OK, so the context is the template to display the contenidos posts.
You need to add a View to that template that will output the related contenidos posts. It will include Query Filters for the tipo-contenido and afectacion fields (so that the View will only output contenidos posts that have the values for the tipo-contenido and afectacion fields as the contenido post currently being displayed by the template).
The challenge is that we have to somehow pass the values of those fields from the current contenido post to the View to be available to the Query Filters.
In the old legacy editor you would make the View with the Query Filters set to use values passed to the View by shortcode attributes.
With the legacy editor Views exist independently and then get inserted where needed via a wpv-view shortcode. You can add arbitrary attributes to that shortcode to pass values to the View; with the block editor they have to live somewhere that uses the block editor, normally a page, or perhaps a Content Template, and because a shortcode isn't used, there is no shortcode to add attributes to.
A workaround with the block editor is to make the View somewhere (it makes sense to add the View block to a Content Template that isn't assigned to anything, its sole purpose is to provide a home for the View block), and then use a wpv-view shortcode to insert that View some other place (in this case, to the contenidos template), adding attributes to the shortcode to pass the necessary values for the filters.
That's probably the easiest route to take (even if the above sounds a little complex), because you can use the block editor I expect you are familiar with, and don't need to learn the legacy editor for the View itself.
(The main alternative, then, would be to use code——specifically the wpv_filter_query API hook——to modify the query arguments more directly, without worrying about the shortcode attributes described above.)
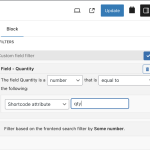
So, create a new empty template to hold the View, and add a View block to it that will output related contenidos posts in the form that you want. (I'll assume you call it "Contenidos relacionados" for the purposes of this example.) From the Content Selection settings in the sidebar add two Query Filters, one for each custom field. In each case specify that the value should come from a Shortcode attribute.
In the example from my screenshot I am naming my shortcode attribute "qty". You can use whatever slug you like here, you'll understand how they are used in a moment when I come to use it in the wpv-view shortcode, but for now understand that you use a different attribute for each filter, one for tipo-contenido and one for afectacion.
Now return to your contenidos template.
Let's first test the template with hard-coded values for the custom fields to see that it works.
Where you want the View of related contenidos to appear add a Shortcode block, and add the following:
[wpv-view name="Contenidos relacionados" att-tipo="1" att-afect="ejemplo"]
(This example uses att-tipo and att-afect as the shortcode attributes specified earlier in the Query Filters, while I made up possible values.)
If everything is working you should see related contenidos corresponding to the hard-coded values you uses on the front end.
Now go back and edit that shortcode so that the values are generated dynamically from the values of the current contenido post being displayed by the template.
You can output the raw values of the custom fields for the current post using the wpv-post-field shortcode, so try updating the shortcode like so:
[wpv-view name="Contenidos relacionados" att-tipo="[wpv-post-field name='wpcf-tipo-contenido']" att-afect="[wpv-post-field name='wpcf-afectacion']"]
If everything has gone well that should give you the result you need.