This is the technical support forum for Toolset - a suite of plugins for developing WordPress sites without writing PHP.
Everyone can read this forum, but only Toolset clients can post in it. Toolset support works 6 days per week, 19 hours per day.
| Sun | Mon | Tue | Wed | Thu | Fri | Sat |
|---|---|---|---|---|---|---|
| - | 10:00 – 13:00 | 10:00 – 13:00 | 10:00 – 13:00 | 10:00 – 13:00 | 10:00 – 13:00 | - |
| - | 14:00 – 18:00 | 14:00 – 18:00 | 14:00 – 18:00 | 14:00 – 18:00 | 14:00 – 18:00 | - |
Supporter timezone: Asia/Kolkata (GMT+05:30)
Tagged: Front-end display, Layouts plugin
This topic contains 15 replies, has 2 voices.
Last updated by theW 6 years, 11 months ago.
Assisted by: Minesh.
I'm trying to:
Display different sidebars when Editing and Viewing
Meaning :
If any Custom Post is being VIEWED
Display Sidebar A
If any Custom Post is being EDITED
Display Sidebar B
I tried to follow the instructions in the link here:
https://toolset.com/forums/topic/displaying-a-different-sidebar-when-editing-and-viewing/
But I made some mistake and now the right side bar has been moved all the way under the comments like a tag broke.
I remember the issue happened when I created a second row inside the layout,
I added a widget area and assigned it to an an existing sidebar.
I tried to fix it by deleting the sidebar but the issue remain.
Link to a page where the issue can be seen:
To View: (Where the Sidebar broke)
hidden link
To Edit: (Where I would like to have a different sidebar)
hidden link
I expected to see:
The sidebar align on the top like before,
Instead, I got:
The sidebar displaying under the comments form.
Hello. Thank you for contacting the Toolset support.
Well - When I tried to visit the page I can see the warning:
Warning: Cannot modify header information - headers already sent by (output started at /home3/dlhg/projects.goodstewardservicing.com/wp-content/plugins/current-user-pages/current-user.php:1) in /home3/dlhg/projects.goodstewardservicing.com/wp-includes/pluggable.php on line 1216
As you can see with above warning, the warning is from "current user pages" plugin. Could you please disable that plugin from wp-admin or FTP and check is this issue is related?
Thank you so much for the insight Minesh.
I was able to solve the broken issue.
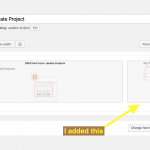
So, the Layout I should be adding a Widget area would be "Update Project" correct?
(I'm kind of confused since it's not assign to anything but at the same time it makes sense because it's for editing all Custom Posts "Projects".)
So, should I make 2 cells on the same row?
Like 9 spaces for the CRED form and 3 spaces for the New Widget Sidebar?
Yes - absolutely. If you want to display widget with your specified layout, you can able to add widget using widget cell.
More info:
=> https://toolset.com/documentation/user-guides/widget-cell/
Also, if you want to create custom widget cell, its also possible:
=> https://toolset.com/documentation/user-guides/how-to-create-widget-areas-in-layouts/
=> https://toolset.com/documentation/user-guides/widget-area-cell/
Could you please share problem URL where you would like to remove the sidebar.
*** Please make a FULL BACKUP of your database and website.***
I would also eventually need to request temporary access (WP-Admin and FTP) to your site. Preferably to a test site where the problem has been replicated if possible in order to be of better help and check if some configurations might need to be changed.
I would additionally need your permission to de- and re-activate Plugins and the Theme, and to change configurations on the site. This is also a reason the backup is really important. If you agree to this, please use the form fields I have enabled below to provide temporary access details (wp-admin and FTP).
I have set the next reply to private which means only you and I have access to it.
Well - I've modified your theme settings as per the screenshot:
=> hidden link
Set "Post Sidebar Option" to "No sidebar" and now I can see there is no sidebar displaying.
Could you please confirm.
Thank for your going in Minesh.
Yes, that made it display more proper in the Edit Layout but it's a problem for the View Layout and all other Posts.
See:
hidden link
What I need to do is actually replace the entire sidebar for the EDIT layout only.
You see, I might need a different sidebar for Blog Posts, and for other Custom Posts.
For example,
If I have Custom Posts named:
ADS - The Single Custom Post page would have set of widgets related to Ads on the right sidebar
ORGS - The Single Custom Post page would have set of widgets related to Orgs on the right sidebar
Projects - The Single Custom Post page would have set of widgets related to Projects on the right sidebar
and regular WP Posts, would need to have set of widgets related to other content on the right sidebar
Each would need different widgets on the right sidebar, so disabling totally would not be ideal, you see?
I know I can achieve this with the plugin bellow, but I rather use the ToolSet at it's maximum when possible.
hidden link
What the plugin above won't do is replace the sidebar for the EDIT layout, because it's an Un-Assigned layout.
Could you please help me figure out how can I replace the sidebar for the EDIT layout, since it's Un-Assigned?
If I have Custom Posts named:
ADS - The Single Custom Post page would have set of widgets related to Ads on the right sidebar
ORGS - The Single Custom Post page would have set of widgets related to Orgs on the right sidebar
Projects - The Single Custom Post page would have set of widgets related to Projects on the right sidebar
and regular WP Posts, would need to have set of widgets related to other content on the right sidebar
===>
Well - so what if you create layout for each post type and assign to it and then add your desired widgets as per your need. Does this make sense?
Yes, that is the easy part, I don't need help with that, I was just explaining why disabling the sidebar entirely wouldn't work.
My real problem is having a different sidebar for VIEWING and EDITING.
As you know, I have a front end interface.
A CRED form creates Custom Posts called Projects:
hidden link
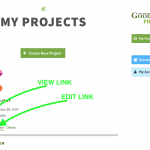
After created, these Projects are listed on another Page Called "My Projects"
hidden link
Here you can see that each Projects has TWO links in the Loop. See Screenshot
One for View
One for Editing.
I would like to assign an actual separate sidebar for each. That's all.
Could you please help me with that?
Well - using Layouts we are only controlling the content area. I show all possible way to achieve your goal.
You may contact your theme author then how you can display different sidebars for different pages.
A CRED form creates Custom Posts called Projects:
hidden link
==> As this is a page, you can create another layout and assign it to it and display widget as per your need.
After created, these Projects are listed on another Page Called "My Projects"
hidden link
==> As this is a again another page, you can create another layout and assign specific to this page and display widget as per your need.
Let me explain more...
I know how to display different sidebars for different pages.
What I need help with is:
Displaying different sidebars for different Custom Post LAYOUTS.
There is a VIEW Layout (assigned to Projects)
There is a EDIT Layout (un-assigned for editing any Projects)
These two Layouts are both used with my Custom Posts Projects, not on any pages so it's not a theme configuration is a Layouts set up. See?
How can I have a different sidebar for each layout, with out disabling the right sidebar entirely?
Please see attachment.
There is a VIEW Layout (assigned to Projects)
There is a EDIT Layout (un-assigned for editing any Projects)
==> I understand this.
As I understand - you want to keep the right sidebar that I've disable before? If yes: then you can change the setting in your theme options as I shown before here:
=> https://toolset.com/forums/topic/sidebar-broke-using-layouts/#post-594375
I'm totally confused now, what you need. For layouts, as I shared solution here - you can add widget cell and use as sidebar:
=> https://toolset.com/forums/topic/sidebar-broke-using-layouts/#post-593397
so, as you have this:
There is a VIEW Layout (assigned to Projects)
There is a EDIT Layout (un-assigned for editing any Projects)
==> that means, you have two layout, and dont you able to add different widget for different layout?
Again - please try to understand that - Layouts ONLY control the "content" area, so if sidebar is not part of the_contet(), its not possible to control it using Layout.
=> https://toolset.com/documentation/user-guides/layouts-theme-integration/
So, as far as I know, sidebars are not part of the content area, so the only way is to integrate your theme with Layouts using PHP template.
=> https://toolset.com/documentation/user-guides/develop-layouts-based-themes/
[See section: "PHP integration for Layouts"]
I hope I make everything clear here or let me know if I still misunderstood anything here.
Oh I see, now I understand what you meant.
Thank you so much for clarifying this Nimesh!
My apologies for being hard headed =)
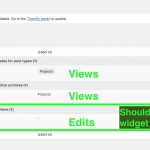
Yes, your setting on the sidebar would work best, the two layouts would only need one tweak:
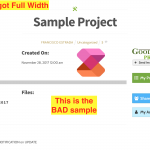
How can I make the widget area display from the Top of the screen and NOT under the title?
So that the tile would NOT be full width, but only display next to the sidebar inside the content area.
Please see 2 attachments.