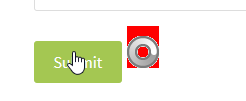
I've tried the CSS below, which stops the Submit button moving on my front end form, but shoots the spinner off to the far right (of course).
It doesn't stay on screen long enough for me to use Inspect Element. I added the red to just show what's happening a little clearer. Could you let me know how I could change the CSS to stop my button moving.
.loading-spinner {
background-color: red !important;
text-align: right !important; padding-top:10px !important;
}
Hello and thank you for contacting the Toolset support.
To better assist you with this issue, I'll need to take a look at your form. I wonder where is this form used?
Would it be possible to allow me temporary access to your admin area for a closer look? If yes, Your next reply will be private to let you share credentials safely. ** Make a database backup before sharing credentials. **
I'm working locally at the moment, but it's just a short Posts Form (not in expert mode). So it should happen to you too?
I've added a few forms and it happens to them all.
I've found a way for you to have temporary access using hosts temporary URL.
Can you set the next reply as private and I'll send you credentials.
Many thanks, Lins
Your next reply will be private to let you share credentials safely. ** Make a database backup before sharing credentials. **
Hi this reply isn't private? Could you set as so. Many thanks.
Thank you for the credentials. I was able to check the styles for the spinner by configuring my browser to simulate a slow connection with high latency. This let me take a screenshot from the developer tools, check this screenshot hidden link
It seems that the background is applied by the theme styles, you will need to write a custom CSS code on the form or the page to override the theme styles.
Check this screenshot to define a network profile on chrome hidden link
Then use the profile from the network tab. Check this hidden link
I hope this helps. Let me know if you have any questions.
Yes, I put the background on, see my opening post, the CSS there and the two images to show you how it pushes the submit button down.
So the background isn't the issue.
The issue is that it moves my submit button. I just want to know the CSS to apply to stop this happening. I tried float right, but there isn't a containing div.
I'll look at your links, but this will be happening to everyone using a standard form... so should be fixed at source.
Many thanks, Lins
The CSS that stops it moving the submit button:
.loading-spinner {
position: absolute;
margin-left: 5px;
}
So don't know if you want to pass that on to someone. Thanks for the throttling tip, helped me with finding the above.
Thank you for your feedback. Indeed, your CSS code might help someone else. Thanks.
If you consider this issue resolved, I'll kindly ask you to mark this ticket as resolved as well.
Stay safe and nice weekend.
My issue is resolved now. Thank you!