Tell us what you are trying to do?
I have a view inside my product template that show custom fields. I would like to hide the full section if there's no information in that custom field.
This the code I'm trying to use now that doesn't work :
[wpv-conditional if="( NOT(empty($(product-variation))) )"]
<div class="row">
<hr>
</div>
<div class="row">
<h4>Options</h4>
</div>
<div id="prod-options" class="row">
[wpv-view name="product-variation" orderby="ID" order="asc"]
</div>
[/wpv-conditional]
So if the custom fields product-variation is not empty, show the section. Else, hide the section.
I tried to use the conditional-output function but can't see my custom fields in the dropdown menu.
Is there any documentation that you are following?
https://toolset.com/documentation/user-guides/conditional-html-output-in-views/checking-fields-and-other-elements-for-emptynon-empty-values/
Is there a similar example that we can see?
What is the link to your site?
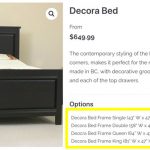
Example product page showing the section I would like to hide if empty : hidden link
See images attached of what I want when is NOT empty and what section I want to hide if empty.
Thank you for your help!
Hello,
I assume the custom field "prod-options" is created with Toolset Types plugin.
If it is, Types plugin will pre-pend "wpcf-" slug before the field slug, please try to modify this line of your code from:
[wpv-conditional if="( NOT(empty($(product-variation))) )"]
To:
[wpv-conditional if="( NOT(empty($(wpcf-product-variation))) )"]
And test again.
Hi,
Thanks for your help, but this didn't work.
This is my code that I use :
[wpv-conditional if="( NOT(empty($(wpcf-product-variations))) )"]
<div class="row">
<hr>
</div>
<div class="row">
<h4>Options</h4>
</div>
<div id="prod-options" class="row">
[wpv-view name="product-variation" orderby="ID" order="asc"]
</div>
[/wpv-conditional]
You can see the detail about my custom field in attached file. At the moment that there's no information filled in that field, I want the full section to be hided. At the moment there's something, the section is showed.
Hope we can find a solution.
Thank you
I have tried the same codes in my localhost with a fresh wordpress installation + the latest version of Toolset plugins.
It works fine, please check these:
1) You are using the latest version of Toolset plugins, you can download them here:
https://toolset.com/account/downloads/
2) In case it is a compatibility problem, please deactivate other plugins, and switch to wordpress default theme 2019, and test again
3) If the problem still persists, please provide database dump file(ZIP file) of your website, also point out the problem page URL, I need to test and debug it in my localhost, thanks
https://toolset.com/faq/provide-supporters-copy-site/
Thanks for the details, you are using a repeatable field group "Price variation", Toolset repeatable field group is based on one-to-many relationship, each item of "Price variation" is an actual post, so wpv-conditional shortcode won't work as expected.
I suggest you try to move those outer HTML tags into the post view, within shortcode [wpv-items-found] ... [/wpv-items-found] , for example:
1) Edit the content template "Template for Products"
hidden link
remove the outer HTML div tags, move them into below post view:
2) Edit the post view "Product variation"
hidden link
in section "Loop Editor", paste those HTML div tags insider shortcode [wpv-items-found] ... [/wpv-items-found].
And if you don't want to display anything when there isn't result found, you can remove these codes:
<strong>[wpml-string context="wpv-views"]No items found[/wpml-string]</strong>
More help:
https://toolset.com/documentation/user-guides/views-shortcodes/#wpv-items-found
Meta HTML wrapped in [wpv-items-found][/wpv-items-found] will be output if there are any posts | taxonomies | users returned by the View.
My issue is resolved now. Thank you!