Hello, let me make sure I understand what you want to accomplish. It sounds like you have a custom taxonomy called "Footbal Clubs". I assume you have terms in this taxonomy that correspond to each letter in the alphabet. So your terms are a, b, c, and so on through z. You have applied the term "a" to the posts of Clubs whose name starts with "A", you have applied the term "b" to posts of Clubs whose name starts with "B", and so on. When a visitor clicks "a" in this menu, they will be redirected to a search results page where Clubs whose names start with "A" will be displayed in a View's results. If a visitor clicks "i-j-k-l", they will be redirected to a search results page where Clubs whose names start with "I", "J", "K", or "L" are will be displayed in a View's results. Right? Please correct me if I have misunderstood so far.
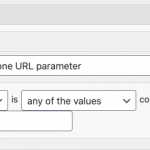
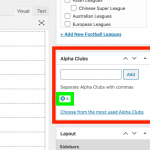
If I'm correct, then you could create a View of Clubs posts and add a taxonomy term Query Filter for the Footbal Clubs taxonomy where the term slug is any of the values coming from the URL parameter "alpha". See the query-filter.png screenshot here for an example of the settings of this type of Query Filter. The parameter name "alpha" is abitrary and you could really use any simple alphabetic text instead of "alpha" as the parameter name. This will configure the View to filter clubs posts by the footbal clubs term slug you set in a URL parameter. In other words, the filter will respond to a URL query string like yoursite.com/section_home/football-clubs/?alpha=a for results from a single term, or yoursite.com/section_home/football-clubs/?alpha=i,j,k,l using commas between the letters to include results from multiple terms on the same page. Then you will update the menu you created at the bottom of the page so your links point to the correct URLs, and place the View in the template or contents of this page.
If you're not famliar with adding Query Filters to Views, I can show you how to add this one. It depends on whether you are creating this View in the Block Editor (see #1 below) or the legacy Views editor (see #2 below).
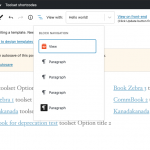
1. If you are designing this View in the Block Editor, you must first select the top-level View block. The fastest way to do that is to use the Block Navigation menu at the top of the Block Editor. The menu looks like three stair steps, and allows you to see a hierarchical tree of the blocks in the block editor. See the block-navigation.png screenshot here showing this menu open and the top-level View block selected. Once you have the top-level View block selected, you should be able to find a Query Filter panel appear in the right column of Blocks configurations. Add your filter here, as shown in the query-filter.png screenshot.
2. If you're not using the Blocks Editor to create this View, you can add a new Query Filter in the Query Filter panel of the View editor screen. If you cannot find the Query Filter panel it may be hidden. Scroll to the top right corner of the screen and click "Screen Options" to display the Query Filter panel.
So it's not true pagination in the sense that it uses page 1, page 2, page 3 and so on...it's pagination that is created with a URL parameter that provides a term slug Query Filter.
Let me know if you have additional questions about this, or if you have trouble setting it up. I'll be glad to offer more direct guidance.