This is the technical support forum for Toolset - a suite of plugins for developing WordPress sites without writing PHP.
Everyone can read this forum, but only Toolset clients can post in it. Toolset support works 6 days per week, 19 hours per day.
| Sun | Mon | Tue | Wed | Thu | Fri | Sat |
|---|---|---|---|---|---|---|
| - | 9:00 – 13:00 | 9:00 – 13:00 | 9:00 – 13:00 | 9:00 – 13:00 | 9:00 – 13:00 | - |
| - | 14:00 – 18:00 | 14:00 – 18:00 | 14:00 – 18:00 | 14:00 – 18:00 | 14:00 – 18:00 | - |
Supporter timezone: Asia/Karachi (GMT+05:00)
Tagged: Custom search, Views, Views plugin
Related documentation:
This topic contains 15 replies, has 3 voices.
Last updated by Pete 5 years, 7 months ago.
Assisted by: Waqar.
Hi there,
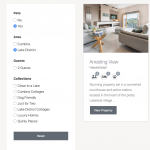
Just a quick couple of questions. On this test page:
hidden link
Is there a way if changing the color of the selected radio buttons? Not liking the bright blue and can't find the settings to do this.
Also, the Reset Button. I have styled this however when you click it, it jumps, changes color and size and then resets.
Anyway or just keeping this a simple hover? A slight color change that I can control?
Thanks as always.
Hi Pete,
Thank you for contacting us and I'd be happy to assist.
By default, elements like radio buttons, regular buttons and other types of input fields, pick up styles from the active theme and any other page builder plugin that is active on the website.
Toolset plugins don't offer any built-in controls to customize the styles of these elements, but I'll be happy to point you in the right direction around how custom CSS code can be used for this purpose.
Here is a guide on the topic of including custom CSS code in Toolset Views:
https://toolset.com/documentation/user-guides/adding-custom-css-views/
> Is there a way if changing the color of the selected radio buttons? Not liking the bright blue and can't find the settings to do this.
- To customize the look and design of the radio buttons, you can use the code examples and suggestions from these resources:
hidden link
hidden link
hidden link
hidden link
You can select the design and its code, which is closest to what you have in mind for your website.
> Also, the Reset Button. I have styled this however when you click it, it jumps, changes color and size and then resets.
Anyway or just keeping this a simple hover? A slight color change that I can control?
- For regular buttons too, you can add custom CSS code, to target how they look and interact in different states:
hidden link
hidden link
hidden link
hidden link
I hope these resources will help.
regards,
Waqar
Hi there,
Thanks for your message.
1-
We aren't using a theme that applies any styling. We are using the Hello Theme, a barebones theme that adds nothing!
From what I can see ref the radio buttons, the styling 'is' coming from Toolset and something to do with the bootstrap.css.
I can't see how to change this so would appricate a fix rather than links that don't really help.
2-
I had already stated I knew how to stye a button and have already done this. There is a function or 'something with Toolset that is making is jump and change color on hover.
Can you please just forward a fix for his please???
Sending a handful of links isn't really solving the issue. Toolset is doing this and I have already looked and cannot sort this.
The code I have already used is below...
[type=button]:not(:disabled), [type=submit]:not(:disabled), button:not(:disabled) {
cursor: pointer;
border-radius: 0;
padding: 10px 40px;
color: #ffffff;
border-color: #626972;
background-color: #626972;
margin-top: 25px;
}
Hi Pete,
Thanks for writing back.
1-
Styling input fields like buttons, radio buttons, and checkboxes, etc are challenging because of different devices, browsers, operating systems can add their own styles to show them, based on their own user experience.
As a test, you can check your page ( hidden link ) in different browsers like Google Chrome, Mozilla Firefox and Internet Explorer, etc on the same device or on different laptops, mobiles and tablets and you'll see what I mean.
This is why it is important that when we add CSS styles for input fields, they should be cross-device and cross-browser compatible. To keep the user experience unified, Toolset relies on Bootstrap library, which is considered industry-wide proven standard and you can control its inclusion or exclusion from WP Admin -> Toolset -> Settings -> General.
You can learn more about Bootstrap from its official website:
hidden link
As I've mentioned in the previous ticket ( https://toolset.com/forums/topic/map-issues-using-elementor/ ), to make changes to default design elements, you'll need to add custom CSS code, which is beyond the scope of support that we provide. But we do our best to guide in the right direction whenever possible.
For example, to style the radio buttons, if you're findings the instructions from the other links hard to follow, you can choose a preferred style for radio buttons from this online style generator and I'll share some further instruction on how to easily integrate that particular style in your view.
hidden link
2-
The custom CSS code that you've shared is resulting in the jump and change in color since it only targets the button when it is not "disabled". By default, when AJAX-based search form's reset button is clicked, the button is disabled until the reset operation completes and during that interval, that custom CSS code no longer applies and results in the jump and the change in color.
I'll recommend replacing that CSS code block with:
[type=button],
[type=submit],
button {
cursor: pointer;
border-radius: 0;
padding: 10px 40px;
color: #ffffff;
border-color: #626972;
background-color: #626972;
margin-top: 25px;
}
[type=button]:hover,
[type=button]:focus,
[type=submit]:hover,
[type=submit]:focus,
button:hover,
button:focus {
color: #ffffff;
border-color: #c36;
background-color: #c36;
}
Note: The first block is for the regular state, while the second one is for the hover or mouse-over state, so you can change the color codes as needed.
I hope this helps and please let me know if you need any further assistance around this.
regards,
Waqar
HI there Waqar,
Thank you ref the button, I can now see what you've done and why this would work and what I did wasn't quite right.
Ok ref these radio buttons, there is def a button style here hidden link that is more in keeping. Is it easy enough to add to the view?
Guidance on this would be great.
Hi Pete,
Thanks for writing back and glad that my message helped.
To use any of those radio button styles, steps will be pretty much the same. For this example, I'm going to use the "Small Teal CSS Radio Button Volume IV" one.
( screenshot: hidden link )
1. Please update your shortcode for the radio type fields in the view with output="legacy" attribute.
For example, if your shortcode for the radio button is:
[wpv-control-postmeta field="wpcf-field-slug" url_param="wpv-wpcf-field-slug"]
It will become:
[wpv-control-postmeta field="wpcf-field-slug" url_param="wpv-wpcf-field-slug" output="legacy"]
This will update the output/structure of the radio buttons which will allow you to style them as in the demo.
2. Download the style kit for your desired style:
Screenshot 1: hidden link
Screenshot 2: hidden link
3. In the zip file, you'll find the image file, in this case, "csscheckbox_da83f5ec4bfb0d37395bf0b9a7a44321.png". You can upload it into your website's media library at WP Admin -> Media -> Add New.
As a result, you'll get its direct URL from your website's server like this:
hidden link
4. In the included "style.css" file, you'll find the CSS code for this radio button. You can update it to match the CSS class names that are used on your website and add it to your view's "CSS editor" tab:
input[type=radio].wpcf-form-radio {
position:absolute;
z-index:-1000; left:-1000px;
overflow: hidden;
clip: rect(0 0 0 0);
height:1px;
width:1px;
margin:-1px;
padding:0;
border:0;
}
input[type=radio].wpcf-form-radio + label.wpcf-form-label {
padding-left:20px;
height:15px;
display:block;
line-height:15px;
background-repeat:no-repeat;
background-position: 0 0;
font-size:15px;
vertical-align:middle;
cursor:pointer;
}
input[type=radio].wpcf-form-radio:checked + label.wpcf-form-label {
background-position: 0 -15px;
}
label.wpcf-form-label {
background-image:url(//fabulouslakedistrict.flywheelsites.com/wp-content/uploads/2019/08/csscheckbox_da83f5ec4bfb0d37395bf0b9a7a44321.png);
-webkit-touch-callout: none;
-webkit-user-select: none;
-khtml-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
Note how I've also replaced the URL for the background image with the one uploaded in the website's media library.
I hope this helps and for more personalized assistance around custom code, you can consider hiring a professional from our list of recommended contractors:
https://toolset.com/contractors/
regards,
Waqar
Hey Waqar,
Thanks for all of this however because we use the Elementor builder I don;t know what to do with this shortcode you have supplied...by that I mean edit it?
[wpv-control-postmeta field="wpcf-field-slug" url_param="wpv-wpcf-field-slug" output="legacy"]
I can see the slug to the view we are using home-page-search-bar
However if I use this in the shortcode it wont work.
Further thoughts on this would be appreciated 🙂
Pete
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+01:00)
Hi Pete
Waqar has holidays this week, so let me jump in.
Even though you are using Elementor, that is just to insert the Views, right?
You must still have created the View and can edit it at Toolset > Views.
If you edit your View you will have a Search and Pagination section where the filter controls—including the radio buttons you want to style differently—are inserted.
They are inserted using shortcodes such as the wpv-control-postmeta shortcode Waqar was referring to.
It is this which you can add the output="legacy" attribute to, which will not output the filter controls using Bootstrap styling.
Hi Nigel,
Ok think I've got you. All the code in Search & Pagination is below for this view.
I see this in particular:
[wpv-control-post-taxonomy taxonomy="pet" type="radios" url_param="wpv-pet"]
So in the 4 instances this is shown for type "radios" I am updating to this:
[wpv-control-post-taxonomy taxonomy="pet" type="radios" url_param="wpv-pet" output="legacy"]
Just checking before I do this sometime tomorrow.
Thanks for jumping in 🙂
[wpv-filter-start hide="false"]
[wpv-filter-controls]
<div class="form-group">
<label>[wpml-string context="wpv-views"]Pets[/wpml-string]</label>
[wpv-control-post-taxonomy taxonomy="pet" type="radios" url_param="wpv-pet"]
</div>
<div style = "height:15px;"></div>
<div class="form-group">
<label>[wpml-string context="wpv-views"]Area[/wpml-string]</label>
[wpv-control-post-taxonomy taxonomy="area" type="radios" url_param="wpv-area"]
</div>
<div style = "height:15px;"></div>
<div class="form-group">
<label>[wpml-string context="wpv-views"]Guests[/wpml-string]</label>
[wpv-control-post-taxonomy taxonomy="guests" type="radios" url_param="wpv-guests"]
</div>
<div style = "height:15px;"></div>
<div class="form-group">
<label>[wpml-string context="wpv-views"]Collections[/wpml-string]</label>
[wpv-control-post-taxonomy taxonomy="collection" type="radios" url_param="wpv-collection"]
</div>
[wpv-filter-reset output="bootstrap"]
[/wpv-filter-controls]
[wpv-filter-end]
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+01:00)
Yes, that's what Waqar is proposing for you to be able to apply CSS to customise the radio buttons, it will alter the markup generated for the radio buttons.
{ticket status updated}
Hi there,
Ok did what you suggested, thank you.
However it's not working, it's broken the layout: hidden link
This the code added to the site....
input[type=radio].wpcf-form-radio {
position:absolute;
z-index:-1000; left:-1000px;
overflow: hidden;
clip: rect(0 0 0 0);
height:1px;
width:1px;
margin:-1px;
padding:0;
border:0;
}
input[type=radio].wpcf-form-radio + label.wpcf-form-label {
padding-left:20px;
height:15px;
display:block;
line-height:15px;
background-repeat:no-repeat;
background-position: 0 0;
font-size:15px;
vertical-align:middle;
cursor:pointer;
}
input[type=radio].wpcf-form-radio:checked + label.wpcf-form-label {
background-position: 0 -15px;
}
label.wpcf-form-label {
background-image:url(hidden link);
-webkit-touch-callout: none;
-webkit-user-select: none;
-khtml-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
This the updated view....
[wpv-filter-start hide="false"]
[wpv-filter-controls]
<div class="form-group">
<label>[wpml-string context="wpv-views"]Pets[/wpml-string]</label>
[wpv-control-post-taxonomy taxonomy="pet" type="radios" url_param="wpv-pet" output="legacy"]
</div>
<div style = "height:15px;"></div>
<div class="form-group">
<label>[wpml-string context="wpv-views"]Area[/wpml-string]</label>
[wpv-control-post-taxonomy taxonomy="area" type="radios" url_param="wpv-area" output="legacy"]
</div>
<div style = "height:15px;"></div>
<div class="form-group">
<label>[wpml-string context="wpv-views"]Guests[/wpml-string]</label>
[wpv-control-post-taxonomy taxonomy="guests" type="radios" url_param="wpv-guests" output="legacy"]
</div>
<div style = "height:15px;"></div>
<div class="form-group">
<label>[wpml-string context="wpv-views"]Collections[/wpml-string]</label>
[wpv-control-post-taxonomy taxonomy="collection" type="radios" url_param="wpv-collection" output="legacy"]
</div>
[wpv-filter-reset output="bootstrap"]
[/wpv-filter-controls]
[wpv-filter-end]
Have I missed something by chance?
Thank you. Pete
Hi Pete,
Thank you for sharing the view's code.
The CSS example that I shared was designed to work with radio input fields for the custom fields, but your view is using fields attached to taxonomies.
To make this code work for custom field and taxonomy filters alike, you can follow these steps:
1. In your "wpv-control-post-taxonomy" shortcodes ( in "Search & Pagination" section), include two new attributes class="special-radio-class" and label_class="special-label-class". This will add special classes to radio fields and their labels.
For example, existing shortcode for the Pets taxonomy will become:
[wpv-control-post-taxonomy taxonomy="pet" type="radios" url_param="wpv-pet" output="legacy" class="special-radio-class" label_class="special-label-class"]
You can repeat the same for other instances of this shortcode too.
2. Next, you can update your custom CSS code to target these new custom classes:
input[type=radio].special-radio-class {
position:absolute;
z-index:-1000; left:-1000px;
overflow: hidden;
clip: rect(0 0 0 0);
height:1px;
width:1px;
margin:-1px;
padding:0;
border:0;
}
input[type=radio].special-radio-class + label.special-label-class {
padding-left:26px;
height:22px;
display:block;
line-height:22px;
background-repeat:no-repeat;
background-position: 0 0;
font-size:15px;
vertical-align:middle;
cursor:pointer;
}
input[type=radio].special-radio-class:checked + label.special-label-class {
background-position: 0 -22px;
}
label.special-label-class {
background-image:url(<em><u>hidden link</u></em>);
-webkit-touch-callout: none;
-webkit-user-select: none;
-khtml-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
This should do the trick.
regards,
Waqar
Hi Waqar,
Ok, I now see what you meant and intended. Works GREAT thank you.
I have changed the image so it's our colors and styled the list however two final things things I can't sort...
The title... Pets Area Guests Collections.
hidden link
I can't for the life of me style 'just these', whatever styling I try it affects others things. It just has label in the inspector.
I have tried adding the class and others things but can't isolate it.
Also, how can I get rid of the hover action on the reset button?
It hovers pink and we really don't need it.
Again, thank you for your help ref this 🙂
Hi Pete,
Thanks for the update and glad you liked the result.
If you'd like to style a group of items in a certain way, you can introduce a special class to them and then use custom CSS to target them using that class name.
For example, in your view's "Search and Pagination" section, you'll have those main labels added as:
<label>Pets</label> ..... <label>Area</label> .....
You can update them all to include a special class e.g. "main-label":
<label class="main-label">Pets</label> ..... <label class="main-label">Area</label> .....
After that, you'll be able to target them for styling, like this:
label.main-label {
}
For styling the reset button's normal and hover-over states, you can use the CSS code block example from the point 2 in my earlier reply and make sure to repeat the same colors for both blocks to have the same colors in both states:
https://toolset.com/forums/topic/search-styling/#post-1312497
regards,
Waqar