This is the technical support forum for Toolset - a suite of plugins for developing WordPress sites without writing PHP.
Everyone can read this forum, but only Toolset clients can post in it. Toolset support works 6 days per week, 19 hours per day.
| Sun | Mon | Tue | Wed | Thu | Fri | Sat |
|---|---|---|---|---|---|---|
| - | 7:00 – 14:00 | 7:00 – 14:00 | 7:00 – 14:00 | 7:00 – 14:00 | 7:00 – 14:00 | - |
| - | 15:00 – 16:00 | 15:00 – 16:00 | 15:00 – 16:00 | 15:00 – 16:00 | 15:00 – 16:00 | - |
Supporter timezone: Europe/London (GMT+00:00)
Tagged: Setting up custom fields, Types plugin
Related documentation:
This topic contains 34 replies, has 2 voices.
Last updated by Nigel 6 years, 4 months ago.
Assisted by: Nigel.
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+00:00)
Do you have a link to the page on the front-end?
And maybe a screenshot indicating where exactly on the page I should look (or explain in words if it is simple enough).
Hey
So I modified the code you sent me slightly as the view ID appears to have changed (I took the view in and out of the template maybe it changes when you do that?):
#wpv-view-layout-25489-TCPID22925 {
display: inline-block;
}
So used the above instead.
You can see the view in place here - hidden link
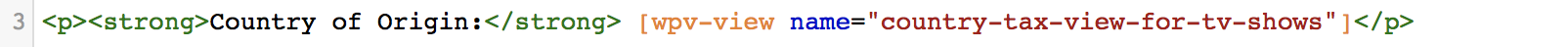
Its fairly obvious I think if you just look at "Country of Origin" you can see the issue compared to other points on the page (e.g. Genre above thats how it should look).
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+00:00)
Hi Matt
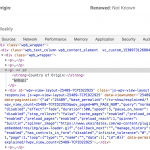
Looking at the source it appears that you have inserted the label "Country of Origin:" in its own p tag, and then View div is then added after. (See screenshot.)
So the closing of the p tag starts a new line before our View div is rendered, meaning changing its display property is ineffective.
It looks like you are inserting these with page builder modules, you should try inserting the shortcode for the View immediately after the Country of Origin label so that the div appears inside the same p tags.
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+00:00)
Hi Nigel,
Thanks for your reply.
I am not using WpBakery on this page though and output mode is set to manual paragraphs as well. Do you have any other ideas what could be causing this?
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+00:00)
Perhaps I can take a look.
I will mark your next reply as private so that I can get log-in credentials from you—you may want to create a temporary admin user for me to use that you can later delete. And be sure to have a current backup of your site, even though I don't intend to make any changes.
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+00:00)
I have a wordpress.com account with my work email: nigel.a@onthegosystems.com
Hi Nigel,
No problem just added you as a user now.
Once you login please look at content template ID "26094" this is the one we have been discussing.
Cheers.
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+00:00)
Hi Matt
OK, the VC markup appears because the content template is built with VC shortcodes, even if you are not using the VC editor.
Anyway, the issue with the broken markup for the View inside the p tag is that... it is not valid HTML to include a div inside a p tag (even if you change its display property to inline or inline-block), and so although it appears correct in the source code, the browser itself "fixes" this invalid HTML.
So the solution is for this line where you want to insert a View to replace the p tags with divs.
Hmm switching this to a div does solve the problem with the countries moving to a new line.
The only issue is without p tags I can't seem to get spacing to work between the lines.
E.g. if you see here now: hidden link
Switched them to div tags but now they are really close together, adding a line break tag makes a massive space.
Is there no way I can use a p tag for the line? Or another way to solve the spacing issue?
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+00:00)
You should be able to add some CSS to get the line spacing you require after replacing the p tag with a div. Give the div a classname to be able to target it, and then just assign the same properties as the neighbouring p's whose spacing you want to match.
Or... the next Views update which is currently in testing so will probably be released early next week includes a 'raw' output mode which doesn't add a wrapper div. You'll be able to use that inside the existing p if you prefer that.
Ah OK Nigel if this update is only a week or two away it might be easier just to wait for this update 🙂
Thanks for your help!
Hi Nigel,
Just wanted to check in this to see if you know when this is going to be released?
Cheers
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+00:00)
Because of some code it has in common with the next Types update the next version of Views is being held until the Types update is ready, and that is just completing testing. Once we have run them on our own systems for a day or two to confirm there are no issues they will be good to go, so that should now be possible next week.