I would like to add social media links to a directory listing. For example as they complete the form they choose the platform such as instagram and then add there link. If they have an entry it displays on the front end as an icon.
Please help, last thing i need to do before launching! i think!
Hello, there's nothing exactly like this built-in to Toolset, but you could create something similar. You can add custom URL fields for each social media platform like Facebook or Instagram. Then on the front-end of the site, you can use conditionals to display each URL as a link. You'll have to import icons for each social media platform. I can help you create the HTML to display a linked image if you need assistance with that. Let me know if you have questions about how this would work.
Hi Christian,
Thanks for getting back to me. Ok so i have created 4 fields for FB, IG, Twitter and LinkedIn. So how do i now set them to display as a relevant social media icon for each network and also only display if a value is in the field.
Thanks
Neil
First you will download icons for each platform and store those in your site's Media Library. Note the URL of each icon, you will need that later. Then you'll create a conditional for each icon/custom field. The conditional should test the value of the corresponding custom field. If the value of the field is not equal to an empty string, you will display the icon as a link to the custom field value. Let's assume your Facebook field slug is fb-link. In the classic editor, the conditional will look like this:
[wpv-conditional if="( $(wpcf-fb-link) ne '')"]
<a href="[types field='fb-link' output='raw'][/types]"><img src="yoursite.com/path/to/fbicon.jpg" /></a>
[/wpv-conditional]
Adjust the image src path to match the URL of your FB icon image from the Media Library, and adjust fb-link to match your actual field slug.
When that is working, copy + paste the entire conditional to create 3 more conditionals and adjust the field slugs and icon paths as needed.
I think i am being a bit dumb. I am trying to do this using the blocks plugin, is there an option to add this in here or a place to enter the code?
Okay in the Blocks Editor you'll handle it like this:
- Insert a Conditional block
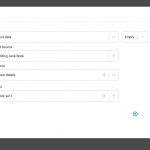
- Use the conditional builder to set up a condition based on one of the social media link fields being NOT empty. See not-empty.png for an example
- Add a Toolset Image block inside the conditional block. Instead of using a Dynamic Source, select your social media icon from the Media Library
- In the image block settings on the right column of the Block Editor, use the Link Settings panel to create a link using a Dynamic Source. For the source, choose the social media link field corresponding to the icon you chose from the Media Library.
- Repeat this process for each possible social media icon
Amazing, thank you so much. Last question on this, is there a way to align them inline. I tried using 4 columns for 4 icons but still quite a big gap?
The grid block is the most effective way to align items in a row with multiple columns like this. Maybe you could try adding more columns so each individual column is smaller? You could also try scaling down each image to a specific height so the icons are more consistent. To some degree it will depend on the image files as well, how much space is saved around the image will affect the final dimensions.
Ok nearly there, i created a grid and added each social media icon into its own grid section which had a conditional rule applied based on if the custom field the image is linked to is empty... Great works fine....
BUT.... if the field is empty and the icon does not display then it leaves a gap.... hidden link for example the have Facebook (grid1) no Instagram (grid2) and then they do have Twitter (grid3)
If they have the icons in the right order then that works but how do i lose the gap if no data is found?
There's no way to conditionally hide a grid column based on its contents (or lack thereof), so I don't have a great solution for this. I suppose you could display a similar but dimmed-out version of the icon without a link instead of the current linked icon. That would keep the spacing consistent, since there would always be an image there.
That's a good idea actually as we help support businesses who need social media support and setups. Is there a way to dim or change an icon in the field based on if the field is empty ?
If there were an opacity setting on the image block that would make it a lot easier, but unfortunately you'll have to use a bit of CSS to achieve this. First, you'll create a conditional that tests for an empty string. The conditional configurations will be identical to those in the previous screenshot except you will deactivate the "NOT" control in the top right corner of the screenshot here: https://toolset.com/forums/topic/social-media-links-for-directory/#post-1583113
Inside that conditional block, place an image block that contains the same icon image. In the image block settings on the right column, open the "Advanced" panel and add a CSS class tssupp-opacity-50. Be sure to press return after typing or pasting the value so it is completely added. Then in your Content Template, open the CSS editor and paste the following code:
.tssupp-opacity-50 img {
opacity: .5;
}
That should display a slightly transparent version of the icon when the image field is empty.