Hi Pete
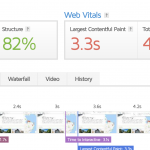
I checked your site in GTmetrix myself, because in the other tabs it gives more details about why the score is poor and what you can do to improve it.
Here are the things it reports, with my comments.
In the Structure tab, the main issue is the size of the site, total payload of 4.8Mb.
The HTML for the page itself is very large (295Kb).
I loaded your site in my browser and then checked the page source, and the key reason that initial HTML payload is so large appears to be because a great deal of CSS has been inlined in the head. I'm guessing you are using some tool for this. It has the advantage of generating fewer server requests than external CSS files, but means that these cannot be cached by the browser. So it can marginally improve the first-time visit experience (and score on GTmetrix) but at the cost of slower load times for subsequent visits.
It's also obscuring what CSS is being loaded, but from the page source it appears to me that it is loading some Toolset CSS that is only relevant on the backend, and I don't see the same on my local test site where I have a page displaying a View, for example, so I'm not sure how to account for it appearing on your site, but it may be related to this tool.
There is similarly a lot of CSS from other plugins, notably Elementor, but others, too, and it may be that not all of it is required on the page. I can see inlined styles for pricing tables, for example, but there are no pricing tables on the page. It may be that some plugins load such CSS indiscriminately on all pages. We do that ourselves, because CSS belongs in the page head, and while the server builds the page, at the time of creating the head it's not yet known what will be in the page body, and so some styling is loaded in case it is needed.
You can check with the individual plugins if they offer some means to control when their assets are loaded, so that you only load them on pages you know they are needed. If not, you can use a plugin such as https://wordpress.org/plugins/wp-asset-clean-up/ which will let you specify on each page whether assets that are loaded should be allowed or not.
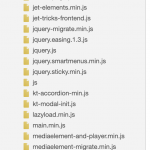
You can see the problem more clearly with the JS assets included on the page, as shown in the screenshot from the browser dev tools. Only 3 of those many scripts are Toolset scripts (although a couple of core scripts such as pagination could be required as dependencies).
Do you really need on that page kadence blocks accordion scripts, scripts for jet tricks, oooh-boi-ghosts and swipers etc. etc.?
There are a lot of assets being loaded, and they all need parsing and oft-times executing, possibly for no reason.
Some of them are certainly necessary—Google Maps appears several times as a cause of concern, but that's unavoidable if you want the interactive map on the page. Likewise your Tidio chat widget, it's providing functionality on your site, but it comes at a cost in terms of performance scores.
This seems the biggest issue of concern to me, the number of third-party assets included on that page that in many cases seem unnecessary (and which are not Toolset).
The other issue regarding payload flagged as an issue are your images.
It's not the image size, though. As you can see in the second screenshot, these are not 2Mb full-sized images that are being loaded, they are appropriately downsized images. They don't appear to be optimised though. I downloaded one (Jasmine Boatshed) which was 113kb on my laptop, and passed it through an optimisation app which reduced it to 90kb.
So I'd recommend you use an image optimisation plugin. (I think SmushIt is probably the most well known, but there are many). GTMetrix also suggests you could slice over 1Mb off payload size by using modern image formats (e.g. webp) instead of jpgs. (The pro version of SmushIt can convert your jpgs to webp format at the same time.)
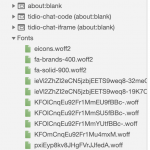
Looking at the source code of the page it also appears that you are loading both versions 4 and 5 of fontawesome. Go to Toolset > Settings to check which version Toolset is loading (on new sites it will use the latest version, i.e. version 5). Check what else is loading fontawesome and see if you can update the settings to that both load the same version.
Also, do you really need to load so many fonts on this page? (In the screenshot, you can see that the browser dev tools show 12 fonts being loaded.)
I expect if you work through the above you should be able to make a significant improvement in your performance scores.