I am creating a search view function and I need a calendar where customers can pick the start date and end date. But when I add the calendar it looks very weird in the frontend. See screenshot. Can you help?
Also, do you by any chance have a video guide on how to style the search form? Right now it is not looking very good and I want more search boxes on the same line, and to add headings to the search boxes where I can pick the font type etc.
I would also like to move the search results farther down the page.
Thanks.
Hello, where can I see the search View on the front-end of your site? I would like to take a closer look at the calendar you mentioned.
hi Christian,
Please look here: hidden link
And also if you still have the admin login you can visit this page for the setup: hidden link
Okay I see now, the datepicker filter's calendar icon is being stretched out to fill the screen. Here is the offending CSS code:
.content>*.alignfull img {
display: block;
width: 100vw;
}
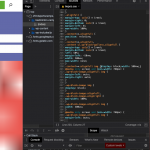
The width attribute is responsible for stretching the calendar icon to fill the screen. I would try adjusting this CSS selector somehow, or adding some code to override this specifically for the datepicker icon. The datepicker icon image has a CSS class of "ui-datepicker-trigger" if that helps. I'm not exactly sure where this CSS code was added, maybe in Appearance > Customize > Additional CSS, or in additional CSS for some block template, but it is currently enqueued as a minified file from the cache directory. See the screenshot here for more information (line 220 is responsible). Does this code look familiar, maybe something that was added manually?
Hm... The code you took a screenshot of doesn't mean anything to me.. I did not add it and I am the only one working on the setup of the site.
I will try out your CSS code. Should I just put it into the pages CSS?
But is it not possible to insert a normal date picker from Toolset that filters the camp dates?
Thanks
Okay, now I can't figure out how to add the CSS to the specific page... sorry Christian but can you help me?
Hi again Christian,
Can you also help me creating a new ticket with this question (sorry but the link to opening a new ticket is not working for me)
Custom Styling of custom search not working
1) I created a custom search view and I want to style it, but it doesn't work. As an example I want my search fields to be in a grid of 3-4 columns but when I press update and look at the site nothing changes. Can you help?
2) I want to show the result on a different place but on the same page but I can't seem to move the results. If I do they show up in only 1 column and I want 3 columns - just as I designed it in the first place. But when I chose to show the search results on a different location on the same page it only shows up in 1 full width column and I can't change it.
Page link: hidden link
Can you help? Thanks.
And also I found out how to add the CSS to the search view - but it is not working. Sorry for all the messages.
The CSS I provided isn't a solution, it's the source of the problem. Let me log in and try to find out where this style is coming from, and see if I can override it with some other code. I'll give you an update shortly.
I also created two other tickets for you and added them to the support queue. The next available supporter will pick those tickets up in turn.
Well I'm not familiar enough with The7 to understand where this code is coming from. It's in a custom CSS file at this URL:
hidden link
I'm not sure how to change the code for that file, so I added an override for these datepicker triggers in the View's Custom CSS panel:
.content>*.alignfull img.ui-datepicker-trigger {
width: inherit;
}
That fixes the problem for these datepicker triggers. Please check now.
Hi Christian,
The date picker looks good BUT when I PICK a date, something happens. Try and take a look at the page and pick a date.
Yes it's basically the same problem. Your theme is resizing the "delete" icon, stretching it out full width. I can add some code to override the stretched width.
Thank you so much Christian! Let me know
Sorry I don't understand your last comment, "let me know". Is there something else I can help with?
Hi Christian,
So sorry for the late reply.
I just wrote "let me know" to your comment about adding some code to solve the problem 🙂 I understood the comment as you would do it and I just wrote "let me know" if there was any news 🙂