Hi Andy
You are using Blocks to create your Views, right?
You can do this by wrapping the Loop output section of the View in a Conditional block, where the condition checks for the presense of a URL parameter which is always added when filtering a View, but which isn't present on the first page load.
I assume you already have set up a View block which contains search filters and has the output set up, and all you need to know is how to not initially show any results.
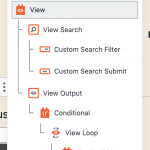
In the screenshot you can see what we are aiming for.
It's slightly tricky with the block navigator but you can hopefully manage.
With the View block selected, add a Conditional block at the end of the View within the View Output block, but outside of the Loop block.
Set up the condition. You'll need to switch to the Advanced editor, and then you can paste in the following condition:
( ( '[wpv-search-term param='wpv_view_count']' ne '' ) )
Use the little up/down paddles on the left side of the block to position it so that it is withing the Output block and before the View Loop block.
Now use the grab handle (in between the up/down paddles) and drag the View Loop block and drop it on the Conditional block drop target.
At this point, you should be able to verify with the Block Navigator at the top that you have the same structure as per my screenshot, with the View Output block containing the Conditional block which contains the View Loop block.
Update the page, and then when you visit the front-end you should be able to confirm that initially no results are shown, and they appear once you perform a search or apply a filter.