Tell us what you are trying to do?
Load a page with a Toolset template which displays a WooCommerce archive
Is there any documentation that you are following?
I have simply used the Toolset interface to create a product archive template.
Is there a similar example that we can see?
hidden link
What is the link to your site?
See above
Additional
The Product Archive pages and search results pages load very quickly but the actual population of products takes a considerable amount of time. I am hoping that you can suggest a way to improve this.
The Product Archive pages and search results pages load very quickly but the actual population of products takes a considerable amount of time.
Hi, I'll be glad to help investigate a performance issue but I'm not sure I understand the problem completely. I visited the archive page you mentioned here:
hidden link
I also initiated a webpagetest for this URL, and you can review the results here:
hidden link
The HTML for this site/URL loads incredibly fast for me - the browser says only 130ms for the HTML delivery (see the screenshot here). Can you clarify what you mean by the "population of products" taking time? Is something visually missing when you load the page, then takes a while to load in? Can you provide a screenshot showing this problem? I am on a fairly fast internet connection and I am not seeing anything missing on my end when the page loads, but maybe we are seeing different things because we are using different devices or browsers.
Most of the warnings I see in the webpagetest results are related to images. It seems that the product gallery images displayed in the listings could be more aggressively optimized, and you could also utilize a CDN for image delivery. Each of the main gallery images is about half an MB, and takes 4-5 seconds to download (10 concurrent image downloads). If you are experiencing slow image downloads, this could be contributing to the problem. You could try optimizing these images a bit more so they are not so large, you could consider using a CDN for image delivery, you could consider displaying only a thumbnail instead of the full zooming interface, or some other custom image display.
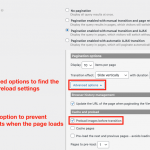
Another idea is to experiment with the archive's preloading options in the search and pagination settings. When an archive or View is set to preload images for pagination, for example, and those images are as large as yours are, this can cause considerable delays during the initial load while the system tries to initiate multiple AJAX requests and download multiple pages of results with large images. In this case, sometimes it is actually beneficial to turn off or limit preloading to enhance the user experience.
Again, on my side, I'm not seeing much of a delay on this page. The page seems to load quickly and is fairly quick to respond. Perhaps I have misunderstood the problem? I look forward to your feedback.
Hi, thank you, I think you are missing the issue here but that is probably my fault as, having read it, my description was not great.
I know that the page speed is good, I have spent a lot of time on this and I am happy with it.
My concern is the time that it takes to actually display any WooCommerce products. The page loads just fine but the products are not displayed for a significant amount of time. There is a fully rendered page but no products for many seconds - a significant enough time that, did I not know better, I would presume that the Archive page was empty (which is not the case).
It is a user issue though as the query seems to be delayed beyond the page load, perhaps as the page is cached but the results not.
Your response has highlighted the issues with the images though and this is concerning, I feel like this may be the underlying cause (unless you think otherwise).
Are you able to tell me how I have the Toolset template only pull a specific, lower resolution version of the product image, rather than the multiple it is pulling right now?
My Archive template is pulling the image as below:
[wpv-woo-product-image size="medium" enable_third_party_filters="yes"]
I think we are discussing the problem illustrated here:
https://www.webpagetest.org/video/compare.php?tests=210712_AiDcMS_9b6449d3428c9d9fd6ae020597ecf91b-r:1-c:0
Until about 4.5 seconds, the main listings area is empty. For a quick baseline test, you could replace this code:
<a href="[wpv-post-url]">[wpv-woo-product-image size="medium" enable_third_party_filters="yes"]</a>
...with the following code...
<a href="[wpv-post-url">[wpv-post-featured-image size="thumbnail"]</a>
That should load a small thumbnail of the main product image without any extras.
You can try other variations of the wpv-woo-product-image shortcode, like this version:
<a href="[wpv-post-url]">[wpv-woo-product-image size='shop_single' output='img_tag' enable_third_party_filters='no' gallery_on_listings='no']</a>
See more information about this in the docs for the wpv-woo-product-image shortcode here: https://toolset.com/documentation/programmer-reference/views/views-shortcodes/#wpv-woo-product-image
Aha - Some quick feedback about something I overlooked during the initial analysis. Cache and preload settings in a View or Archive with AJAX pagination effects can have the effect you're seeing now, where the results listings of the first page of results are obscured upon page load until the contents have loaded. You should disable the option "Preload images before transition" in the Pagination and Sliders settings panel to prevent this effect completely.
So, it turns out I was missing something. The issue only seemed to exist on Firefox which is the browser I use most. Webkit browsers did not have any delay at all. I should really have done more testing.
In any case, channging the AJAX settings resolved the Firefox issue and it now loads as quickly as any other browsers.
Perhaps something to consider if Toolset users experience this with Firefox in future.
Problem resolved, thanks!
My issue is resolved now. Thank you!