This thread is resolved. Here is a description of the problem and solution.
Problem:
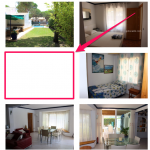
I am trying to display a set of image thumbnails from a repeatable field image.
Problem is that, although the images are displayed, there is a BLANK AREA in between, which spoils the "gallery effect".
Solution:
It can be fixed by CSS codes, see details here:
https://toolset.com/forums/topic/repeatable-images-not-shown-correctly/#post-1131761
Relevant Documentation:
This is the technical support forum for Toolset - a suite of plugins for developing WordPress sites without writing PHP.
Everyone can read this forum, but only Toolset clients can post in it. Toolset support works 6 days per week, 19 hours per day.
| Sun | Mon | Tue | Wed | Thu | Fri | Sat |
|---|---|---|---|---|---|---|
| - | 9:00 – 13:00 | 9:00 – 13:00 | 9:00 – 13:00 | 9:00 – 13:00 | 9:00 – 13:00 | - |
| - | 14:00 – 18:00 | 14:00 – 18:00 | 14:00 – 18:00 | 14:00 – 18:00 | 14:00 – 18:00 | - |
Supporter timezone: Asia/Hong_Kong (GMT+08:00)
This topic contains 4 replies, has 2 voices.
Last updated by 6 years, 3 months ago.
Assisted by: Luo Yang.