This thread is resolved. Here is a description of the problem and solution.
Problem:
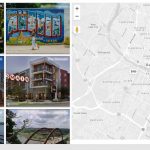
I want to insert my Map, populated by a View, with the "results lists" on its left and the map itself on the right side of the screen, like seen here:
https://toolset.com/wp-content/uploads/2020/04/1598381-Image1.jpg
Solution:
You can use a Grid Block and insert to the left a View that produces the results to display (on the right) in the Map.
This can all be done in Toolset Blocks without Coding.
If you use Classic Views, you will need Custom HTML code to achieve this.
The Grid Block is available if you use Views or Blocks Plugin.
This is the technical support forum for Toolset - a suite of plugins for developing WordPress sites without writing PHP.
Everyone can read this forum, but only Toolset clients can post in it. Toolset support works 6 days per week, 19 hours per day.
| Sun | Mon | Tue | Wed | Thu | Fri | Sat |
|---|---|---|---|---|---|---|
| - | - | 14:00 – 20:00 | 14:00 – 20:00 | 14:00 – 20:00 | 14:00 – 20:00 | 14:00 – 20:00 |
| - | - | - | - | - | - | - |
Supporter timezone: Asia/Ho_Chi_Minh (GMT+07:00)
This topic contains 5 replies, has 2 voices.
Last updated by 5 years, 1 month ago.
Assisted by: Beda.