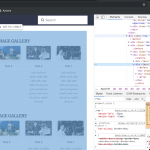
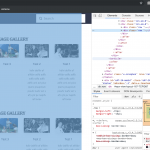
Rows with gallery view get progressively wider as each new row is added. The layout is a grid of cells with each row containing one of 2 views. As a row is added with the view the images in the row get progressively wider....
hidden link
Hi, it looks each group of "row" divs is nested in the previous group. Usually this means there is an extra closing div somewhere or an unclosed div somewhere. Check your loop markup and confirm you have everything set up correctly. If you cannot find the invalid markup, copy + paste the loop contents here for me to review, as well as any loop templates in use.
Okay, I was thinking it was something along those lines, but can't sort it out.
Here is the loop editor code:
[wpv-layout-start]
[wpv-items-found]
<!-- wpv-loop-start -->
<h5 style="text-transform: uppercase;">Featured Articles</h5>
<div class="tz-gallery">
<wpv-loop wrap="3" pad="true">
[wpv-item index=1]
<div class="row ">
<div class="col-sm-6 col-md-4">[wpv-post-body view_template="loop-item-in-article-gallery"]</div>
[wpv-item index=other]
<div class="col-sm-6 col-md-4">[wpv-post-body view_template="loop-item-in-article-gallery"]</div>
[wpv-item index=3]
<div class="col-sm-6 col-md-4">[wpv-post-body view_template="loop-item-in-article-gallery"]</div>
</div>
[wpv-item index=pad]
<div class="col-sm-6 col-md-4"></div>
[wpv-item index=pad-last]
<div class="col-sm-6 col-md-4"></div>
</div>
</wpv-loop>
<!-- wpv-loop-end -->
[/wpv-items-found]
[wpv-no-items-found]
<strong>[wpml-string context="wpv-views"][/wpml-string]</strong>
[/wpv-no-items-found]
[wpv-layout-end]
and the loop item:
<div class="thumbnail"><a class="lightbox" data-toggle="modal" data-target="#articlemodal-[wpv-post-id]" rel="noopener noreferrer">
<img src="[types field="article-image" output='raw'][/types]" alt="[types field="article-name"][/types]">
</a></div>
<!-- Modal -->
<div class="modal fade" id="articlemodal-[wpv-post-id]" tabindex="-1" role="dialog" aria-labelledby="myModalLabel-[wpv-post-id]">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h4 class="modal-title" id="myModalLabel-[wpv-post-id]">[types field="article-name"][/types]</h4>
</div>
<div class="modal-body">
<p>[types field="article-text"][/types]</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-lyrics" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
<div class="caption">[types field="article-name"][/types]</div>
Thanks
The div.tz-gallery isn't closed anywhere. You should add a closing div tag just after the closing wpv-loop tag.
Ahh, I thought the closing div tag just ahead of the loop was the tz.gallery closing tag. Thank you!