This thread is resolved. Here is a description of the problem and solution.
Problem:
A custom post type has a repeatable group of fields assigned, which include an image field and a caption text field. How to show these in a slider?
Solution:
Create a slider View as described in the documentation.
For the Content Selection choose the repeatable field group, and output its image and caption fields in the Loop Output section.
Relevant Documentation:
https://toolset.com/documentation/user-guides/creating-sliders-with-types-and-views/
This is the technical support forum for Toolset - a suite of plugins for developing WordPress sites without writing PHP.
Everyone can read this forum, but only Toolset clients can post in it. Toolset support works 6 days per week, 19 hours per day.
| Sun | Mon | Tue | Wed | Thu | Fri | Sat |
|---|---|---|---|---|---|---|
| - | 7:00 – 14:00 | 7:00 – 14:00 | 7:00 – 14:00 | 7:00 – 14:00 | 7:00 – 14:00 | - |
| - | 15:00 – 16:00 | 15:00 – 16:00 | 15:00 – 16:00 | 15:00 – 16:00 | 15:00 – 16:00 | - |
Supporter timezone: Europe/London (GMT+00:00)
Tagged: Views plugin
This topic contains 12 replies, has 2 voices.
Last updated by cristianR-3 6 years, 5 months ago.
Assisted by: Nigel.
I am trying to: Get images to display on a slider
Link to a page where the issue can be seen: hidden link
I expected to see: My formated Post type with the filed group images displaying as a slider
Instead, I got: No post found
I followed the directions from this page:
https://toolset.com/forums/topic/how-to-display-the-pics-i-uploaded-as-a-slider/#post-518295
I double checked and flexslider is loaded correctly. I believe my syntax is also correct. I attempted all settings in Views filter settings, but I can't get it to work.
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+00:00)
Hi Cristian
On the page vessel-list you have inserted a View ("Vessel List View") which is set to show both Vessel posts and a Slides repeatable field group. It includes a filter to show posts which are related to the post where this View is shown.
The View is shown on the vessel-list page, and none of your Vessel posts or RFGs are related to the vessel-list page.
How you add a slider depends on whether you have repeating image fields on your Vessel posts, or whether you have images stored in repeatable field groups.
Looking at your site you seem to have mixed the two, because you have a Slide repeatable field group (so you can add multiple slides to a Vessel post), but your slides contain a repeating image field (so you have multiple images in a single slide).
The thread you linked to was written before support for Repeatable Field Groups was added, and is specifically for the case where you add a repeating image field to a post, i.e. you have an image field assigned to Vessels and can add multiple images to it.
That solution requires you to manually enqueue a slider library such as flexslider and add a little custom JS to initialise it.
With the introduction of repeatable field groups you have a simpler alternative that doesn't require the above.
You add a repeatable field group, e.g. slides, to your vessel post type. Each slide should contain only one image field, at a minimum, but could also contain a text field to store a caption, for example.
You then create a slider View to display this RFG (only the RFG, not Vessel posts), and add a Query Filter to limit which RFGs are shown to only those belonging to the current post. See https://toolset.com/documentation/user-guides/creating-sliders-with-types-and-views/ for details about the pagination settings etc. that are required to create a slider View.
Now, typically you would display this slider on a single Vessel post (so the context for the Query Filter is correct).
If you wanted to have a page that listed all vessels (vessel-list) and showed the slider for each vessel, then you would create a View to list all the vessels, and in the Loop Output section of that View you would insert the slider View you created above.
I am still having issues. The RFG is new to me, and I am trying to wrap my head around it. So I have the Post Type Vessels. In it, I have included regular fields and a repeatable field group with four image fields. The issue that I am having is creating the slider view. It does not allow me to select the repeatable field group. If I try to do it with the loop wizard, the RFG is not listed. If I try to add it to the content template, it brings up an explanation of the steps I just performed and the RFG is not inserted. What am I missing?
Thank you for your help.
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+00:00)
If you are familiar with WordPress database tables you will know that posts get stored in wp_posts with a post id, and the custom fields for the corresponding post id are stored in wp_postmeta.
So when you create a post and add repeating image fields, you get multiple entries in wp_postmeta, one for each image, for the corresponding post id.
The implementation of repeating field groups creates *posts* (of a hidden post type) for each group of fields.
On your site I have made a new post type, Boats, to which I have assigned a Boat Slides repeating field group.
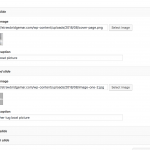
If you edit the boat post I created you will see that it contains several slides, each of which contains one image field and one caption field. (See screenshot.)
Those fields are stored in wp_postmeta, but not against the id of the boat post, instead against the ids of the hidden rfg posts (of which there are four in this example). Toolset handles connecting those hidden rfg posts to the boat post (as if it were a parent-child relationship).
If that is confusing, forget about it, and just see it in action.
I created a View (Boat Slider) which queries the Boat Slides repeating field group (these are actually posts) and includes a Query Filter so that it only returns Boat Slides belonging to the Boat post where the View is shown.
This is a slider View with pagination settings to create a slider, as described in the documentation I linked to earlier.
It will find and iterate over the four RFG posts belonging to the Tug Boat Willy boat post, displaying the image and caption fields from each.
Take a look at how it is set up for boats and hopefully it will become clear.
Ok, I see, I was entering several RFG on my post field groups as opposed to entering one and using it to instantiate it when configuring the post type. I think I got it. Thank you so much for your explanation. I do have an understanding of PHP and relational databases, but your explanation drove it home. I will give this a shot and report back.
Thank you for your time and effort to explain this to me Nigel. Let's leave this ticket open until I manage to implement it. I got meetings this morning so I will not be able to work on this until this afternoon. But I would hate to run into another issue and have to open a second ticket. So I will get back to this thread once I have time to work on it. Toolset is just getting better by the day!!!
Ok, I am getting closer, and it might be that I am attempting to do something that is just not going to work because of very nature of sliders. But if you look at Vessel List, you can see that I have Views format all post into accordions. The issue that I am having is that for a single post, everything works, but when I attempt to place all the results into one page with accordions, the database query fails to produce results. So I tried to do an Archive of the post type vessels and it works, but the sliders are all wonky.
So do I need to make a single view for the Vessel that encompasses the post type and the slider view to have it all brought to a master view that will format all into accordions? In other words, do I do an encapsulating single vessel view that has the post type and the slider view so I can later bring that into the List View that will format everything into accordions?
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+00:00)
Hi Cristian
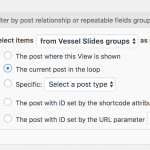
There was a simple fix to part of the problem, namely the Query Filter for the slider View needed updating (because you are nesting the View inside another View) as shown in the screenshot, where you need to select related to the current post in the loop.
Now you no longer see no results found in place of the slider.
It doesn't seem to be working correctly for the second boat. There could be an issue related to the JavaScript trying to initialise a slider which is hidden (inside a closed accordion tab), that rings a bell, albeit a quiet one.
But the problem could be linked to your use of Layouts.
Right now you have created a template Layout and assigned it to the single page "Vessel List". That is possible, but the intention with templates are that they are used in multiple places. If you just want to design a single page using Layouts, create a new page and use the Content Layout editor to design that very page.
Also, when I go to edit an individual Vessel post, I see you are using the same Vessel List View template Layout for the individual posts. That Layout contains the Vessel List View, the output of which includes the post body of the Vessels, which uses the same Vessel List View, potentially creating an infinite loop.
I think this might be interfering with your sliders working correctly.
I suggest you:
- stop using a template Layout to design the single Vessel List page and either design that page with the Content Layout editor available when editing the page, or if you are just inserting the View and nothing more, don't use Layouts at all on that page and just insert the View directly (using the Fields and Views button).
- stop using the Vessel List View Layout for individual Vessel posts. You shouldn't be including a View which displays Vessel posts in the body of a Vessel post itself, I don't think that is your intention. Use the post body of the Vessel post for something like the description of the boat.
Note that I also found some links were not working correctly, which I think is because your site is using https:// but in Settings > General the URL for your site is set up with just http://
Try changing the above and see whether the sliders-in-accordions works.
Thanks once again for your time and assistance. Ok, so I rooted out the issue with Layouts by loading the View on a regular page. Same JS issue. At this point, I concur with you that the JS is not able to initialize the slider while hidden. Since it is set to display none, the JS can't get the size of the image. But if I can identify the CSS selector of the image within the slider, I can use this Bootstrap hook to force the dimensions of the image when the accordion is expanded.
$('#myCollapsible').on('show.bs.collapse', function () {
// set size of image in slider…
})
What do you think?
I think we are very close, Nigel.
I got this function that runs when the accordion expands, but I have been unable to force the initial state of the slider because I don't know what to target or what needs modifying. But this function is running when the accordion is expanded.
( function( $ ) {
$( document ).ready( function(){
$('.accordion-body').on('show.bs.collapse', function () {
$('.js-wpv-layout').css({'visibility':'visible', 'dispaly':'block'});
});
});
})( jQuery );
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+00:00)
I recall a similar issue some time ago with Google Maps inside Bootstrap accordions, the maps on the closed panels failing to instantiate correctly because of display none and lack of height.
There are many JS-based solutions to be found online, but there is a simpler CSS alternative which involves modifying the styles for the Bootstrap accordion panels with the following:
.tab-content > .tab-pane {
display: block;
height: 0;
overflow: hidden;
}
.tab-content > .tab-pane.active {
display: block;
height: auto;
}
Before digging much deeper into this issue, I wondering if the same solution would work here.
Do you want to try adding that?
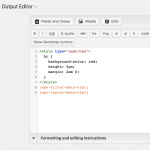
To make sure the style rules are in effect before the slider JS runs, rather than use the custom CSS section of the View, add the style rules directly within style tags in the Output editor as in the example in my screenshot.
I'm crossing my fingers on this one.
Well, I managed to fix it with CSS. But it has a little jump that I have not been able to resolve. You certainly pushed me in the right directions though. But I was wondering if you can take one last look at it and see if you can help me see where this jump is coming from.
Nigel, I got it fixed. I just placed one more div surrounding the slider to be able to limit the width so it would not jump anymore. Once again I thank you for your help, and I want to let you know that I love Toolset and I am very grateful for all your team's efforts.