This is the technical support forum for Toolset - a suite of plugins for developing WordPress sites without writing PHP.
Everyone can read this forum, but only Toolset clients can post in it. Toolset support works 6 days per week, 19 hours per day.
| Sun | Mon | Tue | Wed | Thu | Fri | Sat |
|---|---|---|---|---|---|---|
| - | 10:00 – 13:00 | 10:00 – 13:00 | 10:00 – 13:00 | 10:00 – 13:00 | 10:00 – 13:00 | - |
| - | 14:00 – 18:00 | 14:00 – 18:00 | 14:00 – 18:00 | 14:00 – 18:00 | 14:00 – 18:00 | - |
Supporter timezone: Asia/Kolkata (GMT+05:30)
Tagged: Toolset Blocks, Views, Views plugin
This topic contains 55 replies, has 2 voices.
Last updated by Pete 4 years, 11 months ago.
Assisted by: Minesh.
Yes this sounds GREAT...thank you Minesh.
Ok, created two pages:
For CORNWALL
hidden link
For CARTMEL
hidden link
And yes, I created this View for the purpose you need;
=> hidden link
Staging site is just soooo slow.
I would like to know you only want to setup "Location" or both "Area" and "Location" with your page?
Whatevere you want to setup, Can you please setup with your both of the pages:
For CORNWALL
hidden link
For CARTMEL
hidden link
You will see the "Area" and "Location" taxonomy on right panel. Can you please setup for both of above pages.
And yes, staging site is really slow.
Would like to know you only want to setup "Location" or both "Area" and "Location" with your page?
Well whatever works logically for Toolset.
Really it would work best for us if we had the choice, to be able to select 'either' Location or Area.
However, to explain Area has the Locations....Lakes District is the Area > Cartmel is a Location in the Lake District.
For the user, we only want one showing in the filter ideally however, whatever you say works best for the system.
For hidden link
I selected just Location Cartmel and nothing changed, I have Lake District and Cartmel selected and still no change.
Can you please check now: hidden link
I've added the following code to "Custom Code" section offered by the Toolset:
=> hidden link
add_filter( 'wpv_filter_query', 'func_filter_post_based_on_current_page_tax', 10, 3 );
function func_filter_post_based_on_current_page_tax($query, $setting, $view_id){
if($view_id == 26622 and !wp_doing_ajax()) {
global $post;
$assigned_area = wp_get_object_terms( $post->ID,'area',array('fields'=>'slugs'));
$assigned_locatiion = wp_get_object_terms( $post->ID,'location',array('fields'=>'slugs'));
$query['tax_query'][] = array(
array(
'taxonomy' => 'area',
'field' => 'slug',
'terms' => $assigned_area,
'operator' => 'IN'
),
array(
'taxonomy' => 'location',
'field' => 'slug',
'terms' => $assigned_locatiion,
'operator' => 'IN'));
$query['tax_query']['relation'] = 'AND';
}
return $query;
}
As you can see we use the above code to fetch the current terms assigned to the "Area" and "Location" taxonomy of current page where we are displaying the view and we are passing the terms as tax_query argument so that it will filter the posts based on the current terms assigned to taxonomy "Area" and "Location" of current page.
Ahhh right, I see in some of the code the logic and what you are doing....that said i'm not great with this knid of code unless it's explained to me 🙂
Ok, it works great on the grid however, wee in the filter to the left, this isn't showing what's selected.
It defaults to All Norfolk for some season. Is this not going to work for the filter which ideally should have the selection 'Cartmel'...then the visitor can select somewhere else if they wish.
Worth asking.
To select the current location option within the location filter, I've added the following code to the following view's "Search and Pagination" section at top:
=> hidden link
<script> var clocation = '[wpv-post-taxonomy type="location" format="slug"]'; </script>
And within the JS editor of "Search and Pagination" section I've added the following code:
jQuery( document ).ready(function($ ) {
$('select[name="wpv-location"] option[value="'+clocation+'"]').attr("selected","selected");
});
And I'v'e also change the "Custom Search" setting to " Always show all values for inputs" as you can see with the following screenshot that will allow you to select the other options within the "Location" dropdown filter.
=> hidden link
Hey Minesh,
Goodness, it's all getting complicated.
Appreciate your time. It certainly looks great however, I dare say, the filter isn't working at all.
If you select Guests, nothing happens. Same if you change Location.
Is all of this causing issues with the filter?
No - thats your extremely slow test site. I saved the page but the page could not get saved.
Can you please check now the search filters should work: hidden link
Hey Minesh.
Yes I remember why I never liked using staging sites with Flywheel hosting, they are so slow it's dreadful.
Ok this all works GREAT....thank you so much.
What I would like, is for you to leave this with me and leave the ticket open.
I'll try and copy what you've done on a live site, if I get it wrong I'll just export the View and import it.
I'll test on a fully working site and then let you know.
It must be late where you are. And really appreciate your time and effort, it's very good of you.
Update you over weekend. Thank you again 🙂
Hi there,
Ok replicated what I can on the live site.
However I don't know what you mean ref:
I've added the following code to the following view's "Search and Pagination" section at top:
<script>
var clocation = '[wpv-post-taxonomy type="location" format="slug"]';
</script>
Where have you added this please? I have looked everywhere in the View and cannot find this.
Also I have had to give the Taxonomies slug a different name as they are already being used. So i have added feat-area and feat-location as the slugs for this. I have updated your code where I could see this needed doing.
Finally,
The pages have noting in the Area and Location.
So in the actual page there is nothing to select.
I have copied everything over however I must have missed something and can't work it out.
Any thoughts on this also please?
Many thanks. Pete
You must be doing this wrongly. You do not need to create new taxonomy but you just need to assign the existing taxonomy "Area" and "Location" to page post type.
If you can share you live site access details and I check and guide you in the right direction.
*** Please make a FULL BACKUP of your database and website.***
I would also eventually need to request temporary access (WP-Admin and FTP) to your site. Preferably to a test site where the problem has been replicated if possible in order to be of better help and check if some configurations might need to be changed.
I have set the next reply to private which means only you and I have access to it.
Morning Minesh,
Hope you had a nice weekend.
Yes I presumed I was doing something wrong. I actually restored the site back, before my changes and was going to attempt this again in a couple of hours.
I didn't make a new Taxonomy, the slug was the issue...it said it has already been used, which was odd.
Happy to give you access however was intending to try and do this again, after 12pm here in the UK, 4 hours time as I have contract to do till then.
I then will try again and if I hit issues, message you...that ok?
Or do you want access now?
Thank you, Pete
Ok - Please make sure your "Area" And "Location" taxonomies are setup with the terms and assign the same "Area" and "Location" taxonomy to your page post type.
Then, Add/edit your and setup the terms for your "Area" or "Location" taxonomy that will be available on right sidebar when you are editing your page and add the view to that page and make sure to add the following filter to "Custom Code" section offered by Toolset.
=> https://toolset.com/forums/topic/one-view-for-various-pages/page/2/#post-1686389
[You need to change the view ID accordingly within the filter]
Please let me know if you need any help. I would like to solve this issue today 🙂
Yes I'd like to get it sorted today too.
I have to do some work for some else this morning, will be in it in 4 hours time and get it sorted as best I can.
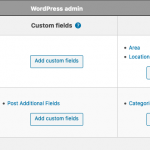
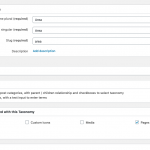
However, I remember for certain...when I went to Toolset > Pages > Taxonomies to add Area & Location.
The Area slug and Location slug was already taken, I had to add to this and then noticed much of your code required the slug...this is where I got confused.
These screen shots from the stagings site.
You do not need to create new taxonomy rather use the same EXISTING taxonomy.
You just need to go to: Toolset => Post Types => Edit "Pages" post type and there you will see the section "Taxonomies to be used Page":
=> please check the following screenshot: hidden link
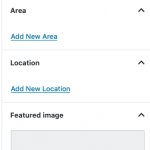
With that section, you will find the "Area" and "Location" taxonomy, you just need to checkmark the checkbox available with "Area" and "Location" taxonomy and save your page post type.
Now, whenevere you try to add/edit page post type post, you will see "Area" and "Location" taxonomy available on right panel.
I hope this is clear now.