This thread is resolved. Here is a description of the problem and solution.
Problem:
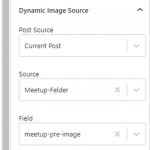
The user would like to use a background image from a custom field and fallback to a different image when no images are available.
Solution:
This can be done using a conditional block and checking if the image exists. If it does, then use a container that has the background set that image field. Otherwise, use another container that has the background image set to a specific image in the Media library.
This is the technical support forum for Toolset - a suite of plugins for developing WordPress sites without writing PHP.
Everyone can read this forum, but only Toolset clients can post in it. Toolset support works 6 days per week, 19 hours per day.
| Sun | Mon | Tue | Wed | Thu | Fri | Sat |
|---|---|---|---|---|---|---|
| 9:00 – 13:00 | 9:00 – 13:00 | 9:00 – 13:00 | 9:00 – 13:00 | - | - | 9:00 – 13:00 |
| 14:00 – 18:00 | 14:00 – 18:00 | 14:00 – 18:00 | 14:00 – 18:00 | - | - | 14:00 – 18:00 |
Supporter timezone: Africa/Casablanca (GMT+01:00)
This topic contains 2 replies, has 2 voices.
Last updated by 4 years, 11 months ago.
Assisted by: Jamal.