Currently, I have one custom template that I am using for a custom post type of Exhibitor. In the template, I have a grouped section that I would only like shown on the front end if the post is assigned a particular taxonomy term - in this case the term is "Resorts & Travel". Othewise, the grouped section would be hidden or removed.
Can you tell me how to do this? I have assigned the grouped section the class name of "resorts-travel"
I am trying to avoid making new custom post types to replace each of the taxonomy terms I am currently working with. Currently there is on Taxonomy "Exhibitor Type", with three terms, Resorts & Travel, Shopping Mall and Transportation.
Hi, you can use Toolset's Conditional Blocks in the Block Editor to achieve conditional display based on whether or not a post has a specific term from a specific taxonomy applied.
First, go to Toolset > Settings > Front-end Content and register the function has_term in the section "Functions inside conditional evaluations". This will allow you to use the WordPress function has_term ( function documentation here: https://developer.wordpress.org/reference/functions/has_term/ ) in your conditional settings. Then insert a Toolset Conditional block in the Block Editor and choose "Custom Function" in the first input. Then select the custom function has_term from the list of available functions.
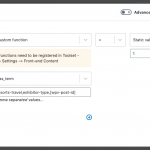
Next you need to fill in the parameters field below the function name. Three parameters are required: the slug of the term, followed by the slug of the taxonomy, followed by the post ID. Use commas to separate each parameter. See the attached screenshot conditional.png for an example.
You can find the term slug in the wp-admin list of terms for the Exhibitor Type taxonomy, and you can find the taxonomy slug in Toolset > Taxonomies. You will use the wpv-post-id shortcode in the third parameter to represent the dynamic post ID (different for each post). So if the Resorts & Travel term slug is "resorts-travel" and the Exhibitor Type taxonomy slug is "exhibitor-type", then you would enter in the Parameters field:
resorts-travel,exhibitor-type,[wpv-post-id]
Once you've set the parameters, in the middle column field, leave "=" selected. In the right column, select "Static Value" and enter "1" in the input field. Click "Apply" to apply this conditional, and you will be returned to the Block Editor. Now drag your grouped section into the outlined conditional block border to complete the conditional display.
More details in the documentation here: https://toolset.com/documentation/user-guides/views/conditional-html-output-in-views/#using-custom-functions
Let me know if you run into problems implementing the conditional block and I can take a closer look.
My issue is resolved now. Thank you!