Hi,
I try to add a pagination to a page that was created with the support of this ticket:
https://toolset.com/forums/topic/custom-search-in-elementor-pro/#post-1975571
Link to page:
hidden link
The page is build with Elementor PRO and has a shortcode in the filter section and a short code in the loop section.
Unfortunately the pagination will not be shown as programmed in the filter section of the view loop.
How to get this?
THX
Frank
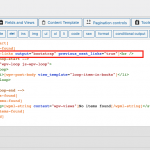
Hello, I just ran a quick test on my local test environment with Elementor and Elementor Pro active. I set up a View with pagination and added the pagination shortcodes in the Search and Pagination editor panel, but those did not appear in the page when I added the View with two shortcodes. Instead, if I placed the pagination shortcodes inside the wpv-items-found tags of the Loop editor, the pagination links appeared as expected in the View.
If you place the pagination shortcodes inside the Loop Editor somewhere inside the wpv-items-found tags, do the pagination links appear in the front-end of your site as expected? I am attaching screenshots here showing the setup in the View editor, the Elementor page builder, and the output on the front-end of the site.
Hi, I successfully managed to follow your instruction. THX for that. now I am struggeling with the design. I tried to add class="btn pagination" to it as it is a regular bootstrap object. But unfortunately my CSS adjustments are not accepted. I found a ticket that says that the shortcode does not accept the "class" statement. Therefor my question: how to link a CSS adjustment to the pagination objects?
THX
URS
Frank
My issue is resolved now. Thank you!