with a new View to demonstrate that it is working correctly (which it is).
I'd start over and re-do your current view and see if it works.
If it doesn't could you please start a new thread as we've wandered off topic here.
Thanks.