Tell us what you are trying to do?
I am trying to set up search queries for a directory website and I am having several issues.
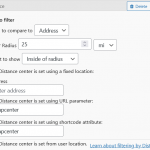
1) First, I am having problems with the Distance Query Filter. I initially was able to add a Distance Query Filter, but I was not able to check the radio button for "Distance Center is set from user location". And then there was only one result showing on the page (the one in which I used my own address) even if I didn't enter any location. So I deleted that Query Filter and tried to add a new one.
2) When trying to add the new Distance Query Filter, I am still not able to check the radio button for "Distance Center is set from user location". But now it will not save at all. I'll go through the process of clicking any other radio button and try to save it, but nothing happens. Then when I reload the page, the Distance Query Filter is not included under the Content Selection section with the other Query Filters.
3) How do you style the Distance Filter fields so they are inline and not stacked? I used the browser inspector tools to find the selector for "form-group" that lets me arrange them in a row, but then it messed up all the other search criteria by applying the styling changes to all the other form groups.
.wpv-custom-search-filter .form-group{
flex-direction: row;
align-items: center;
}
I tried making a special class for the distance search and targeting it that way, but nothing I did worked to separate the styling for that distance search form group from all the other form groups. It was either all or nothing.
4) Finally, how do I make it so that when someone clicks one search criteria in a dropdown or checkbox that it keeps all the other selections? Right now, when you click one search criteria, it changes the rest of the criteria and removes a whole bunch of the options and I want users to be able to use all the criteria for results. It seems like maybe it's an AND/OR problem, but I tried switching the queries to OR and it didn't make a difference.
Is there any documentation that you are following?
For setting up the search: https://toolset.com/course-lesson/filtering-and-ordering-map-markers-by-distance/
For styling (though none of these seemed to work for me or I couldn't figure out how to apply them with the block editor):
https://toolset.com/forums/topic/styling-the-distance-feature-of-toolset-maps/
https://toolset.com/forums/topic/style-distance-filter/
https://toolset.com/forums/topic/style-map-distance-filter/
Is there a similar example that we can see?
I want styling for the distance search similar to this: hidden link
What is the link to your site?
hidden link
Hello and thank you for contacting Toolset support.
Regarding the distance filter, you can't use the user location if the website is not server from an HTTPS endpoint. You can use the distance filter without HTTPS, but you can't use the user location without it. I suspect that it is why it does not let you save it correctly.
Regarding the 4th point, the filters should remain unchanged after changing one filter, and other filters should be kept. If that does not happen, it is most probably because of some incompatibility(theme or other plugins). Please check if this issue appears when:
- Only Toolset plugins are activated. It will tell us if there is an interaction issue with another plugin.
- The theme is set to a WordPress default like Twenty-Twenty. It will tell us if there is an interaction issue with your theme.
If the problem disappears, start activating one at a time to track where the incompatibility is produced.
Regarding the 3rd point, the styling will also depend on the used theme. Honestly, I am not very efficient with CSS, but I'll do my best to help you get it working or I'll ask my teammates to help. So, I'll need to take a closer look at your website to work on it.
Regarding the 2nd, I'll also need to take a closer look at your website to check this further. Your next reply will be private to let you share credentials safely. ** Make a database backup before sharing credentials. **
If your website is not accessible online, you may share a Duplicator copy, share it through DropBox or Google Drive, and I'll give it a try locally.
In order to target the elements of the distance filter with CSS, you can add a class to the filter block, and use it in the CSS selectors. For example, I added the "distance-search-wrapper" class, and it is being added in the frontend. Check these screenshots:
- hidden link
- hidden link
Regarding Issue #4, I could not reproduce it. I tried changing filters in the "Trainers" search page, they don't get overridden. Maybe I need to follow certain steps to see the issue.
hidden link
Can you record a small screencast to show the issue? I usually use Loom for recording.
Otherwise, can you provide steps to follow to reproduce the issue. Something like:
1. I go to xxx
2. I do xxx
3. I expect to have xxx
4. Instead, I get xxx
While I have added that CSS class, I can't get it to work. The only way I can get it to work is if I use the class selector
.wpv-custom-search-filter-label-top .form-group
But then it changes all the other form groups as well. But if I add .distance-search-wrapper to the front of that or just use .distance-search-wrapper, it breaks and shows in a column again. I've changed it on the page so you can see it.
Regarding issue #4, can you tell me how many search results you are seeing on the page. Because there is supposed to be nine test posts, but I only see on because when I have the distance filter on there, only one shows up for me. Once we resolve the styling on the distance filter, I can remove that, and then you will have a fuller picture of the rest of the filtering options. And when I look at it with only the one result showing, not all the options for each category are showing. Only the category options I have selected for that particular post.
My apologies for the late reply, but I don't work on Wednesdays and Thursdays.
Let's work on the styling issue, then we can continue with issue #4. I went again to the following page, and I don't see the distance filter anymore hidden link
Please, let me know, what view you are working on? And what URL we can see it on the frontend. Otherwise. I am sure you will understand that we, supporters, work on different clients' sites per day, and we can't keep track of everything.
So, I can only guess, and maybe, I'll be working on a different view than the one you are interested in. Please let me know what view? And in what URL we can see it on the frontend, and I am sure we can target the distance filter with a special CSS class.
Sorry. I took the distance filter out because the client wanted to see the issue with the other search filters. I've added it back in so you can see what it looks like with just trying to use a custom class to format the search group. As you can see, it has no effect on the arrangement of the inputs into a row.
hidden link
Your custom CSS was not applied because it is somehow more generic than the one set by Toolset. For example the flex-direction was set for the selector ".wpv-custom-search-filter-label-top .form-group", so we'll need to target it with ".distance-search-wrapper.wpv-custom-search-filter-label-top .form-group".
You can read more about CSS precedence here hidden link
For example, the following CSS code should work, however, I was not able to save it inside the view's CSS section. The update button remains disabled. Check this screenshot hidden link
So, I added the code to the WordPress customizer to demonstrate how it works:
hidden link
.distance-search-wrapper.wpv-custom-search-filter-label-top .form-group {
background: yellow;
flex-direction: row;
}
.distance-search-wrapper.wpv-custom-search-filter-label-top {
flex-direction: row;
}
If this helps to fix the styling issue and we can work on the lost filters issue #4, please provide some steps to follow to see the issue, from my tests, the filters(dropdowns, and within Advanced search section) do not get lost after changing the address.
Thank you for the CSS fix. It looks like I tried every other combination but that one. >:-|
Regarding the filter issue, I have taken a number of screenshots demonstrating what I am referring to, that show whenever you select different options, it changes all the other filters based on what categories have been assigned to the various custom posts. But ideally we want all search filters to show no matter what is selected. I've also made screenshots of all the options for each category that should show, regardless of whether or not we have a post that has taxonomy option assigned. Does that make sense?
I think it's going to be too many images to upload here, so I have added them all to a Dropbox.
hidden link
Thank you now. I understand better the issue. However, for support rules, we are able to handle only one issue at a time. This helps us to bring you a better service and also helps other users to find all the information here exposed. For that reason, I have created another ticket to answer this specific question. I'll be posting my reply there.
Finally, I'll have to kindly ask you to mark this ticket as resolved.