This is the technical support forum for Toolset - a suite of plugins for developing WordPress sites without writing PHP.
Everyone can read this forum, but only Toolset clients can post in it. Toolset support works 6 days per week, 19 hours per day.
This topic is split from https://toolset.com/forums/topic/table-with-child-posts/
| Sun | Mon | Tue | Wed | Thu | Fri | Sat |
|---|---|---|---|---|---|---|
| - | 9:00 – 13:00 | 9:00 – 13:00 | 9:00 – 13:00 | 9:00 – 13:00 | 9:00 – 13:00 | - |
| - | 14:00 – 18:00 | 14:00 – 18:00 | 14:00 – 18:00 | 14:00 – 18:00 | 14:00 – 18:00 | - |
Supporter timezone: Asia/Karachi (GMT+05:00)
Tagged: Post-relationship
This topic contains 23 replies, has 3 voices.
Last updated by SteffenM1628 6 years, 1 month ago.
Assisted by: Waqar.
I found maybe a bug or so in the nested views.
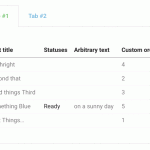
so my child view is a sortable table. but when i display the parent view and want to sort the table it doesn´t work.
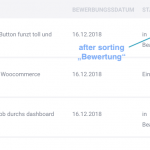
You can see it under the Dashboard menu item and than choose "Bewerbungen" in the tabs.
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+00:00)
Hi there
I looked at your site and I can see that on the page in question there are JS errors in the console (screenshot).
I'm trying to isolate the problem so that I can reproduce it, but am having difficulty doing so.
On your site I inserted the parent View directly onto a page that is not designed with Elementor ("View: Jobs (parent)") and there are no JS errors.
So it seems to require Elementor. I am trying to reproduce your set up on my local Elementor test site, but you will know Elementor better than I do.
I added a static page which I design with Elementor.
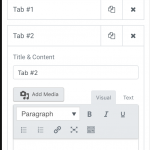
I inserted a tabs module. I added a similar View (with a sortable table) to a tab, using the wpv-view shortcode.
That worked okay, no errors (you might want to try the same on your site).
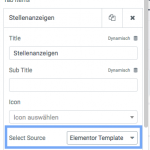
But I notice that the way you inserted the View is by creating a section template and adding the View widget to it, then using this section template as the source for the tab content.
But I can't see how to do the same. If I add tabs I can only add WYSIWYG text content, I can't choose a template as the source for a tab.
How did you do that?
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+00:00)
That's the problem, on my install when I use the tabs module I can only enter text for the tab content, I can't choose a template, so I cannot reproduce the same setup you have to see if it generates the same error.
However, you confirm that if you insert the View directly into a tab via a shortcode (rather than adding the View to a section template which you then specify as the source of the tab) it works, correct?
However, you confirm that if you insert the View directly into a tab via a shortcode (rather than adding the View to a section template which you then specify as the source of the tab) it works, correct?
Absolutly
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+00:00)
OK, I can escalate this to get to the bottom of the JS error, but I can only do so if I can reproduce the set up. Which I can't, because when I use a tab module the only content I can enter is with a WYSIWYG field, I cannot specify an Elementor section template as the source of the tab as you show.
That is with the current Elementor and Elementor Pro.
Is this feature from some additional add-on?
no it is just the regular elementor pro widget
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+00:00)
I asked two of my colleagues to check and they both found the same as me, the tab content is a WYSIWYG field, there is no option to use a template as the source for the tab.
Can you please provide exact steps for this, on a clean installation with only Elementor, Elementor Pro, Types and Views active, using the twentyseventeen theme?
hey nigel,
can´t find any other elementor plugins installed. maybe thers some dead code from past installations.
so i would say my problem is solved.
i can paste the shortcode in and everything is fine. no js errors.
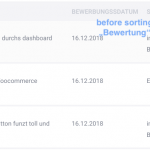
But the sorting does not work right. it does not sort after number or alphabet. (screenshots)
May be you can answer this question to my nested table, too.
I want to have the parent table sorted after the post date of the child.
Can i turn of the or ignore the sorting of the parent and only respect the newest child on the top?
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+00:00)
I just created a quick test to confirm that there isn't a problem with sortable tables added to tabs in Elementor, and it works okay, as you can see in the screen recording.
So, I think we are back to the beginning.
This thread was split from one where Christian helped you with setting up the nested Views but which required adding custom code.
To clarify, the sorting is just on the child View results, is that correct?
I suspect the issue could be because you therefore have multiple sortable Views on the same page.
The easiest way to check would be for you to edit your parent View and add a limit of one, so we only get one parent result and therefore only one sortable table is added via the child View.
If you do that, does the sorting work for the single sortable table that you should now see?
Hey Nigel,
here to answer your questions. The custom code from christian is not affecting the view.
so it is a simple nested view (child to parent). i tried some testing on a blank page without elementor at all.
there are the same problems. the sorting of the bootstrap table does not work right.
Explaination:
The parent view is only to have the relations of the current user.
So the current user is the author of the parent and another person is the author of the child.
With the nested view i can show all children related to the current users posts (parent).
Now the sorting is after the parent (newest parentpost on top). but i want to have it sorted after the newest childposts.
cheers
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+00:00)
Yes, but are there multiple sortable Views on the same page?
Does the parent View return only one post, or multiple posts?
If the answer is multiple posts, could you please edit it and add a limit of 1 so that only a single sortable View appears on the page. Then check if that one sortable View functions as expected.
1. no - only one view
2. yes it does show multiple posts
3. does not work as expected
Hi Steffen,
Nigel is away for holidays, but I'll be happy to follow up on this ticket.
I noticed that the "Bewerbungen" tab in the Dashboard, is not showing any content now ( screenshot: hidden link ), but I also found something else.
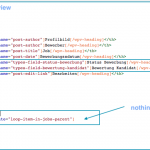
The "wpv-heading" shortcodes used in your view "Alle Bewerbungen (parent)" are using the "name" attribute incorrectly.
( screenshot: hidden link )
Each shortcode should include the correct "name" value based on the respective column so that the sorting can be performed accordingly.
You'll find the details on how to use name based on the field values at:
https://toolset.com/documentation/user-guides/views-shortcodes/#vf-154328
I hope this helps and please let me know how it goes.
regards,
Waqar