This is the technical support forum for Toolset - a suite of plugins for developing WordPress sites without writing PHP.
Everyone can read this forum, but only Toolset clients can post in it. Toolset support works 6 days per week, 19 hours per day.
| Sun | Mon | Tue | Wed | Thu | Fri | Sat |
|---|---|---|---|---|---|---|
| - | 10:00 – 13:00 | 10:00 – 13:00 | 10:00 – 13:00 | 10:00 – 13:00 | 10:00 – 13:00 | - |
| - | 14:00 – 18:00 | 14:00 – 18:00 | 14:00 – 18:00 | 14:00 – 18:00 | 14:00 – 18:00 | - |
Supporter timezone: Asia/Kolkata (GMT+05:30)
Tagged: Toolset Blocks
This topic contains 15 replies, has 2 voices.
Last updated by eugeneI 5 years ago.
Assisted by: Minesh.
Tell us what you are trying to do?
I'm trying to creae Single Product Template on Genesis Navigation Pro theme
Is there any documentation that you are following?
I'm following this documentation: https://toolset.com/documentation/getting-started-with-toolset/create-templates-to-display-custom-posts/
Is there a similar example that we can see?
This is the page I'm having problem with: hidden link
What is the link to your site?
hidden link
Briefly about my problem:
After I have created Custom Template and inserted Post title, Featured, Image, Price, Description and additional fields. I only need this. But if you scroll down below you'll see Newsletter signup form, Recent posts widget, Search field - I do not need all this. My Theme Settings are set to Full Display Width which excludes any sidebars. Therefore I suspect there's something in the code that overrides the settings?
If I set the Product Template File settings to "WooCommerce Plugin Default Template (doesn't display layouts)" in the Woocommerce Views I don't have this problem, but obviously I can't get my custom layout
Thank you
Follow up:
Same website, same page. Something isn't letting the Templace to be active - I have inserted a Container block. Inside I've put: Image, Header, Price. In "Block" settings I've changed Background color, set the custom Font in Typography, inserted margins for image gallery - it all takes effect on the Back End, but nothing happens on Front End - the text has a standart font, background color hasn't changed, images in the gallery are shown stuck to each other no space between them. I'm pretty sure there is some settings that blocks the change on Template page
Another interesting observation: The Price (top of page, the one that says $9-$79) has adopted the custom font
Hello. Thank you for contacting the Toolset support.
I am not sure what plugin set you are using currently.
Just wanted to confirm:
- Please make sure you are using the latest Toolset Plugins. If yes:
- If you are using any third-party plugins or to rule out any theme conflict:
Could you please try to resolve your issue by deactivating all third-party plugins as well as the default theme to check for any possible conflicts with any of the plugins or themes? - Do you see the same issue when only Toolset plugins active with default theme?
If your issue still persists:
- Can you please share the problem URL where you added such custom fonts using Blocks.
*** Please make a FULL BACKUP of your database and website.***
I would also eventually need to request temporary access (WP-Admin and FTP) to your site. Preferably to a test site where the problem has been replicated if possible in order to be of better help and check if some configurations might need to be changed.
I have set the next reply to private which means only you and I have access to it.
Unfortunately - the admin access details you shared is not working at this end.
Can you please send me working access details.
I have set the next reply to private which means only you and I have access to it.
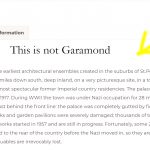
The Font is set to Garamond and on the Front End it's showing completely different one, a default font.
==>
I can see Garamond font is applied to the first paragraph.
If you check the screenshot you shared;
=> https://toolset.com/wp-content/uploads/2020/04/1594809-problem_001.jpg
We added clear note that just above the font dropdown where you set the font:
These settings are applied to paragraphs inside the container. Your theme may overwrite these settings
So, the font settings will be applied to the paragraphs. I see you added other blocks like "Add to cart" button and "Product Tabs" which will display the font from the theme. So, I can see it works as expected.
Regarding the image - I see on frontend: hidden link
- The image gallery image just below the big image is displayed with 180x180. Am I missing anything?
- I can see Garamond font is applied to the first paragraph.
I'm talking about everywhere, and it's only applied to the first paragraph. What about Description?
- The image gallery image just below the big image is displayed with 180x180. Am I missing anything?
Do you see the purple colored background in the screenshot I attached? It's not showing on the Front End
And it's a large image, definitely not 180x180. It might have taken 180x180 image and zoomed it inside this big frame. But how do I change the frame size so the image looks like 180x180 thumbnail and not
- The pictures in the gallery are stuck together with no margins between them. See Front End
I explained it all in this message (April 21, 2020 at 6:50 pm #1594771REPLY):
" the text has a standart font, background color hasn't changed, images in the gallery are shown stuck to each other no space between them"
Here's the same screenshot again with more recent highlights in the problem areas.
https://toolset.com/wp-content/uploads/2020/04/1599731-problem_004.jpg
==>
The above screenshot you shared and I know that its not the font you applied but it should be the expected behavior.
Please allow me to consult with our Devs and I will get in touch with you as soon as I get confirmation on it.
Perfect, Minesh, appreciate your help
I see some issues with the clean install where only Toolset plugins installed and with default theme 2020 but I still see the font style you set to container block is not inherited to the blocks you added to the container.
I have tried to pass all information as I can to our next level support and checking with them what is the expected behavior.
Please note that: To use the blocks template on your single product template, you need to set the product template from Toolset => Woocommerce Views => WooCommerce Views plugin default single product template (single-product.php)
Please hold on for further updates.
Thank you Minesh. I do have "Please note that: To use the blocks template on your single product template, you need to set the product template from Toolset => Woocommerce Views => WooCommerce Views plugin default single product template (single-product.php)" this settings set to single product default - proof is in screenshot.
Waiting for your follow up. Just wanted to tell you - I've activated my theme back, as I was diong some other things, but you are welcome to set it back to default one. Just never mind the changes and set everything up the way you need it
I've update for you that I would like to share with you.
1) the font style applied to container block do not inherit to the blocks added within the container:
==>
We have escalated this issue for further debugging and our Devs will check and update us or fix that. I will get in touch with you as soon as I know more.
2) If you add the background color to product image block from this block settings, it does not reflect on the frontend
==>
Actually, You should add a container block and within that container, block add product image block and add the background color to the container block. I've done that with your content template:
Admin: hidden link
frontend: hidden link
I can see its working.
3) for product image block, if you change the image size from the image block’s field settings: hidden link , the size is not get affected on the frontend:
==>
product image size: I don’t think this was ever any different, it’s the same if you use shortcodes to add the product images instead of using blocks. Because of how WC outputs those images they take up 50% (actually 48%) of the parent width, irrespective of the size you specify, which is to do with the expected layout where you have the product image to the left and then fields such as price and add-to-cart button on the right. If you wanted a smaller product image you would need to add a wrapper container and set the width of that.
4) I do n to see the product tabs block on the frontend. I don’t know why On your site the product tabs block at least displayed on frontend.
==>
With the clean install, if I add a product tab block to CT created using blocks its not working. We have escalated that issue as well.
Thank you for the update Minesh, I'm staying put.
> Actually, You should add a container block and within that container, block add product image block and add the background color to the container block. I've done that with your content template:
So it's a little different from what I did. I'm surprised there is an option to do that but it doesn't work and you have to do something else to make it work. Too hard for a non-developer, like me.
> If you wanted a smaller product image you would need to add a wrapper container and set the width of that.
Understood, thank you. Waiting for the other updates. Have a good day
Thre are multiple issues and all those reported. I will get in touch with you as soon as I know more.