I am trying to:
match the padding/layout from my archive with the rest of the site.
when i scale the site width, there are weird padding issues as if they might be on their own breakpoints or something, im not sure what is going on exactly but this only happens on the page with the toolset archive
Link to a page where the issue can be seen:
/development/
I expected to see:
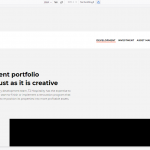
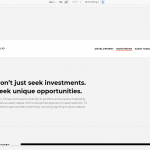
the padding should match the layouts of these 2 pages:
/investment/
&
/assetmanagement/
Hi,
I assume we are talking about your website page:
hidden link
Please elaborate the question with more details:
How do you scale the site width? with mobile view?
Where and how can I see the "weird padding issues"?
Thank you for the response Luo,
yes that is the web page,
I am testing the sizes both by scaling the browser and using FF 'inspect element' using the responsive preview
here is a screenshot of the way the page should be padded: please see 'investment.png'
and this is how it looks like in the archive page: please see 'development.png'
Thanks for details, it should be a CSS conflict of your website, file hidden link
code:
.fl-full-width .container {
padding-left: 0px;
padding-right: 0px;
width: auto;
}
It can be overridden by custom CSS codes, for example:
.fl-full-width .container {
padding-left: 40px !important;
padding-right: 40px !important;
width: auto;
}
See screenshot development.JPG
Thanks Luo,
that didnt seem to work so as a workaround I made the archive a 'toolset view' instead of a toolset content template, and using the archive view shortcode to put in my archive page, (i found the workaround in another post in the support forum) it seems to be some kind of bootstrap break point that toolset is using that i can't seem to track down. now i am having the same issue with the template for the custom post type (single post) seems like toolset is adding a padding at the bottom of the single post template (above the footer) at 991px (width)
hidden link
my site breakpoints are set to:
768 (small devices)
1024 (medium devices)
1440 (large devices)
I am not sure where exactly where the 991px break point is coming from and how i can control this,
we have multiple site builds coming up shortly after this one, tracking this issue down will help me A LOT for this and the future builds, I used pods in the past, it's nice but their support is too slow for client builds, your support time really sets you guys apart from the rest, I really appreciate that, Thank you again Luo.
I have tried the URL you mentioned above:
hidden link
But use 991 width window, but there isn't same problem as your screenshot:
hidden link
For the question:
I am not sure where exactly where the 991px break point is coming from and how i can control this,
I suggest you follow Bootstrap document the grid:
hidden link
Medium devices Desktops (≥992px)
Class prefix: .col-md-
If you are going to add CSS style depends on screen size, you check here:
hidden link