Hi there,
I added a custom field with a dynamic souce that shows text but i only want 2-3 lines of the text and not the whole thing - is it possible to set this up?
Hello, there is no built-in way to truncate the text from a custom field like this directly in Blocks. One way you could achieve something similar is to apply some CSS that sets a maximum height for these blocks, and optionally apply text-overflow properties to trim the text output with an ellipsis:
https://css-tricks.com/snippets/css/truncate-string-with-ellipsis/
https://developer.mozilla.org/en-US/docs/Web/CSS/text-overflow
Another option is to use custom code to create a shortcode that truncates the text string after a specific number of words or characters. However, this option does not always create identical heights different text truncated by word or character count can produce an inconsistent number of lines of text. The CSS option is preferred in this case, because you can specify a consistent maximum height for the elements regardless of their text content.
Hi Christian,
Okay sounds good. Where do i insert the CSS? When i hit the single field i do not get the CSS option.
You can add CSS in Appearance > Customize > Additional CSS, and it will be injected on every page of the site. Or if you are designing a Content Template in the Block Editor, you can add custom CSS code in the sidebar of the CT editor. This CSS will only be injected on pages that apply this Content Template. See ct-editor.png. Something like this custom class your-class:
.your-class {
/* place styles here */
}
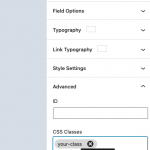
Then select the Single Field block and add your-class CSS class in the sidebar of the block editor (see sf-block.png).
hi Christian,
I am sorry but i do not see any options at all for adding CSS to my view.. can you help me? I am sorry.
If you want to add the CSS code in a View, you must select the top-level View block. Then you'll find a custom CSS panel in the sidebar. You can use the Block Navigation menu at the top of the editor to easily select the top-level View block.
Hi christian,
Thanks!
But i still don't get it - i copied the exact CSS you guided me to and i get a completely different result - look at this
Right, these links are not cut-and-paste solutions, they are educational resources you can use to understand the concepts involved here. Unfortunately I don't have a cut-and-paste solution for you.
Hi Christian,
Can you please help me? Something weird is happening. I can not answer any of my tickets. I wanted to create a new ticket to tell you guys this but I get redirected to what looks like a profile page without any option for support. Every time I want to start a new ticket I get redirected.
I managed to come to this thread with the option of messaging you via the email notification that has a button that says "Add your message".
Please see the screenshots.
Please do not just shut me down like this. Can you please tell me what is going on? I have som very important support threads going right now.
And yes I made sure that I am logged in
Hi, first I would try logging in with a different browser to see if that fixes the problem. If not, I'll need to raise a ticket with my systems team. Let me know what you find out.
Hi Christian,
I think all tickets are working again now. Thanks.
So i made the CSS for the text-overflow function but i have a small question. My CSS is this:
.hidetext {
white-space: nowrap;
overflow: hidden;
text-align: center;
height: 50px;
width: 100%;
text-overflow: ellipsis;
}
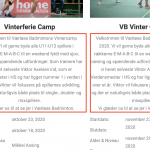
But when you go to the page hidden link and look at the 2 camps:
Solrød Camp 2020
Værløse Efterårs Camp
It is like the ellipsis; part isn't working - i would like the 3 "..." to finish the text but it just seems like width is cutting some of the text off and also the Solrød camp text is not centered.
Can you in any way help? Its just those 2 details.
One of those documents has a link "Looking for truncating to a particular number of lines?" and it goes here:
https://css-tricks.com/line-clampin/
That seems to include information about truncating to a specific number of lines, maybe you can find some additional information there?
Thanks Christian, I think I figured it out!
My issue is resolved now. Thank you!