I am trying to:
Allow the "spidery" feature of the map to enable the user to view more than one program at the same location
Link to a page where the issue can be seen:
battstaging2.com
I expected to see:
The program that I hover over
Instead, I got:
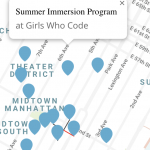
Either a different [nearby] marker - or the same marker that I originally hovered over. Overall, the "spiderfy" feature seems buggy when trying to hover. (see image)
It seems that the custom marker icon is placed at the bottom of a tall rectangular container (see the rectangle overlay in the screenshot where it says div 45x57 ). Since the custom icon doesn't fill up the allocated vertical space, it appears that the info popup is not connected to the icon. Can you share the code you used to create these markers? Is it custom code, or shortcodes in a View?
If you create a separate marker and switch back to a default icon, is the popup displayed more accurately?
Hello,
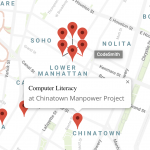
I turned the icon back to the default icon - and the markers at least line up with the "spider lines" now - however I continue to have the same issue wherein the last marker you clicked on (before opening the 'spidered' icons) is the pop-up that displays, instead of the spider popups (attaching image)
You can also experience this yourself by going to battstaging2.com - there are quite a few "spidered" map options.
I'm not quite sure I understand the popup / spiderfy problem. Here's a step-by-step of how I'm testing this.
1. Zoom in to lower manhattan until I see the area shown in your screenshot above.
2. Click the "computer literacy" marker just above chinatown.
3. The popup appears with the computer literacy information as expected.
4. Close and re-open the Computer Literacy marker several times, it seems to work well
5. After closing the marker, I click the spiderfy marker between Soho and Nolita.
6. Spiderfied icons appear as expected
7. I click the top Spiderfied icon "Data Analytics"
8. The Data Analytics popup window appears and the Spiderfied icons collapse into one icon again.
9. I click the collapsed Spiderfied icon and the Spiderfied icons appear again.
10. I click the bottom icon and see the popup for Machine Learning appear, and the Spiderfied icons collapse into one icon again.
Everything here seems okay so far. Can you walk me through the problem step by step?
Got it,
I think I was hoping that there was a way to surface these icons, perhaps _on hover_ once the "Spider" was open. I didn't realize that the expected behavior was for the spider to close at the same time.
Can you confirm that there is no way to have this popover work on hover (instead of on click, which also closes the spider)? Thanks!
Max
The popup window will only appear on click of one of the spiderfied icons here. At the same time, the spiderfied icons will collapse into one icon again. I can confirm there is no way to show the info window on hover. However, you can use the "marker_title" attribute to display information about each marker on hover. It will be displayed in a basic hover display, not an info window popup. That looks like a rectangle with a black background.
[wpv-map-marker map_id='map-9' marker_id='marker-9-[wpv-post-id]' marker_field='wpcf-book-location' marker_title="Something else here"][types field='book-location'][/types][/wpv-map-marker]
Got it - this makes sense, we have altered the actual tooltip and this serves our needs. Thank you!