This is the technical support forum for Toolset - a suite of plugins for developing WordPress sites without writing PHP.
Everyone can read this forum, but only Toolset clients can post in it. Toolset support works 6 days per week, 19 hours per day.
| Sun | Mon | Tue | Wed | Thu | Fri | Sat |
|---|---|---|---|---|---|---|
| - | 9:00 – 13:00 | 9:00 – 13:00 | 9:00 – 13:00 | 9:00 – 13:00 | 9:00 – 13:00 | - |
| - | 14:00 – 18:00 | 14:00 – 18:00 | 14:00 – 18:00 | 14:00 – 18:00 | 14:00 – 18:00 | - |
Supporter timezone: Asia/Karachi (GMT+05:00)
This topic contains 9 replies, has 3 voices.
Last updated by Waqar 2 years, 5 months ago.
Assisted by: Waqar.
Tell us what you are trying to do?
I have a "content-Template" (-> edit_contentTemplate.jpg) which represents correctly on the frontend (-> frontend_contentTemplate.jpg) .
When I try to apply on a page named "Artist complete" (-> contentTemplate.jpg) and try to preview I get -> preview_content_template.jpg
I cant see/know how to represent the data of the contentTemplate "Artist complete" on a page ""Artist complete"
Is there any documentation that you are following?
link to extensive documentation of that "theme/topic" is warmly welcome
Is there a similar example that we can see?
What is the link to your site?
hidden link
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+00:00)
Hi there
I'm not sure I quite understand the problem, can you please elaborate?
It looks from your screenshots like you have a post type for artists, so you can show individual artist posts at artist/jesus-algovi/ for example.
I can see a Content Template named artist-complete which from the settings appears to be assigned to Pages that have the artist category, and yet in your screenshot of the template in the back end this template is being previewed with an artist post (Jesús Algovi) rather than a page categorised as artist which is what it seems intended for, and that this template—which is already assigned to Pages (with category artist) has been inserted into a page.
Could you please provide a bit more clarity about what you are trying to achieve, and then we can hopefully guide you as to how to achieve it.
hi nigel
Well, you have conveyed my "confusion/incomprehension" well.
In short: I want/need to render the data within the "artist-complete"template on a page. I really do not understand how the configurations artist/page functions -> I cannot obtain what seems easy (-> show what is on the screen "frontend_contrnt.jpg" with an URL (or what so ever suitable URL linked to the dynamically composed page).
logical would be that I could represent on the site what I get with "artist complete"template and the URL " on the site hidden link" what I get with on the "frontend" with "hidden link"
with the same logic I would expect to get with "hidden link" what I get with "hidden link.
To get the possibility to change the artist I linked the template with "artists" (-> veredas.jpg).
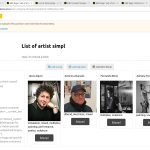
to communicate the full extend of my "needs/intents" I need to get from "list_artist_simple" (-> list_artist_simple.jpg) to a page with the rendering "artist-complete" like you see in (-> frontend_contentTemplate.jpg).
I ignore(cant imagine) how to generate the links on necessary on the page "list_artist_simple" to the full data page of one single artist (that means what you see on the frontend_contentTemplate.jpg.
I will have the same/similar problem with the works (I think once solved this here I should be able to "solve" the other instances of that similar "need" )
I hope I explained clear enough.
thanks in advance for your kind answer.
best
Ed.
hi again
inputting more works I got aware that here I get what I want !!
As you may see here I have the pages as I need them, still to make the links.
I attract your attention to the fact that the "I buy" button does not appear in all works of the listing. What could be the reason (I hope it is not the fact that I added it after inputting several works before adding the button).
pls tell me if all this exeeds the subject and I should begin another thread.
thanks
best
Ed.
New threads created by Waqar and linked to this one are listed below:
https://toolset.com/forums/topic/split-buy-now-button-not-showing-in-all-the-results/
Hi Ed,
Thank you for sharing further details.
1. First, about the 'Artist complete' page. It had the page slug 'artist', which makes the URL:
( screenshot: hidden link )
{yourwebsite.com}/artist/
But the same URL is also being used by the WordPress for the 'Artists' post type's archive page.
This is why when that link was used it was showing the 'Artists' post type's archive and not the 'Artist complete' page.
I've updated that page's slug to 'artist-page' and it is now accessible at:
{yourwebsite.com}/artist-page/
2. When the content template 'artist-complete' is used on this page through its 'content template' block, it will show empty because the template is designed to show the data from the 'current' single 'artist' post. Since this is a regular page and not a single 'artist' post, it has no information about which artist's details to show.
If you'd like to show any specific artist's details on this page using this template, you can load the template through its shortcode instead, which allows to select the target post to load the data from, through the 'item' attribute:
( ref: https://toolset.com/documentation/programmer-reference/views/views-shortcodes/#wpv-post-body )
[wpv-post-body view_template="artist-complete" item='320']
This shortcode can be used on the page and it loads the template named 'artist-complete' with artist post ID '320'.
Another, use case example is when you dynamically need to change the target artist's ID, through URL parameter. For example:
{yourwebsite.com}/artist-page/?post=123
{yourwebsite.com}/artist-page/?post=456
{yourwebsite.com}/artist-page/?post=789
When the 'post' parameter value will change in the URL, the content template will also use that to show the artist's information.
For this, you'll find another shortcode for the content template on the same page, where the item attribute is using the [wpv-search-term param='post'] shortcode to get the value from the URL parameter 'post':
( ref: https://toolset.com/documentation/programmer-reference/views/views-shortcodes/#wpv-search-term )
[wpv-post-body view_template="artist-complete" item="[wpv-search-term param='post']"]
I hope these examples will make it clear how a content template can be used to show information from posts, on a regular page.
For your question about the 'buy' button, I've created a seperte ticket for that and will follow up on that shortly.
( ref: https://toolset.com/forums/topic/split-buy-now-button-not-showing-in-all-the-results/ )
regards,
Waqar
hi
point 1)
is clear I got it. Thanks.
point 2)
still struggling to get the points.
still so unclear I am not able to formulate question.
I'll come back with a question or that I got it.
meanwhile thanks
Sure, please take your time and let me know if any point is not clear or if you have any follow-up questions.
Hi Waqar
thanks for your patience!
ok, I will go step by step so you can indicate where I am wrong with my understanding.
"
When the content template 'artist-complete' is used on this page through its 'content template' block, it will show empty because the template is designed to show the data from the 'current' single 'artist' post. Since this is a regular page and not a single 'artist' post, it has no information about which artist's details to show.
"
I understand that the template has no effect on the frontend <- does not show anything
------------------------------------------------------------------
"
If you'd like to show any specific artist's details on this page using this template, you can load the template through its shortcode instead, which allows to select the target post to load the data from, through the 'item' attribute:
( ref: https://toolset.com/documentation/programmer-reference/views/views-shortcodes/#wpv-post-body )
1
[wpv-post-body view_template="artist-complete" item='320']
This shortcode can be used on the page and it loads the template named 'artist-complete' with artist post ID '320'.
"
I supose the representation is done by the contense of the "field and text" block
- >
"
[wpv-post-body view_template="artist-complete" item='320']
<hr>
[wpv-post-body view_template="artist-complete" item="[wpv-search-term param='post']"]
"
and I suppose that's the way to use all those existing shortCodes( <- embedding them into that block like the names of procedures and functions in pascal have their parameters and their code embeded in begin ... end, well not exactly equal but somehow similar) are to be used.
QUESTION 1): where do I get the '320' from ? ( "artist-complete" is id 63!!!!! I can see id's on the templates table, for posts and pages I cant!!! <- does that mean that they are not needed??)
QUESTION 2) the second (I suppose <hr> is used like a carriage return) seem to contain nested shortCodes (square brackets used to delimit similar to the math usage). What is the reason to use the same shortcode again with a different parameter (well view_template="artist-complete" seems to be also declaration and assignation of value to a parameter)
---------------------------
"
Another, use case example is when you dynamically need to change the target artist's ID, through URL parameter. For example:
{yourwebsite.com}/artist-page/?post=123
.........
[wpv-post-body view_template="artist-complete" item="[wpv-search-term param='post']"]
"
ok, fine I understand the explication of the second line!!!
eagerly awaiting your comments (where I am right, there's no need to elaborate exept if you want th indicate something I did not get) albeit I hope you just need to deepen on the "item='320'" thing.
wait I just got another question why using "" and '' in the shortCodes where they are not nested ?? -> [wpv-post-body view_template="artist-complete" item='320']
thanks in advance for your kind response
best ED.
ps: if you klick at hidden link the more button at "Jesus Algovi" I do get an empty page while the others work fine. should I begin a new thread?
New threads created by Waqar and linked to this one are listed below:
https://toolset.com/forums/topic/split-no-content-showing-on-a-particular-single-artist-page/
Thanks for writing back.
QUESTION 1): where do I get the '320' from ? ( "artist-complete" is id 63!!!!! I can see id's on the templates table, for posts and pages I cant!!! <- does that mean that they are not needed??)
- The '320' is the ID of the 'Veredas López' artists post, that I used for this example.
( screenshot: hidden link )
Here are some useful guides that describe different methods to get a page/post ID:
hidden link
hidden link
QUESTION 2) the second (I suppose <hr> is used like a carriage return) seem to contain nested shortCodes (square brackets used to delimit similar to the math usage). What is the reason to use the same shortcode again with a different parameter (well view_template="artist-complete" seems to be also declaration and assignation of value to a parameter)
- Looks like my demonstration of different usages of the content template on a single page caused some confusion. My goal was to show you some examples of possible use cases. You don't have to use them all at once or all on the same page.
For further clarity, let's divide that page's content into 3 independent parts:
Back-end screenshot: hidden link
Front-end screenshot: hidden link
A is the content template shortcode.
B is the content template shorcode example for calling the data from artist post 'Veredas López'
C is the content template shortcode example where I've linked the target post to the URL parameter 'post'.
Note: in the screenshot, this section is showing data from the 'Jesús Algovi' artist post, because I took the screenshot while visiting the page {yourwebsite.com}/artist-page/?post=241 and 241 is that artist post's ID.
QUESTION 3) wait I just got another question why using "" and '' in the shortCodes where they are not nested ?? ->
- It doesn't matter if you use single or double quotes for the shortcode attributes. But, it is a good idea to use a different one, if nesting is involved.
In my example, I've used double quotes for the parent shortcode's attributes and single quotes for the nested one:
[wpv-post-body view_template="artist-complete" item="[wpv-search-term param='post']"]
But it can be added the other way around too:
[wpv-post-body view_template='artist-complete' item='[wpv-search-term param="post"]']
For your other question about content not showing, I've created a separate ticket and will follow up on that shortly.
( ref: https://toolset.com/forums/topic/split-no-content-showing-on-a-particular-single-artist-page/ )
Very well worked out explication
Thanks a lot
Very well worked out explication
Thanks a lot